Rumah >alat pembangunan >dreamweaver >dw怎么显示css效果
dw怎么显示css效果
- 藏色散人asal
- 2020-11-17 10:16:548159semak imbas
dw显示css效果的方法:首先打开dw软件;然后点击dw软件菜单栏上方的【查看】选项按钮;最后点击【实时视图】即可显示css效果并查看。

推荐:《Dreamweaver教程》
Dreamweaver显示实时视图:
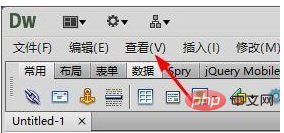
1、打开软件后我们点击菜单栏上方的【查看】按钮。

2、接下来我们就可以点击【实时视图】显示。

3、这时候我们便可以看到实际的效果。(推荐学习:CSS视频教程)

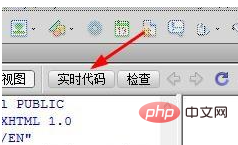
4、或者我们也可以在这里点击【实时代码】。

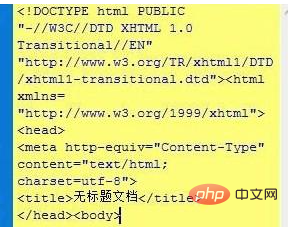
5、最后,我们这里便可以看到实时代码。

Atas ialah kandungan terperinci dw怎么显示css效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:adobe dreamweaver是什么软件?Artikel seterusnya:安装Dreamweaver CC 2019的方法介绍

