Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap如何使用路径分页标签
bootstrap如何使用路径分页标签
- 爱喝马黛茶的安东尼asal
- 2019-07-17 14:09:042337semak imbas

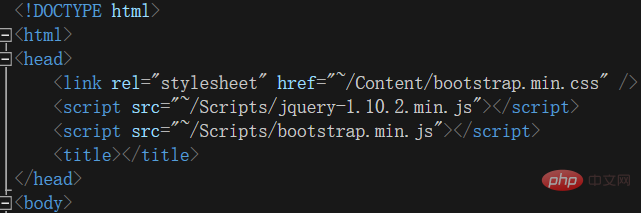
首先在VS中准备html文档,然后在html中导入bootstrap的css文件,如下图所示:

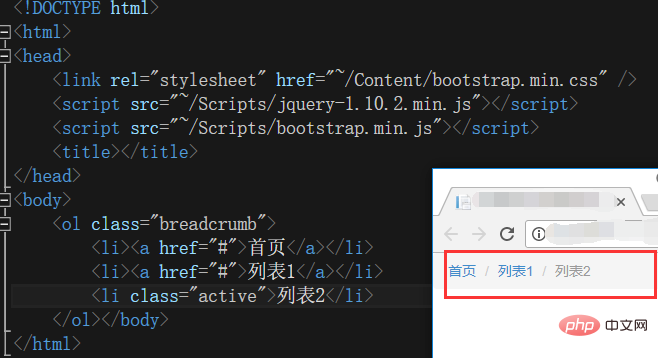
首先来看一下bootstrap的路径效果,如下图所示,引用breadcrumb样式即可。

相关推荐:《bootstrap入门教程》
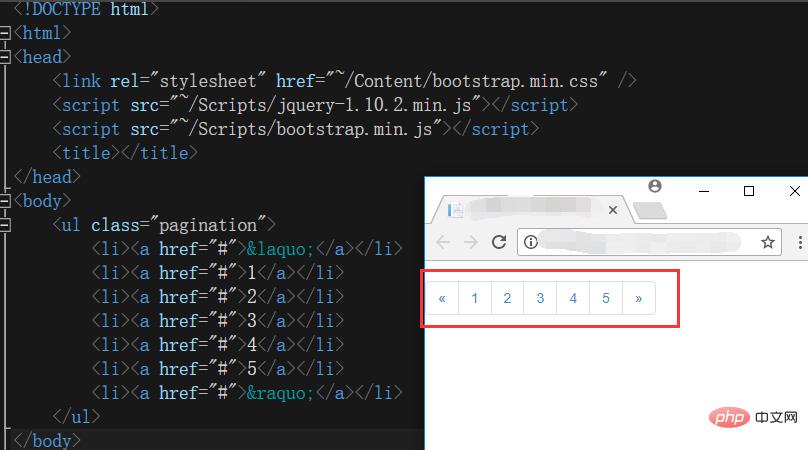
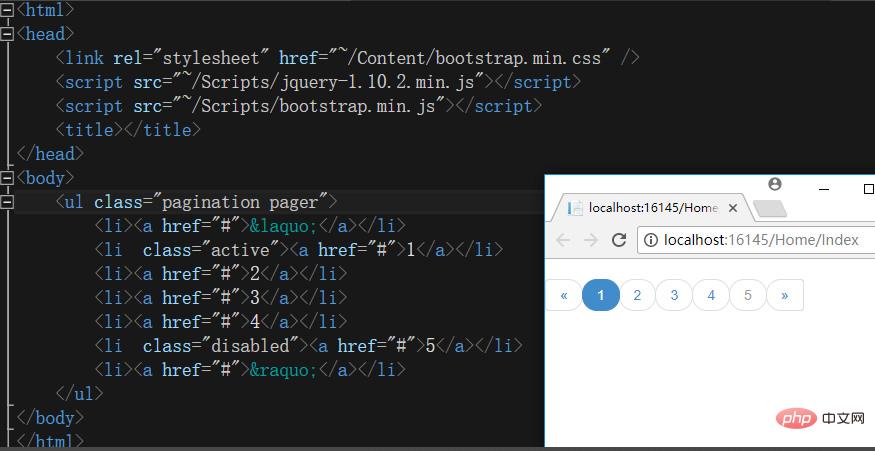
接下来我们来看一下分页的功能,如果下图所示,只要使用pagination样式即可。

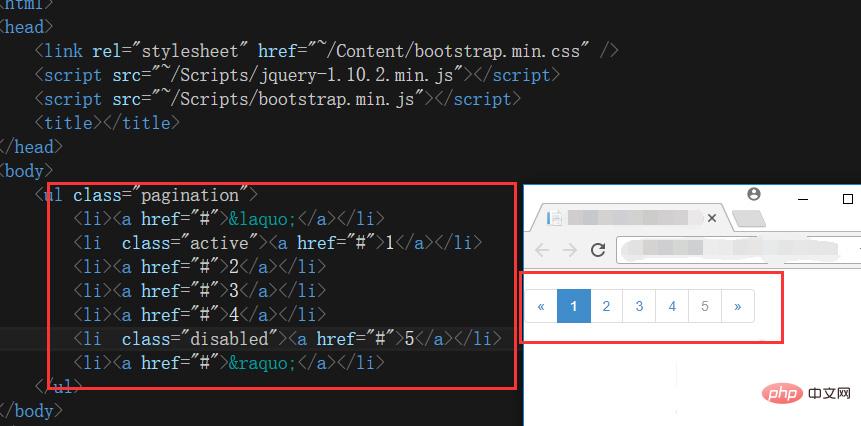
如果想哪一页启用或者禁用的话则直接用active或者disabled样式即可,如下图所示:

另外用pager样式则可以改变分页的外观样式,如下图所示:

最后我们肯定见过前一页后一页有时候会禁用,这个时候也运用disabled样式即可,如下图所示:

综上所述,在bootstrap中对路径的话运用breadcrumb样式,而分页的话运用pagination样式。
Atas ialah kandungan terperinci bootstrap如何使用路径分页标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:bootstrap模态框如何加滚动条Artikel seterusnya:bootstrap如何拖拽组件

