Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css border-left属性怎么用
css border-left属性怎么用
- 青灯夜游asal
- 2019-05-30 14:35:073867semak imbas
css border-left属性是一个简写属性,用于在一个声明中设置左边框的所有属性(宽度、边框样式、颜色)。如果不设置其中的某个值,也不会出问题,比如 border-left:solid #ff0000; 也是允许的。

css border-left属性怎么用?
border-left属性把左边框的所有属性设置到一个声明中。
说明:
可以按顺序设置如下属性:
● border-left-width:规定左边框的宽度。
● border-left-style:规定左边框的样式。
● border-left-color:规定左边框的颜色。
如果不设置其中的某个值,也不会出问题,比如 border-left:solid #ff0000; 也是允许的。
注释:IE7 以及更早版本的浏览器不支持值 "inherit"。IE8 需要 !DOCTYPE。IE9 支持 "inherit"。
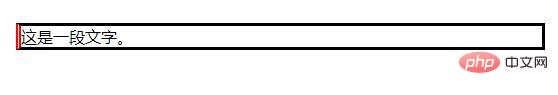
css border-left属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
border-style:solid;
border-left:thick double #ff0000;
}
</style>
</head>
<body>
<p>这是一段文字。</p>
</body>
</html>效果图:

Atas ialah kandungan terperinci css border-left属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css opacity属性怎么用Artikel seterusnya:css left属性怎么用

