
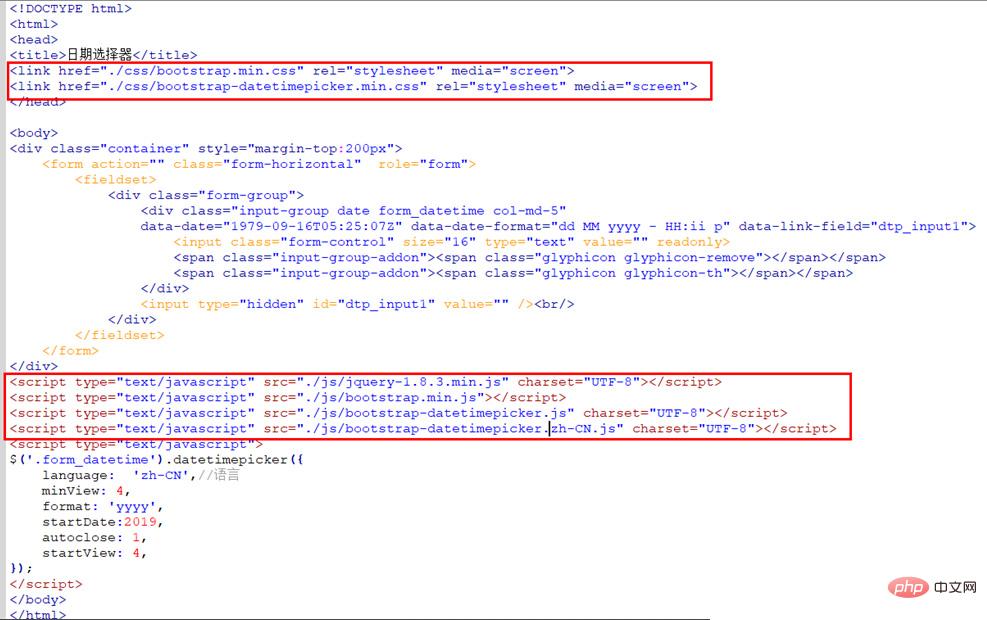
使用bootstrap实现时间选择,页面需要加载以下文件:
1、CSS文件:bootstrap.min.css、bootstrap-datetimepicker.min.css
2、JS文件:jquery-1.8.3.min.js、bootstrap.min.js、bootstrap-datetimepicker.js、bootstrap-datetimepicker.zh-CN.js

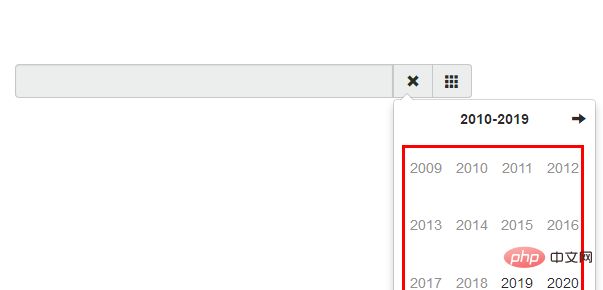
使用bootstrap实现年份的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>实现的效果如下:

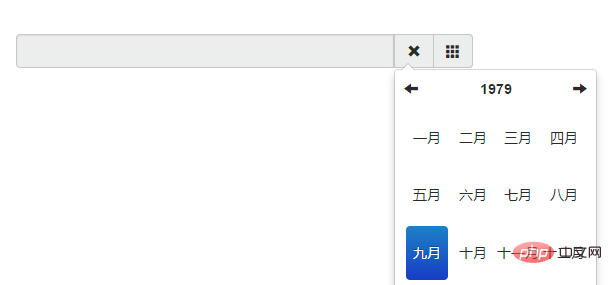
使用bootstrap实现月份的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>实现的效果如下:

相关推荐:《bootstrap入门教程》
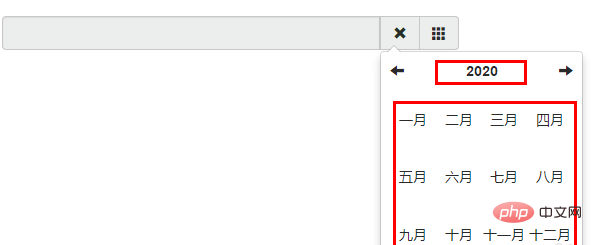
使用bootstrap实现年月的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>实现的效果如下:

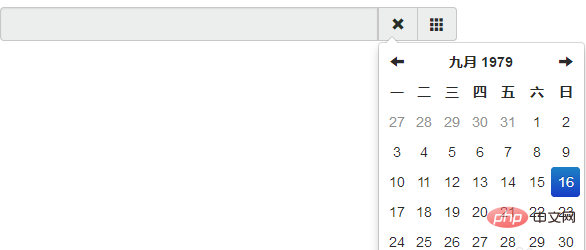
使用bootstrap实现年月日的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
</script>实现的效果如下:

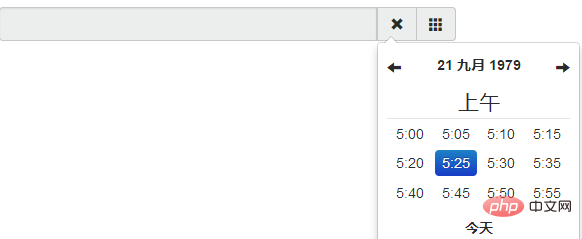
使用bootstrap实现年月日时分秒的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
format : 'yyyy-mm-dd hh:ii:ss',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
</script>实现的效果如下:

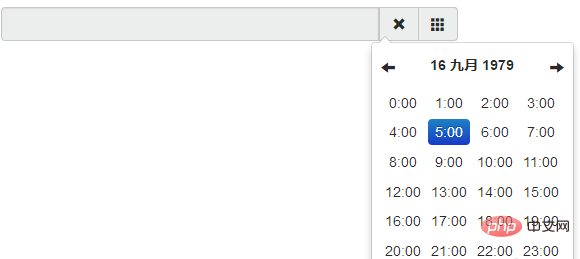
使用bootstrap实现小时的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
});
</script>实现的效果如下:

Atas ialah kandungan terperinci 如何使用bootstrap实现年月日的时间选择器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Impak Bootstrap: Mempercepat Pembangunan WebApr 12, 2025 am 12:05 AM
Impak Bootstrap: Mempercepat Pembangunan WebApr 12, 2025 am 12:05 AMBootstrap mempercepatkan pembangunan web, dan dengan menyediakan gaya dan komponen yang telah ditetapkan, pemaju dapat dengan cepat membina laman web responsif. 1) Ia memendekkan masa pembangunan, seperti melengkapkan susun atur asas dalam masa beberapa hari dalam projek. 2) Melalui pembolehubah sass dan campuran, bootstrap membolehkan gaya tersuai memenuhi keperluan khusus. 3) Menggunakan versi CDN dapat mengoptimumkan prestasi dan meningkatkan kelajuan pemuatan.
 Memahami Bootstrap: Konsep dan Ciri TerasApr 11, 2025 am 12:01 AM
Memahami Bootstrap: Konsep dan Ciri TerasApr 11, 2025 am 12:01 AMBootstrap adalah rangka kerja front-end sumber terbuka, dan fungsi utamanya adalah untuk membantu pemaju dengan cepat membina laman web responsif. 1) Ia menyediakan kelas CSS yang telah ditetapkan dan pemalam JavaScript untuk memudahkan pelaksanaan kesan UI yang kompleks. 2) Prinsip kerja bootstrap bergantung pada komponen CSS dan JavaScript untuk merealisasikan reka bentuk responsif melalui pertanyaan media. 3) Contoh penggunaan termasuk penggunaan asas, seperti membuat butang, dan penggunaan lanjutan, seperti gaya tersuai. 4) Kesilapan biasa termasuk salah ejaan nama kelas dan memperkenalkan fail dengan salah. Adalah disyorkan untuk menggunakan alat pemaju penyemak imbas untuk debug. 5) Pengoptimuman prestasi dapat dicapai melalui alat binaan tersuai, amalan terbaik termasuk yang telah ditetapkan dengan menggunakan HTML semantik dan bootstrap
 Bootstrap Deep Dive: Reka Bentuk Responsif & Teknik Layout LanjutanApr 10, 2025 am 09:35 AM
Bootstrap Deep Dive: Reka Bentuk Responsif & Teknik Layout LanjutanApr 10, 2025 am 09:35 AMBootstrap melaksanakan reka bentuk responsif melalui sistem grid dan pertanyaan media, menjadikan laman web ini disesuaikan dengan peranti yang berbeza. 1. Gunakan kelas yang telah ditetapkan (seperti COL-SM-6) untuk menentukan lebar lajur. 2. Sistem grid didasarkan pada 12 lajur, dan perlu diperhatikan bahawa jumlah itu tidak melebihi 12. 3. Gunakan titik putus (seperti SM, MD, LG) untuk menentukan susun atur di bawah saiz skrin yang berbeza.
 Soalan Temuduga Bootstrap: Tanah pekerjaan depan impian andaApr 09, 2025 am 12:14 AM
Soalan Temuduga Bootstrap: Tanah pekerjaan depan impian andaApr 09, 2025 am 12:14 AMBootstrap adalah rangka kerja front-end sumber terbuka untuk perkembangan pesat laman web dan aplikasi yang responsif. 1. Ia memberikan kelebihan reka bentuk responsif, komponen UI yang konsisten dan perkembangan pesat. 2. Sistem grid menggunakan susun atur Flexbox, berdasarkan struktur 12-kolumn, dan dilaksanakan melalui kelas seperti .container, .row dan .col-sm-6. 3. Gaya tersuai boleh dilaksanakan dengan mengubah suai pembolehubah SASS atau menimpa CSS. 4. Komponen JavaScript yang biasa digunakan termasuk kotak modal, rajah karusel dan lipatan. 5. Prestasi pengoptimuman boleh dicapai dengan memuatkan hanya komponen yang diperlukan, menggunakan CDN, dan memampatkan fail gabungan.
 Integrasi Bootstrap & JavaScript: Ciri & Fungsi DinamikApr 08, 2025 am 12:10 AM
Integrasi Bootstrap & JavaScript: Ciri & Fungsi DinamikApr 08, 2025 am 12:10 AMBootstrap dan JavaScript boleh diintegrasikan dengan lancar untuk memberikan fungsi web yang dinamik. 1) Gunakan JavaScript untuk memanipulasi komponen bootstrap, seperti kotak modal dan bar navigasi. 2) Memastikan jQuery memuat dengan betul dan elakkan masalah integrasi yang sama. 3) Mencapai interaksi pengguna yang kompleks dan kesan dinamik melalui pemantauan acara dan operasi DOM.
 Cara mendapatkan bar carian bootstrapApr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrapApr 07, 2025 pm 03:33 PMCara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara memasukkan gambar di bootstrapApr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrapApr 07, 2025 pm 03:30 PMTerdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk BootstrapApr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk BootstrapApr 07, 2025 pm 03:27 PMUntuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini





