Rumah >hujung hadapan web >tutorial js >如何判断jquery对象是input还是select
如何判断jquery对象是input还是select
- coldplay.xixiasal
- 2020-11-27 14:33:174543semak imbas
判断jquery对象是input还是select的方法:首先打开html编辑器,新建html文件;然后在【index.html】中的【3f1c4e4b6b16bbbd69b2ee476dc4f83a】标签中,输入js代码;最后浏览器运行【index.html】页面即可。

本教程操作环境:windows7系统、jquery3.2.1版,Dell G3电脑。
判断jquery对象是input还是select的方法:
1、首先,打开html编辑器,新建html文件,例如:index.html。

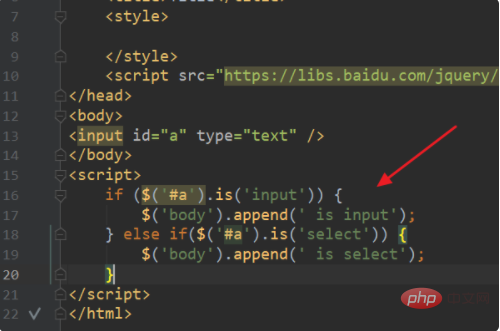
2、在index.html中的3f1c4e4b6b16bbbd69b2ee476dc4f83a标签中,输入js代码:
if ($('#a').is('input')) {
$('body').append(' is input');
} else if($('#a').is('select')) {
$('body').append(' is select');
}
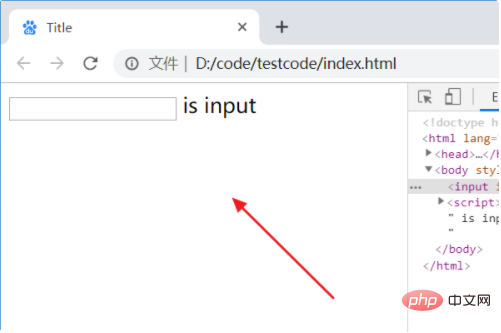
3、浏览器运行index.html页面,此时会输出对jquery对象类型的判断结果。

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci 如何判断jquery对象是input还是select. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery是否获得焦点Artikel seterusnya:jquery中图片加载失败怎么办

