Rumah >hujung hadapan web >tutorial css >css 不规则边框怎么设置
css 不规则边框怎么设置
- 藏色散人asal
- 2021-02-03 10:23:165643semak imbas
css不规则边框的设置方法:首先创建一个HTML示例文件;然后通过“border-image: url(border.png) 30 stretch;”属性设置不规则边框即可。

本文操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。
css如何设置不规则边框?
在CSS中,可以通过border-image属性来设置不规则边框。border-image属性可以使用图像来设置边框的样式。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
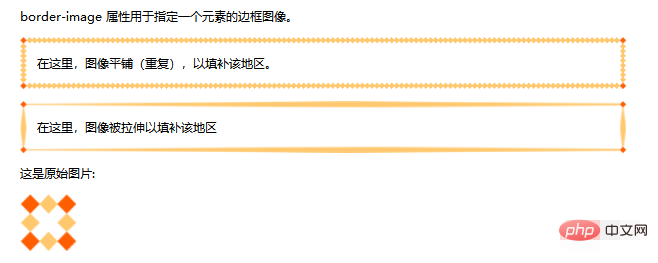
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png">
</body>
</html>效果图:

推荐:《css视频教程》
border-image属性
语法
border-image: source slice width outset repeat|initial|inherit;
属性值:
border-image-source 用于指定要用于绘制边框的图像的位置
border-image-slice 图像边界向内偏移
border-image-width 图像边界的宽度
border-image-outset 用于指定在边框外部绘制 border-image-area 的量
border-image-repeat 用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。
Atas ialah kandungan terperinci css 不规则边框怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css选择器怎么选取第几个元素Artikel seterusnya:如何复制网页css

