Rumah >hujung hadapan web >tutorial js >Js图片点击切换轮播实现代码
Js图片点击切换轮播实现代码
- Guanhuike hadapan
- 2020-07-27 18:20:163001semak imbas

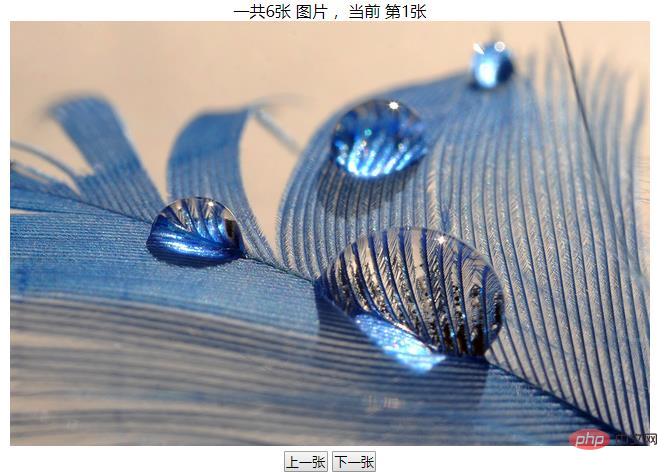
图片点击切换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload=function(){
var btn1=document.getElementById("pre");
var btn2=document.getElementById("next");
var img=document.getElementById("img1");
var imgarr=["images/1.jpg","images/2.jpg","images/3.jpg","images/4.jpg","images/5.jpg","images/6.jpg"];
var index=0;
var info=document.getElementById("pd");
info.innerHTML="一共"+imgarr.length+"张 图片 ,当前 第"+(index+1)+"张";
btn1.onclick=function(){
index--;
if(index<0){
index=imgarr.length-1;
}
img.src=imgarr[index];
info.innerHTML="一共"+imgarr.length+"张 图片 ,当前 第"+(index+1)+"张";
};
btn2.onclick=function(){
index++;
if(index>imgarr.length-1){
index=0;
}
img.src=imgarr[in000dex];
info.innerHTML="一共"+imgarr.length+"张 图片 ,当前 第"+(index+1)+"张";
};
};
</script>
<style type="text/css">
*{
padding: 0;
margin:0;
}
.outer{
width:640px;
height:453px;
margin:100px auto;
text-align: center;
}
</style>
</head>
<body>
<p class="outer">
<p id="pd"></p>
<img src="images/1.jpg" id="img1" />
<button id="pre">上一张</button>
<button id="next">下一张</button>
</p>
</body>
</html>实现效果

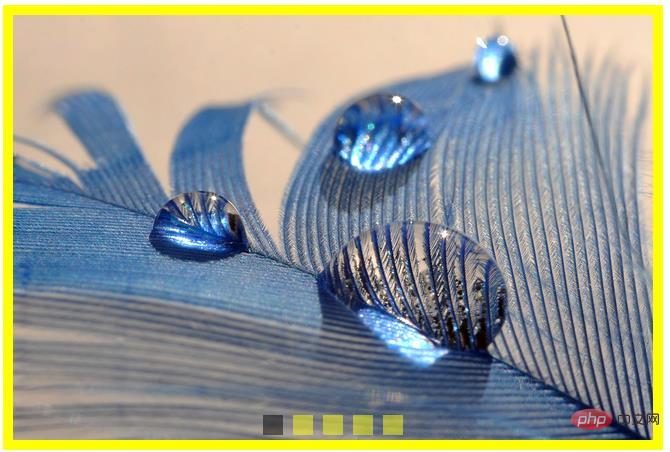
轮播
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding:0px;
margin: 0px;
}
#outer{
position: relative;
width:660px;
height:425px;
margin:50px auto ;
background:yellow;
padding:10px 0;
overflow: hidden;
}
#imglist{
position: absolute;
list-style: none;
/*
* 设置偏移量
*
*
*/
left:0px;
}
#imglist li{
margin: 0 10px;
float:left;
}
#navp{
position: absolute;
bottom: 15px;
/*
* 设置left值
* outer宽度 640
* navp宽度 30*5=125
* 640-125=515
* 515/2=257.5
* left:257.5px;
*/
left:0;
}
#navp a{
float:left;
width:20px;
height:20px;
background:#ff1;
opacity: 0.5;
/*兼容IE8的透明*/
filter:alpha(opacity=50);
margin: 0 5px;
}
#navp a:hover{
background:red;
}
</style>
<script type="text/javascript" src="tools.js"></script>
<script type="text/javascript">
window.onload=function(){
var imglist=document.getElementById("imglist");
var navp=document.getElementById("navp");
var outer=document.getElementById("outer");
//获取页面所有的img标签
var imgarr=document.getElementsByTagName("img");
//获取页面所有的A标签
var allA=document.getElementsByTagName("a");
//默认显示图片的索引
var index=0;
//设置
allA[index].style.background="black";
//设置ul的长度
imglist.style.width=660*imgarr.length+"px";
//设置navp的left值
navp.style.left=(outer.offsetWidth-navp.offsetWidth)/2+"px";
//定义一个定时器标识
var timer;
//点击超链接切换到指定的图片
//为所有的超链接绑定单击响应函数
for(var i=0;i<allA.length;i++){
//为每一个超链接都添加一个NUM属性
allA[i].num=i;
//为超链接绑定单击响应函数
allA[i].onclick=function(){
//关闭自动切换
clearInterval(timer);
//获取点击超链接的索引,并将其设置为index
index=this.num;
//切换图片
//imglist.style.left=index*-660+"px";
setA();
move(imglist,20,-660*index,"left",function(){
//动画执行完后,再执行自动切换
autoChange();
});
};
}
//自动切换图片
autoChange();
//创建一个方法来设置选中的A
function setA(){
//判断是不是最后一张照片
if(index>=imgarr.length-1){
index=0;
//如果是最后一张,就把imglist移到0
imglist.style.left=0+"px";
}
for(var j=0;j<allA.length;j++){
//去掉内联样式,只剩下样式表的样式
allA[j].style.background="";
}
allA[index].style.background="black";
};
function autoChange(){
timer=setInterval(function(){
index++;
index%=imgarr.length;
move(imglist,20,-660*index,"left",function(){
setA();
});
},3000);
};
};
</script>
</head>
<body>
<!--创建一个外部的p,来作为大的容器-->
<p id="outer">
<!--创建一个ul,用来放置图片-->
<ul id="imglist">
<li>
<img src="images/1.jpg" />
</li>
<li>
<img src="images/2.jpg" />
</li>
<li>
<img src="images/3.jpg" />
</li>
<li>
<img src="images/4.jpg" />
</li>
<li>
<img src="images/5.jpg" />
</li>
<li>
<img src="images/1.jpg" />
</li>
</ul>
<p id="navp">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></a>
</p>
</p>
</body>
</html>tools.js
//动画函数
/*参数
* -1.obj 对象
* -2.speed 速度
* -3.target 执行动画的目标
* -4.arrt 要变化的样式
* -5.callback:回调函数 将会在动画执行完后执行
*/
function move(obj,speed,target,arrt,callback){
//关闭上一次定时器
clearTimeout(obj.timer);
//判断速度的正负值
//如果从0向800移动则为正
//如果从800向0移动则为负
var current=parseInt(getStyle(obj,arrt));
if(current>target){
speed=-speed;
}
//开启一个定时器
//为obj添加一个timer属性,用来保存它1自己的定时器的标识
obj.timer=setInterval(function(){
//获取原来的left值
var oldvalue=parseInt(getStyle(obj,arrt));
//在旧值的基础上增加
var newvalue=oldvalue+speed;
if(speed<0&&newvalue<target||speed>0&&newvalue>target)
{
newvalue=target;
}
obj.style[arrt]=newvalue+"px";
//当元素到达target关闭定时器
if(newvalue===target||newvalue===target){
clearTimeout(obj.timer);
//动画执行完 执行函数
callback&&callback();
}
},30);
};实现效果

推荐教程:《PHP》
Atas ialah kandungan terperinci Js图片点击切换轮播实现代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:jb51.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:关于JavaScript监听组合按键Artikel seterusnya:在 Vue 中实现 Echarts 随窗体变化

