Rumah >hujung hadapan web >tutorial css >css border-top-width属性怎么用
css border-top-width属性怎么用
- silencementasal
- 2019-05-28 14:10:532862semak imbas

css border-top-width属性定义及用法
在css中,border-top-width属性是用来设置元素顶部边框宽度的,当我们要单独对元素顶部边框宽度进行设置的时候,就可以使用该属性。如果我们同时还要设置元素顶部边框的其它属性(border-top-style属性、border-top-color属性),我们可以使用border-top属性将这些元素顶部边框属性定义到一个声明中。可以少写几行代码,可读性更好。
注意:元素单独使用border-top-width属性看不出效果,因为元素边框默认是透明的,对透明的边框设置宽度是看不到效果的,所以使用border-top-width属性就得定义顶部边框样式(border-top-style)。
css border-top-width属性语法格式
css语法:border-top-width: thin / medium / thick / length / inherit
JavaScript语法:object.style.borderTopWidth=" thin / medium / thick / length / inherit"
css border-top-width属性值说明
thin:细的边框
medium:中等的边框(默认)
thick :粗的边框
length:自定义边框的宽度(例:8px;)
Inherit:从父元素继承边框宽度
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-width属性设置顶部边框宽度笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:18px;width:360px;border-top-style:solid;}
#a{border-top-width:thin;}
#b{border-top-width:medium;}
#c{border-top-width:thick;}
#d{border-top-width:6px;}
</style>
</head>
<body>
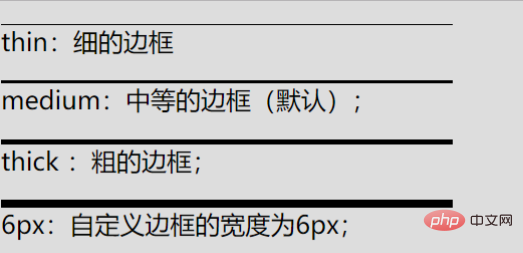
<div id = "a">thin:细的边框</div>
<div id = "b">medium:中等的边框(默认);</div>
<div id = "c">thick :粗的边框;</div>
<div id = "d">6px:自定义边框的宽度为6px;</div>
</body>
</html>运行结果

Atas ialah kandungan terperinci css border-top-width属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

