Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap模态框如何加滚动条
bootstrap模态框如何加滚动条
- 爱喝马黛茶的安东尼asal
- 2019-07-17 13:52:453723semak imbas

在html文件的c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927标签中加上如下代码:
.modal-dialog {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.modal-content {
/*overflow-y: scroll; */
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.modal-body {
overflow-y: scroll;
position: absolute;
top: 55px;
bottom: 65px;
width: 100%;
}
.modal-header .close {margin-right: 15px;}
.modal-footer {
position: absolute;
width: 100%;
bottom: 0;
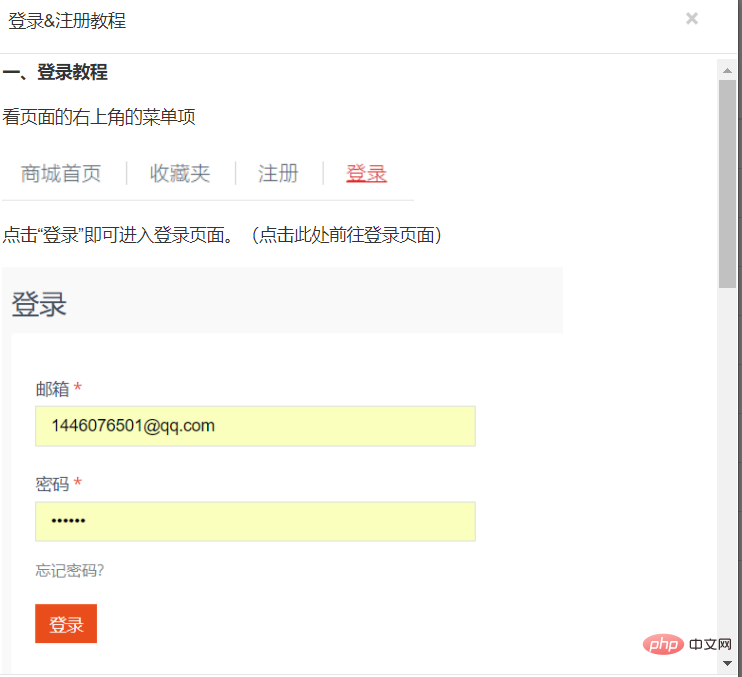
}然后再打开模态框,可以看到,滚动条已经出现了。
相关推荐:《bootstrap入门教程》
如下图:

Atas ialah kandungan terperinci bootstrap模态框如何加滚动条. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:bootstrap如何给div设置边框颜色Artikel seterusnya:bootstrap如何使用路径分页标签

