Rumah >hujung hadapan web >tutorial js >javaScript介绍引入js代码
javaScript介绍引入js代码
- coldplay.xixike hadapan
- 2021-02-03 17:49:201788semak imbas

免费学习推荐:js视频教程
javaScript-如何引入js代码
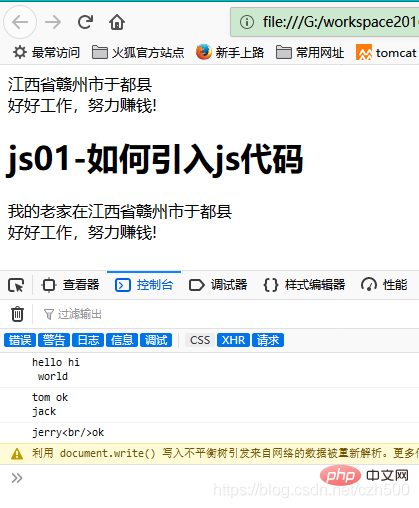
直接po代码和截图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js01-如何引入js代码</title>
<script type="text/javascript">
//script标签的type="text/javascript"可以省略
document.write("江西省赣州市于都县<br/>");
console.log("hello hi \n world ");
console.log("tom ok\njack");
console.log("jerry<br/>ok");
</script>
<script src="hello.js" type="text/javascript"></script>
</head>
<body>
<h1>js01-如何引入js代码</h1>
<!--
如何引入js代码?
1.直接内嵌
2.引入外部的js文件
-->
<script type="text/javascript">
//script标签的type="text/javascript"可以省略
document.write("我的老家在江西省赣州市于都县<br/>");
</script>
<script src="hello.js" type="text/javascript"></script>
</body>
</html>hello.js文件
document.write("好好工作,努力赚钱!");
相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci javaScript介绍引入js代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:jquery判断值是否相等Artikel seterusnya:Angular入门学习之环境和项目的搭建

