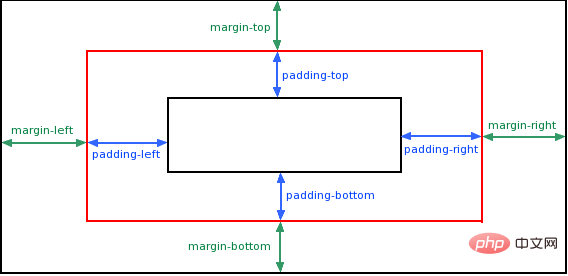
css中的margin是外边距属性,用于定义元素周围的空间。margin元素可以单独改变元素的上、下、左、右边距,也可以一次改变所有的属性,如【margin-top:100px;margin-bottom:100px;】。

margin是外边距属性,用于定义元素周围的空间。
(学习视频分享:css视频教程)
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

可能的值:
auto 设置浏览器边距。
这样做的结果会依赖于浏览器length 定义一个固定的margin(使用像素,pt,em等)
% 定义一个使用百分比的边距
举例:
指定不同的侧面不同的边距
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
相关推荐:CSS教程
Atas ialah kandungan terperinci css中的margin是什么意思. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Peringatan sedikit bahawa elemen pseudo adalah kanak -kanak, agak.Apr 19, 2025 am 11:39 AM
Peringatan sedikit bahawa elemen pseudo adalah kanak -kanak, agak.Apr 19, 2025 am 11:39 AMDi sini ' s sebuah bekas dengan beberapa elemen kanak -kanak:
 Menu dengan 'kawasan hit dinamik'Apr 19, 2025 am 11:37 AM
Menu dengan 'kawasan hit dinamik'Apr 19, 2025 am 11:37 AMMenu Flyout! Yang kedua anda perlu melaksanakan menu yang menggunakan acara hover untuk memaparkan lebih banyak item menu, anda ' di wilayah rumit. Untuk satu, mereka sepatutnya
 Meningkatkan kebolehcapaian video dengan webvttApr 19, 2025 am 11:27 AM
Meningkatkan kebolehcapaian video dengan webvttApr 19, 2025 am 11:27 AM"Kuasa web berada dalam kesejagatannya. Akses oleh semua orang tanpa mengira kecacatan adalah aspek penting."- Tim Berners-Lee
 Berita Platform Mingguan: CSS :: Penanda Pseudo-Element, Komponen Web Pra-Rendering, Menambah Webmention ke Laman AndaApr 19, 2025 am 11:25 AM
Berita Platform Mingguan: CSS :: Penanda Pseudo-Element, Komponen Web Pra-Rendering, Menambah Webmention ke Laman AndaApr 19, 2025 am 11:25 AMDalam roundup minggu ini: DatePickers memberikan kepala kepala pengguna keyboard, kompilasi komponen web baru yang membantu melawan Fouc, kami akhirnya mendapatkan tangan kami pada penanda item senarai gaya, dan empat langkah untuk mendapatkan webment di laman web anda.
 Membuat lebar dan item fleksibel bermain bagus bersamaApr 19, 2025 am 11:23 AM
Membuat lebar dan item fleksibel bermain bagus bersamaApr 19, 2025 am 11:23 AMJawapan ringkas: flex-shrink dan flex-basis mungkin apa yang anda cari.
 Kedudukan melekit dan tajuk mejaApr 19, 2025 am 11:21 AM
Kedudukan melekit dan tajuk mejaApr 19, 2025 am 11:21 AMAnda tidak boleh meletakkan kedudukan: melekit; a
 Berita Platform Mingguan: Pemeriksaan HTML dalam Konsol Carian, Skop Skrip Global, Babel Env Menambah Pertanyaan LalaiApr 19, 2025 am 11:18 AM
Berita Platform Mingguan: Pemeriksaan HTML dalam Konsol Carian, Skop Skrip Global, Babel Env Menambah Pertanyaan LalaiApr 19, 2025 am 11:18 AMPada minggu ini, melihat seluruh dunia berita platform web, konsol carian google memudahkan untuk melihat markup merangkak, kami mengetahui bahawa sifat tersuai
 Indieweb dan WebmentionsApr 19, 2025 am 11:16 AM
Indieweb dan WebmentionsApr 19, 2025 am 11:16 AMIndieweb adalah satu perkara! Mereka ' VE mendapat persidangan yang datang dan segala -galanya. New Yorker juga menulis tentangnya:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





