Rumah >hujung hadapan web >tutorial css >chrome开发者工具怎么查看css代码
chrome开发者工具怎么查看css代码
- 藏色散人asal
- 2020-11-17 11:06:475725semak imbas
chrome开发者工具查看css代码的方法:首先打开调试工具,并点击调试工具左上角的检查元素按钮;然后在styles选项卡中,单击CSS规则旁边的链接,并打开定义规则的外部样式表;最后查看样式的源文件即可。

推荐:《css视频教程》
chrome devtools 是前端开发再也熟悉不过的调试工具了。那么我们究竟有多了解它,这里总结了一些常用的CSS调试操作。
查看CSS
查看元素对应的样式
1、打开调试工具,点击调试工具左上角的检查元素按钮或者快捷键(Ctrl/Cmd + Shift + C)
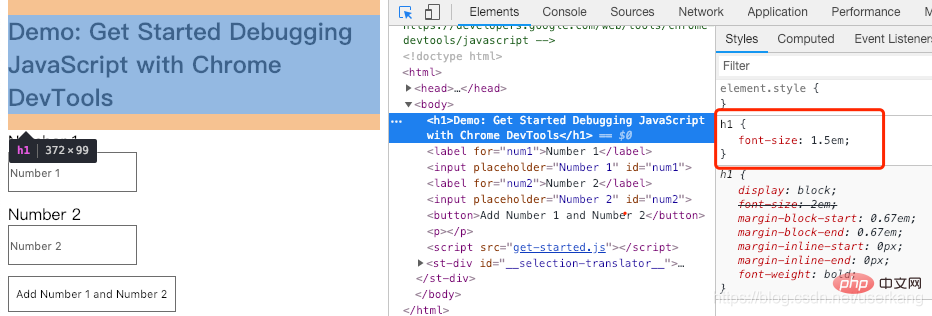
2、在页面选中需要查看的元素,被检查的元素在DOM树中以蓝色背景突出显示,样式在右侧 styles 选项卡区域内。
查看外部样式表
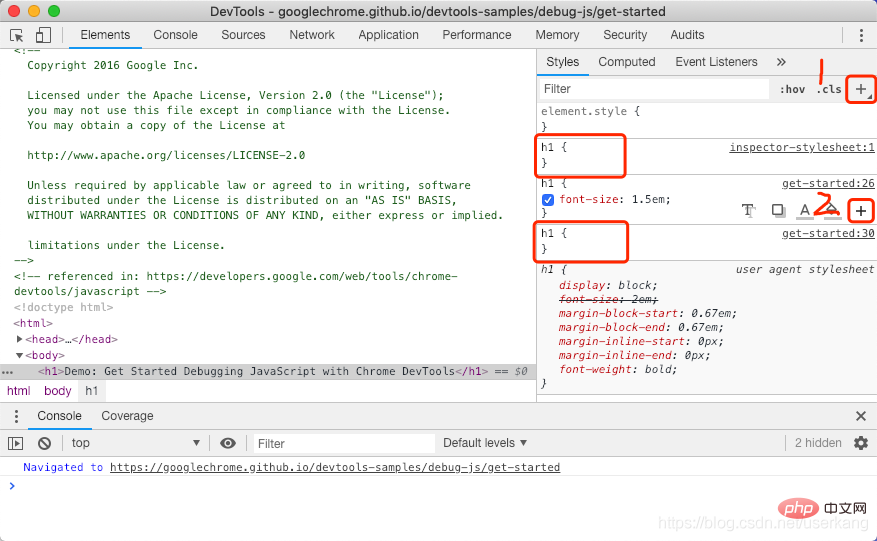
1、在 styles 选项卡中,单击CSS规则旁边的链接以打开定义规则的外部样式表。可以查看样式的源文件。
仅查看实际应用于元素的CSS
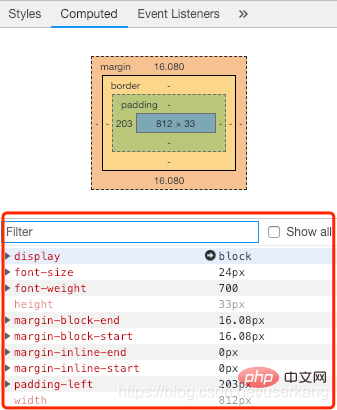
1、styles 选项卡中会显示适用于元素的所有规则,包括已被覆盖的声明,如果对覆盖的声明不感兴趣,可以点击与 styles 相邻的 computed 选项卡,仅查看实际应用于元素的CSS规则。
2、其中继承的属性是不透明的。选中 Show All 复选框可以查看所有继承的值。
3、注意属性的显示是按照字母顺序排列的。
4、Filter 过滤器可以按照查询规则搜索符合规则的样式。
5、当鼠标悬浮在某一行属性上时,会出现一个圆形箭头按钮,点击可以跳转到styles 选项卡所对应的样式处。
查看元素伪状态
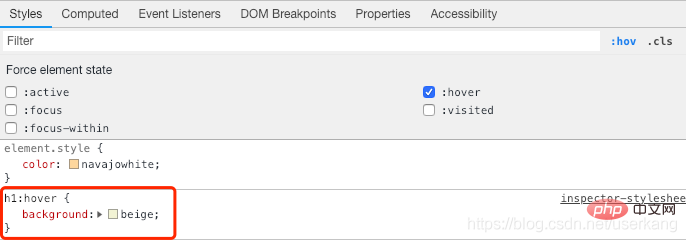
1、在 styles 选项卡中点击 :hov 。以 :hover 为例,选中 :hover 复选框,如果
被检查的元素添加了 :hover 样式,在样式列表中就会显示此条样式。并且页面效果不用鼠标悬浮也会触发显示效果。
添加或更改CSS样式
添加内联样式
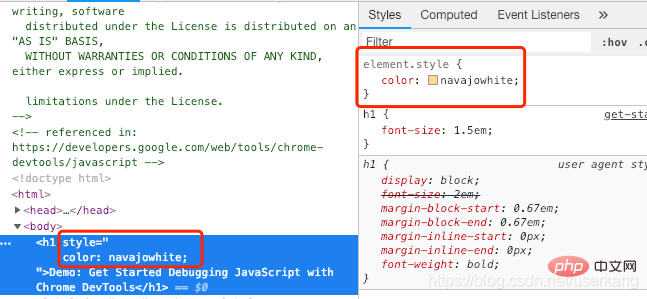
1、相当于向HTML的 style 属性的添加属性值。点击 element.style 顶部附近区域,输入新添加的样式属性名,按 Tab 键,再输入样式属性值,并按 Enter 键。这样就添加了一条内联样式。
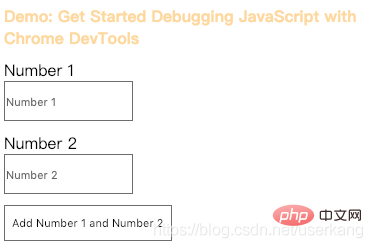
2、查看效果:
向已有样式规则添加声明
1、单击要添加声明的样式规则的括号之间。出现光标,输入属性名,按 tab 键,输入属性值,回车。
修改已有样式规则的声明
1、在需要更改的原有样式上双击,修改样式规则,并按 Enter 键。
给元素添加CSS类
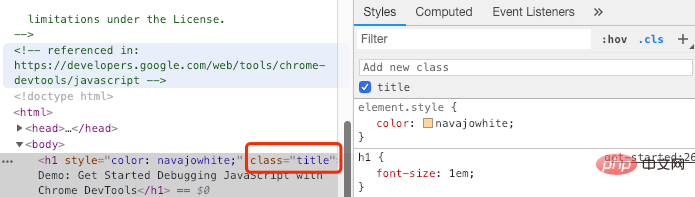
1、在 styles 选项卡中点击 .cls 。会显示一个 Add new class 的输入框,你可以输入你想要添加的类名,然后按 Enter 键。
2、点击 title 前方的复选框可以来回切换样式。
添加新样式规则
1、单击 styles 选项卡右上角的加号1➕,DevTools会在 element.style 规则下插入一条新规则。
2、如果想在特定位置添加新样式规则,可以鼠标悬浮在插入规则的上一个样式规则处,此时会在右下角出现三个点更多操作的符号,x悬浮上去就会出现加号2➕,点击加号2就会在此条样式的后面新增一条样式规则。
3、这里的更多操作还有其他一些功能,从左往右依次是 文字阴影、盒子阴影、文字颜色、背景颜色。
切换样式声明
1、点击样式声明前的复选框就可以切换样式声明
更改元素尺寸
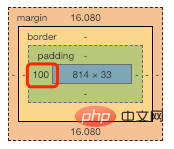
1、在 styles 选项卡的框模型图中,将鼠标悬浮在需要编辑的区域,双击,填入需要修改的数值,回车。盒模型的默认单位为像素,输入百分比也会转成像素值。
使用键盘快捷键更改声明值
编辑声明的值时,可以使用以下键盘快捷键将值递增固定量:
- Up 将值更改为1,如果当前值介于-1和1之间,则更改0.1。
- Option+ Up(Mac)或Alt+ Up (Windows,Linux)增加0.1。
- Shift+ Up增加10。
- Shift+ Command+ Up(Mac)或 Shift+ Page Up(Windows,Linux)将值增加100。
减量也有效。只需将Up上面提到的每个实例替换为Down。
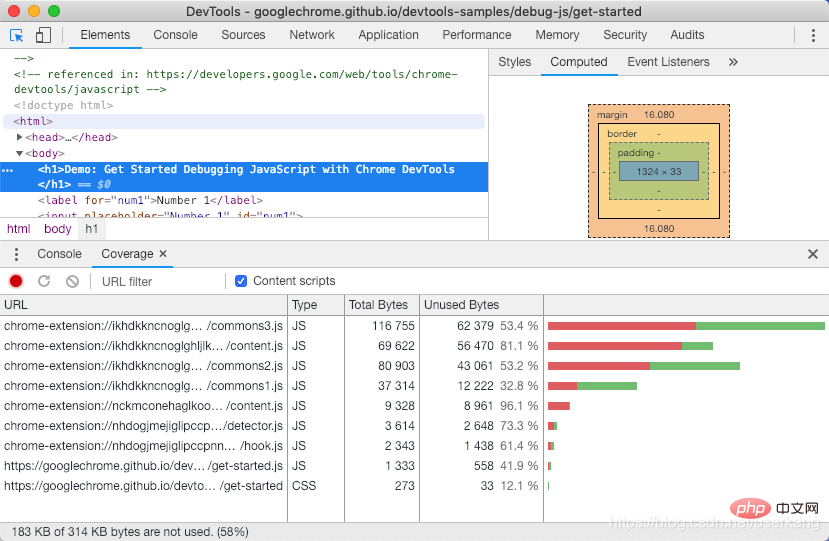
使用Coverage选项卡查看已使用和未使用的CSS
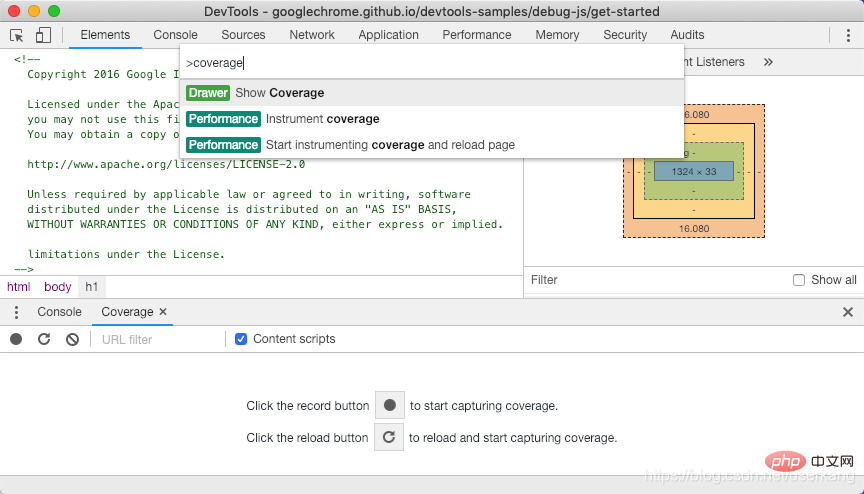
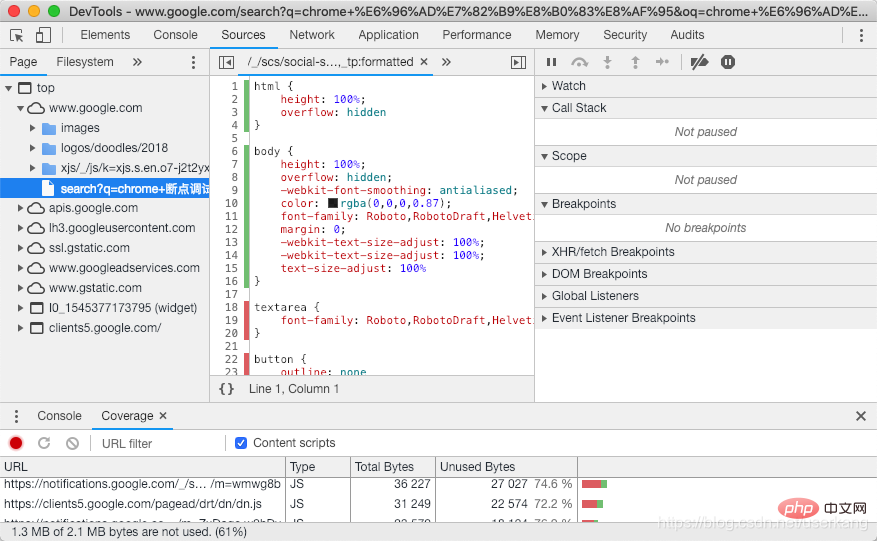
1、按下Command+ Shift+ P(Mac)或 Control+ Shift+ P(Windows,Linux,Chrome OS),而DevTools则处于焦点以打开命令菜单。
2、开始输入coverage并选择Show Coverage。将显示 coverage 选项卡。
3、单击“to reload and start capturing coverage” 开始检测覆盖范围并重新加载页面。页面重新加载,Coverage选项卡提供浏览器加载的每个文件使用多少CSS(和JavaScript)的概述。绿色代表使用CSS。红色表示未使用的CSS。
4、单击一个CSS文件,查看它使用的CSS的逐行细分。
拾色器的使用
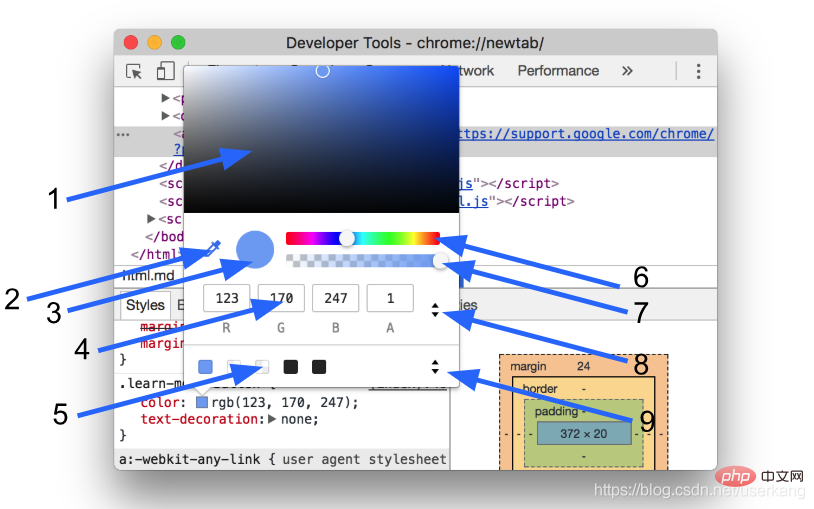
面板说明
以下是拾色器的每个UI元素的说明:
1、阴影。
2、吸管。
3、复制到剪贴板。将显示值复制到剪贴板。
4、显示价值。RGBA,HSLA或Hex的颜色表示。
5、调色板。单击其中一个方块可将颜色更改为该方块。
6、色相。
7、透明度。
8、显示值切换器。在当前颜色的RGBA,HSLA和Hex表示之间切换。
9、调色板切换器。在“ 材质设计”调板,自定义调色板或页面调色板之间切换。DevTools根据它在样式表中找到的颜色生成页面调色板。
使用吸管从页面上取样
打开拾色器时,默认情况下吸管 滴管处于打开状态。要将所选颜色更改为页面上的其他颜色:
1、将鼠标悬停在视口中的目标颜色上。
2、点击确认。
Atas ialah kandungan terperinci chrome开发者工具怎么查看css代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

