Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css nav-down属性怎么用
css nav-down属性怎么用
- 藏色散人asal
- 2019-05-30 15:07:113348semak imbas
css nav-down属性用于规定当使用nav-down导航键时,向何处进行导航,其语法是nav-down: auto|id|target-name|inherit。

css nav-down属性怎么用?
定义和用法
nav-down 属性规定当使用 nav-down 导航键时,向何处进行导航。
默认值: auto
继承性: no
版本: CSS3
JavaScript 语法:
object.style.navDown="#div2"
语法
nav-down: auto|id|target-name|inherit;
属性值
auto 浏览器决定导航到哪个元素。
id 规定被导航元素的 id。
target-name 规定被导航的目标框架。
inherit 规定应从父元素继承 nav-down 属性的值。
实例
规定在使用方向键时向何处导航:
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
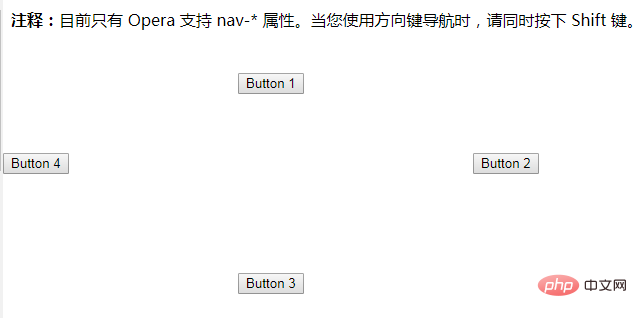
}效果输出:

浏览器支持:目前只有 Opera 支持 nav-down 属性。
Atas ialah kandungan terperinci css nav-down属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css border-bottom-style属性怎么用Artikel seterusnya:css min-width属性怎么用

