Rumah >hujung hadapan web >tutorial js >jquery怎么让select不可选
jquery怎么让select不可选
- 王林asal
- 2020-11-26 10:38:464371semak imbas
jquery让select不可选的方法:首先创建setdis函数;然后在该函数内通过id(setdis)获取select对象;最后使用attr方法设置disabled属性为disabled即可。

本教程操作环境:windows10系统、jquery2.2.4版,该方法适用于所有品牌电脑。
(推荐教程:jquery视频教程)
具体方法如下:
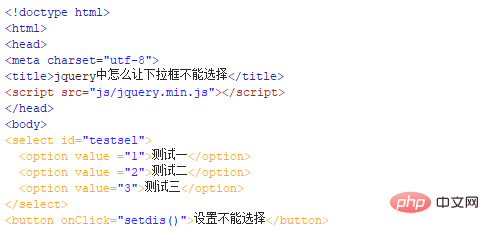
新建一个html文件,命名为test.html。

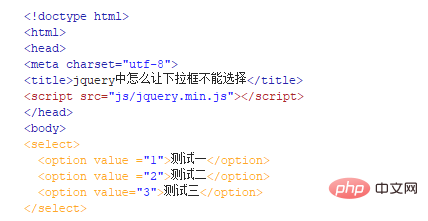
在test.html文件内,使用select标签,option标签创建一个下拉选项,分别为测试一,测试二,测试三。

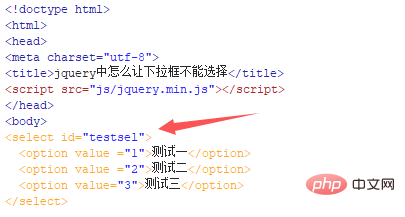
在test.html文件内,设置select标签的id为testsel,主要用于下面通过该id获得select对象。

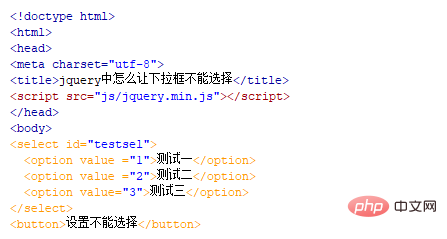
在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置不能选择”。

在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setdis()函数。

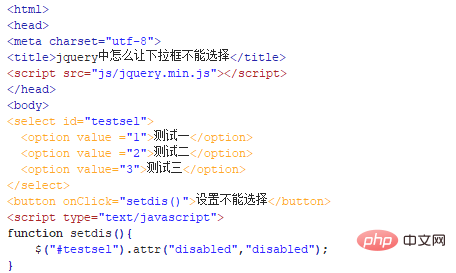
在js标签中,创建setdis()函数,在函数内,通过id(setdis)获得select对象,使用attr()方法设置disabled属性为disabled,从而实现下拉框不可选。

更多编程相关知识,请访问:编程学习!!
Atas ialah kandungan terperinci jquery怎么让select不可选. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:react中ref怎么用Artikel seterusnya:jquery如何判断字符串是否包含子字符

