Rumah >hujung hadapan web >tutorial js >javascript动态合并纵向单元格的方法介绍(代码)
javascript动态合并纵向单元格的方法介绍(代码)
- 不言ke hadapan
- 2019-02-13 10:11:313343semak imbas
本篇文章给大家带来的内容是关于javascript动态合并纵向单元格的方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、需求
合并相邻行内容相同的单元格。
2.概念
rowspan指定单元格纵向跨越的行数。如rowspan被设为3,这表示该单元格必须跨越三行(本身一行,加上另外两行)
3.公共方法
/**
* 单元格合并方法,增加rowspan属性
* @param data 要处理的数据
* @param nameList 合并的字段list
*/
function rowspanFun(data, nameList) {
for (var i = 0; i < nameList.length; i++) {
var name = nameList[i];
var startRow = 0;
var endRow = data.length;
var mergeNum = 1;
if (endRow != 1) {
for (var j = startRow; j < endRow; j++) {
if (j == endRow - 1) { //判断是否是最后一个元素
if (startRow == endRow - 1) {
data[j][name + 'Rowspan'] = 1;
}
} else {
if (data[startRow][name] == data[j + 1][name]) {
data[j + 1][name + 'Rowspan'] = 0;
mergeNum = mergeNum + 1;
data[startRow][name + 'Rowspan'] =mergeNum;
} else {
startRow = j + 1;
if (mergeNum > 1) {
data[startRow][name + 'Rowspan'] = 1;
} else {
data[j][name + 'Rowspan'] = 1;
}
mergeNum = 1;
}
}
}
} else {
data[0][name + 'Rowspan'] = 1;
}
}
return data;
}
4.js中调用公共方法
var data = [
{name: 'dwj', sex: '女', age: 20},
{name: 'dwj', sex: '男', age: 20},
{name: 'dwq', sex: '女', age: 20},
{name: 'other', sex: '女', age: 20}
];
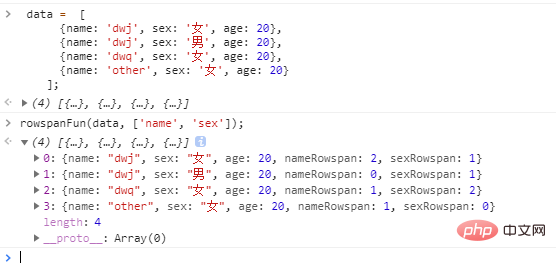
rowspanFun(data, ['name', 'sex']);
调用方法后的数据处理结果

5.html中使用
<table>
<tr *ngFor="let item of data">
<td *ngIf="item.nameRowspan != 0" [attr.rowspan]='item.nameRowspan'>{{item.name}}</td>
<td *ngIf="item.sexRowspan != 0" [attr.rowspan]='item.sexRowspan'>{{item.sex}}</td>
<td>{{item.age}}</td>
</tr>
</table>
注意:此html代码使用的是ng语法,请根据自已使用的js框架自行调整。
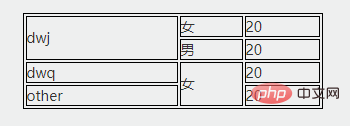
6.结果

Atas ialah kandungan terperinci javascript动态合并纵向单元格的方法介绍(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:segmentfault.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:ES6、ES7和ES8常用的特性总结(代码示例)Artikel seterusnya:Javascript中的valueOf与toString的对比介绍(代码示例)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

