Rumah >hujung hadapan web >tutorial css >css 背景不滚动的实现方法
css 背景不滚动的实现方法
- 藏色散人asal
- 2020-11-20 11:26:324898semak imbas
css背景不滚动的实现方法:首先新建一个html代码页面;然后在b2386ffb911b14667cb8f0f91ea547a7标签后面创建一个c9ccee2e6ea535a969eb3f532ad9fe89标签;接着在这个标签里设置6c04bd5ca3fcae76e30b72ad730ca86d标签的背景图片;最后设置“background-repeat:no-repeat;”属性即可。

推荐:《css视频教程》
打开html开发软件,新建一个html代码页面。

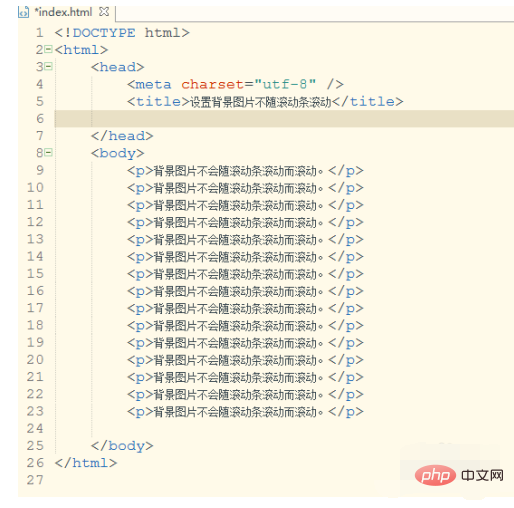
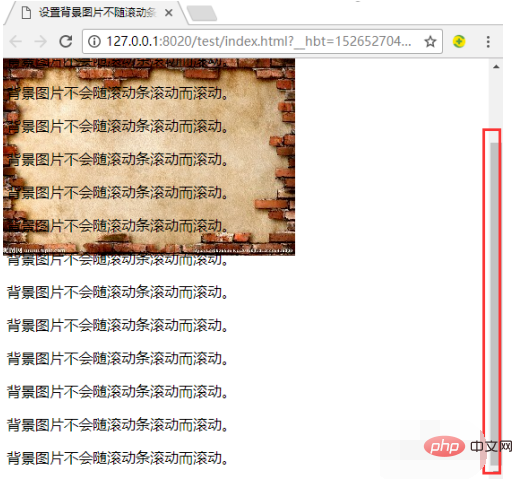
在html代码页面的6c04bd5ca3fcae76e30b72ad730ca86d标签里面输入多行段落文字,用于后面浏览器滚动条滚动的时候查看图片时候随滚动条而滚动条。如图

设置背景图片样式。在b2386ffb911b14667cb8f0f91ea547a7标签后面创建一个c9ccee2e6ea535a969eb3f532ad9fe89标签,然后在这个标签里设置6c04bd5ca3fcae76e30b72ad730ca86d标签的背景图片,以及背景图片不重复。'
样式代码:
body{
background-image: url(img/bg.jpg);
background-repeat:no-repeat;
}
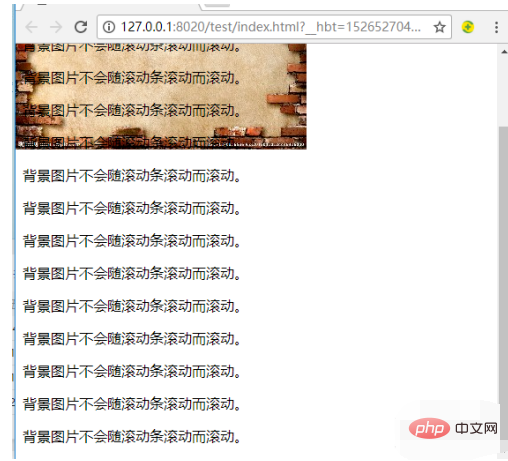
保存html代码后使用浏览器打开,这个时候滚动浏览器滚动条发现背景图片是随浏览器滚动条的滚动而滚动的。

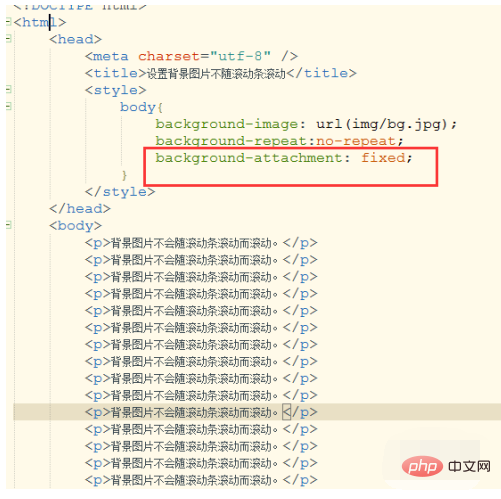
使用background-attachment: fixed设置背景图片不随滚动条而滚动。回到html代码页面,在body样式中添加上background-attachment: fixed即可。
如图

保存html代码页面后刷新浏览器,这个时候滚动浏览器滚动条发现背景图片已经固定不随浏览器滚动而滚动了。如图

Atas ialah kandungan terperinci css 背景不滚动的实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

