Rumah >hujung hadapan web >tutorial css >如何复制网页css
如何复制网页css
- 藏色散人asal
- 2021-02-03 10:27:349189semak imbas
复制网页css的方法:首先找到想要复制的网站;然后按f12或者右击“检查”;接着查看查询层,并找到css样式表;最后全选样式表复制,并将css样式复制到新建的css文件中即可。

本文操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。
做网站的人想复制网站的样式,一点点复制很麻烦,那么怎么能复制很多样式呢?下面我们就来看一下复制网页css样式的方法。
复制网页css的方法:
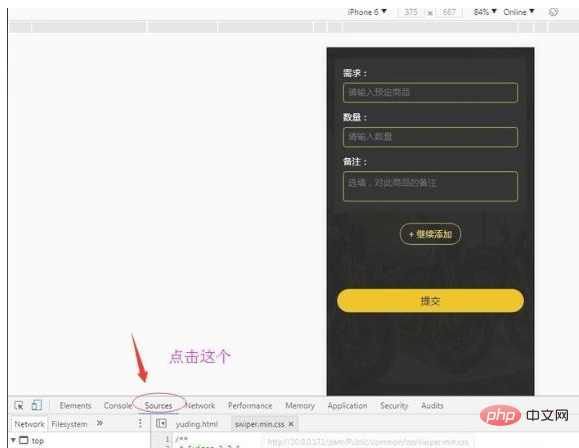
找到自己想要复制的网站。按f12或者右击检查;出来查询层,点击如图第三个

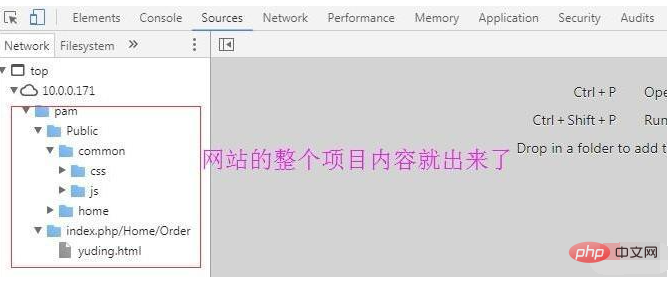
就可以看到左边的整个项目了。开始找样式表

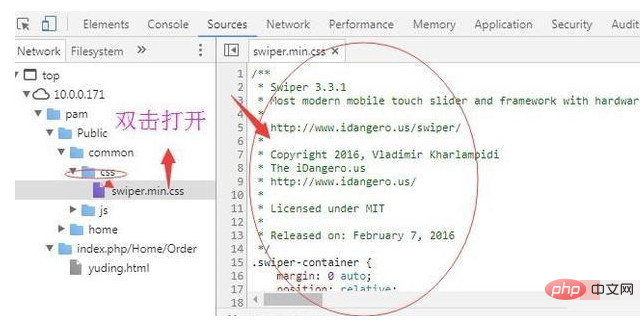
找到该样式表,双击打开在右边

全选样式表复制,将css样式复制到自己新建的css文件中即可。
推荐:《css视频教程》
Atas ialah kandungan terperinci 如何复制网页css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css 不规则边框怎么设置Artikel seterusnya:css中什么是内联元素

