
css margin-right属性定义及用法
在css中,margin-right属性是使用来设置元素的右外边距,属性值可以是负数。如果我们需要同时设置元素的上下左右的外边距,我们可以使用margin属性来设置。
css margin-right属性语法格式
css语法:margin-right:auto/length/%/inherit
JavaScript语法:object.style.marginRight="10px"
属性值说明
auto :浏览器设置的右外边距
length:定义固定的右外边距,默认值是 0
%:定义基于父对象总高度的百分比右外边距
inherit:从父元素继承margin-right属性的值
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css margin-right属性设置元素的左外边距</title>
<style type="text/css">
p{border: 1px solid royalblue;height:100px;width:120px;float:left;}
#mr1 {margin-right:20px;}
#mr2 {margin-right:50px;}
</style>
</head>
<body>
<p id = "mr1">margin-right属性演示</p>
<p id = "mr2">margin-right属性演示</p>
<p>一个margin-right属性演示 </p>
</body>
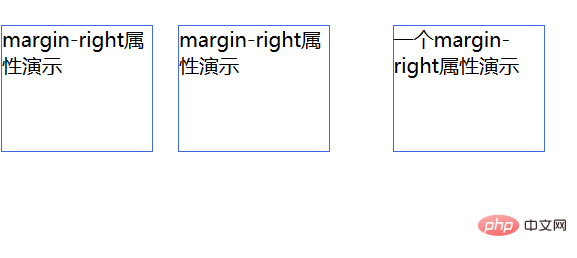
</html>运行结果

Atas ialah kandungan terperinci css margin-right属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah grid CSS?Apr 30, 2025 pm 03:21 PM
Apakah grid CSS?Apr 30, 2025 pm 03:21 PMCSS Grid adalah alat yang berkuasa untuk mewujudkan susun atur web yang rumit dan responsif. Ia memudahkan reka bentuk, meningkatkan kebolehcapaian, dan menawarkan lebih banyak kawalan daripada kaedah yang lebih lama.
 Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PM
Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PMArtikel membincangkan CSS Flexbox, kaedah susun atur untuk penjajaran yang cekap dan pengedaran ruang dalam reka bentuk responsif. Ia menerangkan penggunaan Flexbox, membandingkannya dengan grid CSS, dan butiran sokongan penyemak imbas.
 Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PM
Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PMArtikel ini membincangkan teknik untuk membuat laman web responsif menggunakan CSS, termasuk tag Meta Viewport, grid fleksibel, media cecair, pertanyaan media, dan unit relatif. Ia juga meliputi menggunakan grid CSS dan Flexbox bersama -sama dan mengesyorkan rangka kerja CSS
 Apakah harta saiz kotak CSS?Apr 30, 2025 pm 03:18 PM
Apakah harta saiz kotak CSS?Apr 30, 2025 pm 03:18 PMArtikel ini membincangkan harta saiz kotak CSS, yang mengawal bagaimana dimensi elemen dikira. Ia menerangkan nilai seperti kotak kandungan, kotak sempadan, dan kotak padding, dan kesannya terhadap reka bentuk susun atur dan penjajaran bentuk.
 Bagaimanakah kita boleh menghidupkan CSS?Apr 30, 2025 pm 03:17 PM
Bagaimanakah kita boleh menghidupkan CSS?Apr 30, 2025 pm 03:17 PMArtikel membincangkan membuat animasi menggunakan CSS, sifat utama, dan menggabungkan dengan JavaScript. Isu utama adalah keserasian penyemak imbas.
 Bolehkah kita menambah transformasi 3D ke projek kami menggunakan CSS?Apr 30, 2025 pm 03:16 PM
Bolehkah kita menambah transformasi 3D ke projek kami menggunakan CSS?Apr 30, 2025 pm 03:16 PMArtikel membincangkan menggunakan CSS untuk transformasi 3D, sifat utama, keserasian penyemak imbas, dan pertimbangan prestasi untuk projek web. (Kira -kira aksara: 159)
 Bagaimana kita boleh menambah kecerunan dalam CSS?Apr 30, 2025 pm 03:15 PM
Bagaimana kita boleh menambah kecerunan dalam CSS?Apr 30, 2025 pm 03:15 PMArtikel ini membincangkan menggunakan kecerunan CSS (linear, radial, mengulangi) untuk meningkatkan visual laman web, menambah kedalaman, fokus, dan estetika moden.
 Apakah unsur-unsur pseudo dalam CSS?Apr 30, 2025 pm 03:14 PM
Apakah unsur-unsur pseudo dalam CSS?Apr 30, 2025 pm 03:14 PMArtikel membincangkan unsur-unsur pseudo dalam CSS, penggunaannya dalam meningkatkan gaya HTML, dan perbezaan dari kelas pseudo. Menyediakan contoh praktikal.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.






