Rumah >hujung hadapan web >tutorial js >分享关于JavaScript Promises的 9 个面试题
分享关于JavaScript Promises的 9 个面试题
- 青灯夜游ke hadapan
- 2020-07-13 16:33:455155semak imbas

请完成以下9个问题
1. 多个 <span style="font-size: 18px;">.catch</span>
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印一次消息
- [x] 打印两次消息
- [ ]
UnhandledPromiseRejectionWarning - [ ] 程序退出
解析:
我们使用构造函数方法创建一个 Promise,并通过 reject 回调立即触发错误。
然后 .catch 工作方式类似于 DOM 的 .addEventListener(event,callback) 或 Event Emitter 的 .on(event,callback),其中可以添加多个回调。每个都用同样的参数进行调用。
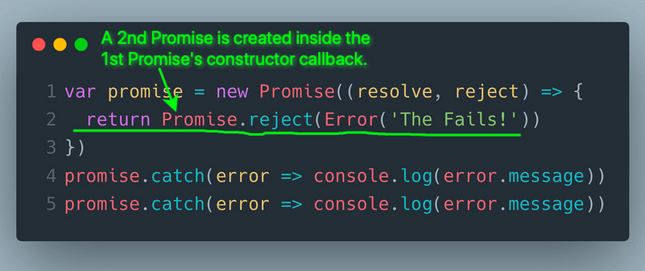
2. 多个 .catch
var p = new Promise((resolve, reject) => {
return Promise.reject(Error('The Fails!'))
})
p.catch(error => console.log(error.message))
p.catch(error => console.log(error.message))
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印一次消息
- [ ] 打印两次消息
- [x]
UnhandledPromiseRejectionWarning - [ ] 程序退出
解析:

使用 Promise 构造函数时,必须调用 resolve() 或 reject() 回调。 Promise 构造函数不使用你的返回值,因此实际上不会再收到由 Promise.reject() 创建的其他 Promise。
在 Promise.reject() 之后没有 .catch 时,答案是 UnhandledPromiseRejectionWarning。
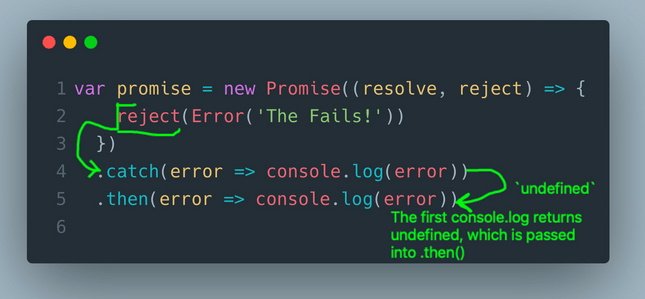
3. 链接 .then 和 .catch
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error))
.then(error => console.log(error))
以上代码的输出将会是什么?请选择正确的答案:
- [x] 打印错误和
undefined - [ ] 打印两次错误
- [ ]
UnhandledPromiseRejectionWarning - [ ]
undefined
解析

当链接 .then 和 .catch 时,将它们视为一系列步骤会很有帮助。每个 .then 都接收前一个 .then 返回的值作为其参数。但是,如果你的 “step” 遇到错误,则任何后续的 .then “ steps” 都将被跳过,直到遇到 .catch。如果要覆盖错误,你要做的就是返回一个非错误值。可以通过任何随后的 .then 访问。
提示: console.log() 总是返回 undefined。
4. 链接 .catch
var p = new Promise((resolve, reject) => {
reject(Error('The Fails!'))
})
.catch(error => console.log(error.message))
.catch(error => console.log(error.message))
以上代码的输出将会是什么?请选择正确的答案:
- [x] 打印一次错误消息
- [ ] 打印两次错误消息
- [ ] UnhandledPromiseRejectionWarning
- [ ] 程序退出
解析
当链接 .catch 时,每个仅处理先前的 .then 或 `.catch “步骤” 中引发的错误。在此例中,第一个 .catch 返回 console.log,只能通过在两个 .catch 之后添加 .then() 来访问。
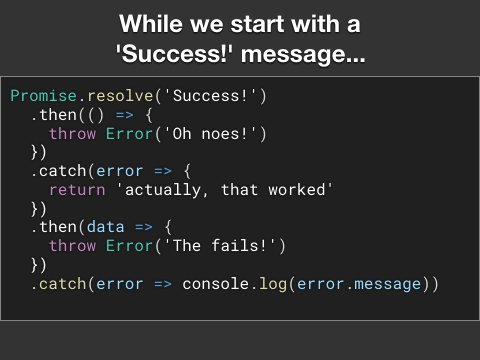
5. 多个 .catch
new Promise((resolve, reject) => {
resolve('Success!')
})
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return "actually, that worked"
})
.catch(error => console.log(error.message))
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印一次消息
- [ ] 打印两次消息
- [ ] UnhandledPromiseRejectionWarning
- [x] 不打印任何内容
解析
提示: .catch可以简单地通过返回一个常规值来忽略(或覆盖)错误。
该技巧仅在随后的 .then 接收该值时有效。
6. .then 之间的流程
Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
})
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印 "Success!" 和 "SUCCESS!"
- [ ] 打印 "Success!"
- [x] 打印 "SUCCESS!"
- [ ] 不打印任何内容
解析
提示:.then依次传递数据,从 return value 到下一个 .then(value => /* handle value */)。
为了将值传递给下一个 .then,return 是关键。
7. .then 之间的流程
Promise.resolve('Success!')
.then(data => {
return data.toUpperCase()
})
.then(data => {
console.log(data)
return data
})
.then(console.log)
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印 "SUCCESS!"
- [ ] 打印 "Success!"
- [x] 打印 "SUCCESS!" 和 "SUCCESS!"
- [ ] 不打印任何内容
解析:
有两个 console.log 调用将被调用。
8. .then 之间的流程
Promise.resolve('Success!')
.then(data => {
data.toUpperCase()
})
.then(data => {
console.log(data)
})
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印 "SUCCESS!"
- [ ] 打印 "Success!"
- [ ] 打印 "SUCCESS!" 和 "SUCCESS!"
- [x] 打印
undefined
解析:
提示:.then 依次传递数据,从返回值到下一个 .then(value => /* handle value */)。
为了将值传递给下一个 .then,return 是关键。
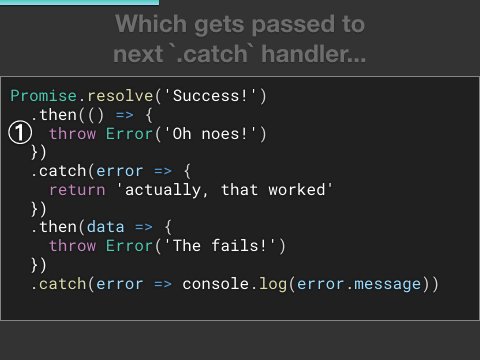
9. .then 和 .catch 之间的流程
Promise.resolve('Success!')
.then(() => {
throw Error('Oh noes!')
})
.catch(error => {
return 'actually, that worked'
})
.then(data => {
throw Error('The fails!')
})
.catch(error => console.log(error.message))
以上代码的输出将会是什么?请选择正确的答案:
- [ ] 打印 "Oh noes!" 和 "The fails!"
- [ ] 打印 "Oh noes!"”
- [x] 打印 "The fails!"
- [ ] 打印 "actually, that worked"
- [ ] 不打印任何内容
解析:

本文转载自:https://segmentfault.com/a/1190000021255822
英文原文地址: https://danlevy.net/javascript-promises-quiz/
相关教程推荐:JavaScript视频教程
Atas ialah kandungan terperinci 分享关于JavaScript Promises的 9 个面试题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

