Rumah > Artikel > hujung hadapan web > css中z-index是什么意思?
css中z-index是什么意思?
- 青灯夜游asal
- 2020-11-20 14:21:3221302semak imbas
在css中,z-index的意思为“层级,层空间层叠等级”,可以指定一个元素的堆叠顺序,用于确认元素在当前层叠上下文中的层叠级别,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面;语法“元素{z-index :auto|979e7f42ea08258251c39ffe96b911f2}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css z-index
z-index :auto|<integer>
auto 默认值
定义:一个元素在文档中的层叠顺序,用于确认元素在当前层叠上下文中的层叠级别。
适用于:定位元素。即定义了position为非static的元素
每个元素层叠顺序由所属的层叠上下文和元素本身的层叠级别决定(每个元素仅属于一个层叠上下文)。
1、同一层叠上下文
层叠级别大的显示在上面,级别小的显示在下面;
层叠级别中的两个元素,依据它们在HTML文档流中的顺序,写在后面的将会覆盖前面的。
2、不同层叠上下文
元素的显示顺序依据祖先的层叠级别来决定,与自身的层叠级别无关。
例:
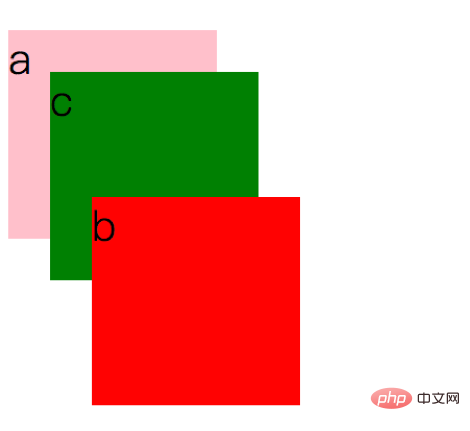
1、有两个p盒子,a、c在一个盒子里,b在另一个盒子里,来考虑其z-index是不是正常效果。
6c04bd5ca3fcae76e30b72ad730ca86d dc6dce4a544fdca2df29d5ac0ea9906b 922dcc854afe2d6256adb9b44151c1cea94b3e26ee717c64999d7867364b1b4a3 cec565837fa6137804c601c13c6de4f4c94b3e26ee717c64999d7867364b1b4a3 16b28748ea4df4d9c2150843fecfba68 dc6dce4a544fdca2df29d5ac0ea9906b 33dac45aebeeb4bdb843384a4cdbeeb1b94b3e26ee717c64999d7867364b1b4a3 16b28748ea4df4d9c2150843fecfba68 36cc49f0c466276486e50c850b7e4956
p未设置z-index,在高级浏览器下不会产生新的局部层叠上下文,也就是说它们的子元素没有被新的局部层叠上下文包裹,那么它们的子元素就处在同一个层叠上下文中,可以直接通过自身的层叠级别来决定显示顺序。
div {
position: relative;
width: 100px;
height: 100px;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: pink;
z-index: 1;
}
.c {
background-color: green;
z-index: 2;
top: 20px;
left: 20px;
}
.b {
background-color: red;
z-index: 3;
top: -20px;
left: 40px;
}
a、b、c处于一个层叠上下文中,所以根据z-index大小来确定层级。如下图所示:

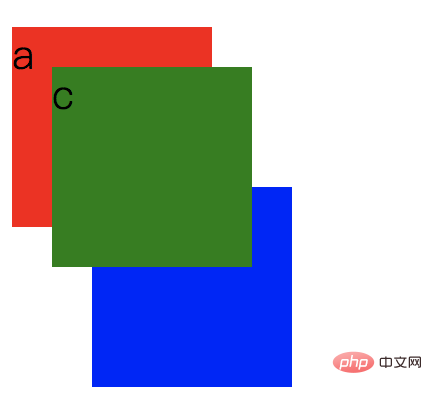
2、有两个p盒子,a、c在一个盒子里,b在另一个盒子里,来考虑其z-index是不是正常效果。
6c04bd5ca3fcae76e30b72ad730ca86d 1f21a04392360a5408f934fbf168f5d8 922dcc854afe2d6256adb9b44151c1cea94b3e26ee717c64999d7867364b1b4a3 cec565837fa6137804c601c13c6de4f4c94b3e26ee717c64999d7867364b1b4a3 16b28748ea4df4d9c2150843fecfba68 ee529a61502c5a764330db9fa3a751dd 33dac45aebeeb4bdb843384a4cdbeeb1b94b3e26ee717c64999d7867364b1b4a3 16b28748ea4df4d9c2150843fecfba68 36cc49f0c466276486e50c850b7e4956
p设置z-index,那么p中的子元素以父元素的层叠关系为主。
46d5fe1c7617e3914f214aaf043f4ccf
div {
width: 100px;
height: 100px;
position: relative;
}
.box1 {
z-index: 2;
}
.box2 {
z-index: 1;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: red;
}
.c {
background-color: green;
top: 20px;
left: 20px;
}
.b {
background-color: blue;
top: -20px;
left: 40px;
z-index: 20;
}
531ac245ce3e4fe3d50054a55f265927
a、b、c处于不同的层叠上下文中,所以根据父级的z-index大小来确定层级。如下图所示:

由上,可以看出z-index的决定方式:所属的层叠上下文和元素本身的层叠级别
更多编程相关知识,请访问:编程学习网站!!
Atas ialah kandungan terperinci css中z-index是什么意思?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

