Rumah >hujung hadapan web >tutorial js >关于JavaScript监听组合按键
关于JavaScript监听组合按键
- 藏色散人ke hadapan
- 2020-07-25 14:39:053940semak imbas
推荐:《javascript入门教程》
1.思路

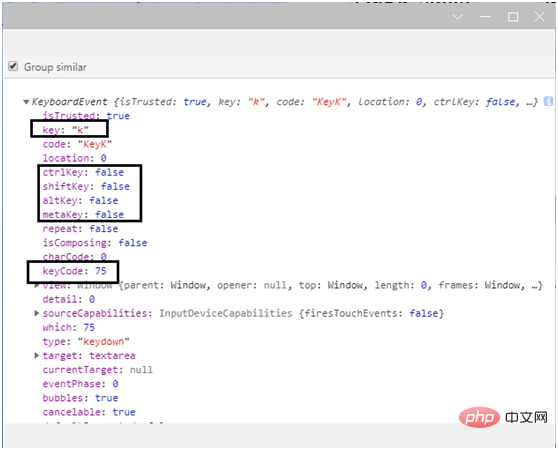
如图,通过监听并打印键盘keydown事件,得到图示内容,观察发现,
当按下的组合键包含Ctrl键时,ctrlKey键会显示为true;
当按下的组合键包含Shift键、或者按键之前开启大写时,shiftkey键会显示为true;
当按下的组合键包含Alt键时,altKey键会显示为true;
当按下的组合键包含meta键(Mac电脑上 是 【⌘】、command键,非mac电脑为 是win键
时,metaKey键会显示为true
另外,按下键时,可通过event获取对应键的ascii码,结合这些信息就可以对按键进行判断了
2. 代码实例
// 按下键盘事件处理函数
onKeyDown(event) {
const keyCode = event.keyCode || event.which || event.charCode; // 有些浏览器除了通过keyCode获取输入键code,还可以通过which,charCode获取,这么写是出于浏览器兼容性考虑
const keyCombination = event.ctrlKey ;
if (keyCombination && keyCode == 75) {
console.log("按下了Ctrl + k键");
}
}
Atas ialah kandungan terperinci 关于JavaScript监听组合按键. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:cnblogs.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:undefined与null有什么区别Artikel seterusnya:Js图片点击切换轮播实现代码

