Rumah >hujung hadapan web >tutorial css >css border-right-width属性怎么用
css border-right-width属性怎么用
- silencementasal
- 2019-05-28 14:21:343667semak imbas

css border-right-width属性定义及用法
在css中,border-right-width属性是用来设置元素右边框宽度的,当我们要单独调整元素右边框的宽度的时候就可以使用该属性(注意:在使用border-right-width属性设置元素边框宽度之前,必须定义右边框(border-right-style属性),不然没有边框就没有边框宽度,border-right-width属性就不会有效果)。
css border-right-width属性语法格式
css语法:border-right-width: thin / medium / thick / length / inherit
JavaScript语法:object.style.borderRightWidth="thin / medium / thick / length / inherit"
css border-right-width属性值说明
thin:设置右边框为细小的
medium:设置右边框为中等(默认)
thick :设置右边框为粗大的
length:自定义右边框的宽度(如:10px;)
inherit:从父元素继承右边框宽度
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-width设置右边框宽度属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:10px;width:300px;border-right-style:solid;}
#a{border-right-width:thin;}
#b{border-right-width:thick;}
#c{border-right-width:8px;}
</style>
</head>
<body>
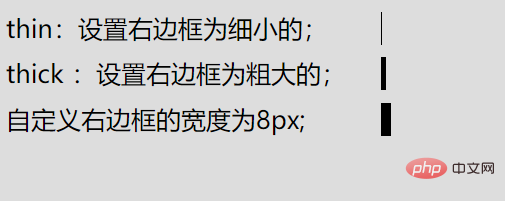
<div id = "a">thin:设置右边框为细小的;</div>
<div id = "b">thick:设置右边框为粗大的;</div>
<div id = "c">自定义右边框的宽度为8px;</div>
</body>
</html>运行结果

Atas ialah kandungan terperinci css border-right-width属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css border-top-width属性怎么用Artikel seterusnya:css怎么绘制斜线

