Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css min-width属性怎么用
css min-width属性怎么用
- 青灯夜游asal
- 2019-05-30 15:14:244118semak imbas
css min-width属性用于设置元素的最小宽度;该属性会对元素的宽度设置一个最小限制。因此,元素可以比指定值宽,但不能比其窄;不允许指定负值。所有主流浏览器都支持 min-width 属性。

css min-width属性怎么用?
min-width属性设置元素的最小宽度。
语法:
min-width: length|%|inherit;
属性值:
● length:定义元素的最小宽度值。默认值:取决于浏览器。
● %:定义基于包含它的块级对象的百分比最小宽度。
● inherit:规定应该从父元素继承 min-width 属性的值。
说明:该属性会对元素的宽度设置一个最小限制。因此,元素可以比指定值宽,但不能比其窄;不允许指定负值。
注释:所有主流浏览器都支持 min-width 属性。
css min-width属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
min-width: 400px;
border:1px solid red;
}
</style>
</head>
<body>
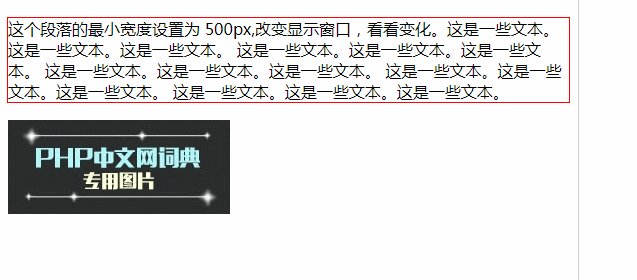
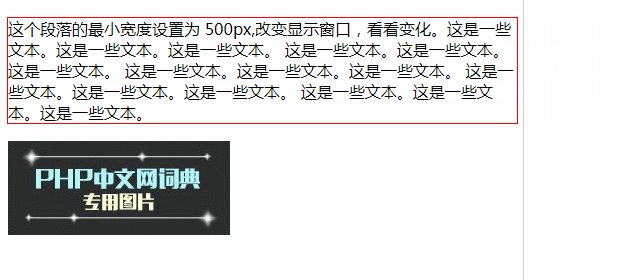
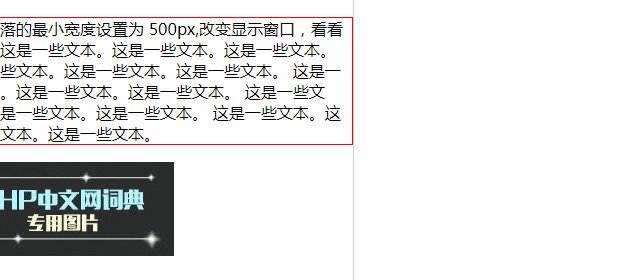
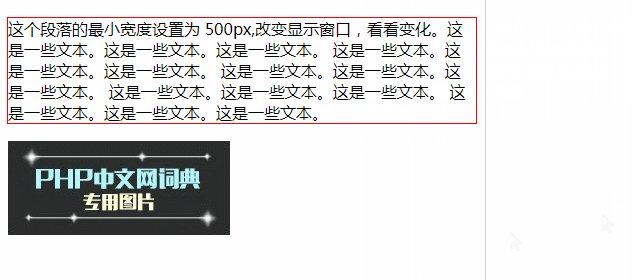
<p>这个段落的最小宽度设置为 500px,改变显示窗口,看看变化。这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
<img src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" />
</body>
</html>效果图:

Atas ialah kandungan terperinci css min-width属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css nav-down属性怎么用Artikel seterusnya:css nav-index属性怎么用

