Rumah >hujung hadapan web >Tutorial Layui >layui实现动态禁止select下拉的方法
layui实现动态禁止select下拉的方法
- 王林ke hadapan
- 2020-11-25 16:09:373772semak imbas

具体实现代码如下所示:
(学习视频分享:javascript视频教程)
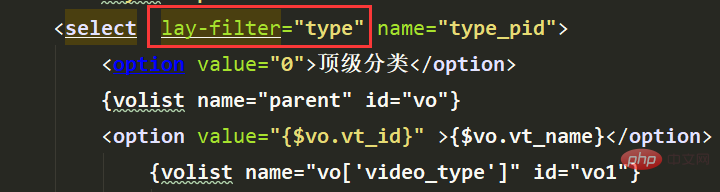
前端代码

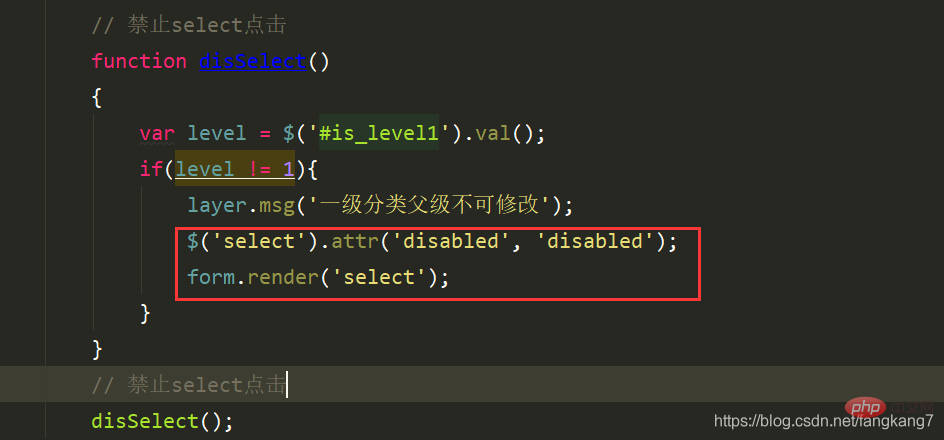
js代码

// 禁止select点击
function disSelect()
{
var level = $('#is_level1').val();
if(level != 1){
layer.msg('一级分类父级不可修改');
$('select').attr('disabled', 'disabled');
form.render('select');
}
}
// 禁止select点击
disSelect();相关推荐:layui
Atas ialah kandungan terperinci layui实现动态禁止select下拉的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:layui滑动条如何隐藏Artikel seterusnya:layui怎么绑定普通事件监听

