Rumah >hujung hadapan web >tutorial css >css怎么合并单元格
css怎么合并单元格
- 藏色散人asal
- 2020-11-17 13:44:399500semak imbas
css合并单元格的方法:首先创建一个HTML示例文件;然后通过设置colspan来合并列;最后再通过设置rowspan合并行即可。

推荐:《css视频教程》
css table之合并单元格
colspan 是合并列,rowspan是合并行,合并行的时候,比如rowspan="2",它的下一行tr会少一列;合并列的时候 colspan="2",此行的列会少一列
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
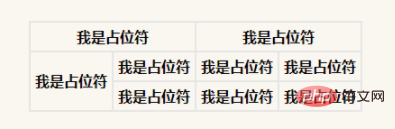
</table>效果

css3斜线表头
<td >
<div class="biaoTou">
</div>
</td>
.biaoTou {
border-top: 200px #199fff solid; /*上边框宽度等于表格第一行行高*/
border-left: 200px #ff8838 solid; /*左边框宽度等于表格第一行第一格宽度*/
}Atas ialah kandungan terperinci css怎么合并单元格. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何设置首行缩进2个字符Artikel seterusnya:css如何实现不显示元素

