Rumah >hujung hadapan web >tutorial css >css3怎么让文字垂直居中显示
css3怎么让文字垂直居中显示
- 王林asal
- 2020-11-20 09:12:452843semak imbas
css3让文字垂直居中显示的方法:可以通过使用绝对定位和transform属性来实现,如【position:relative; transform:translate(50%,-50%);】。

实现思路:
通过使用绝对定位和transform属性来实现。
(视频教程推荐:css视频教程)
属性介绍:
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
语法:
transform: none|transform-functions;
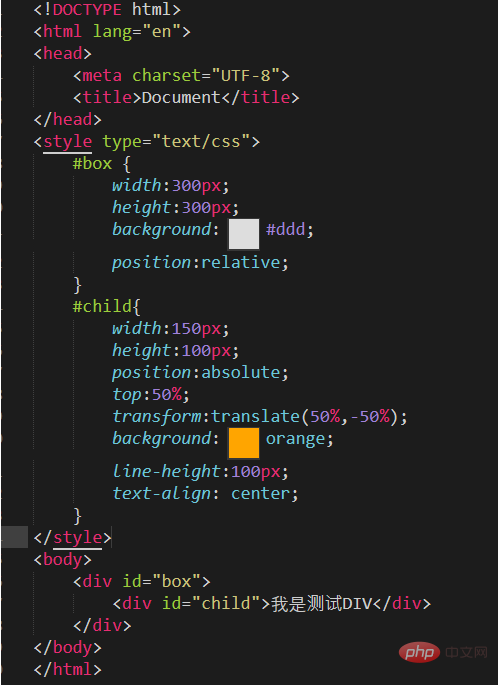
测试代码:

说明:
这种方法非常明显的好处就是不必提前知道被居中的元素的尺寸,因为transform中偏移的百分比就是相对于元素自身的尺寸而言。
相关推荐:CSS教程
Atas ialah kandungan terperinci css3怎么让文字垂直居中显示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css grid布局的优缺点是什么?Artikel seterusnya:css中position的定位有哪些

