Rumah >pengaturcaraan harian >pengetahuan html >原生JS实现别踩白块小游戏(七)
原生JS实现别踩白块小游戏(七)
- 藏色散人asal
- 2018-12-29 10:57:395564semak imbas
在前面的文章《原生JS实现别踩白块小游戏(六)》中,为大家介绍了实现别踩白块小游戏的js代码中移动效果的方法概述。

下面我们就继续结合源代码中js代码部分,为大家介绍具体的实现方法。
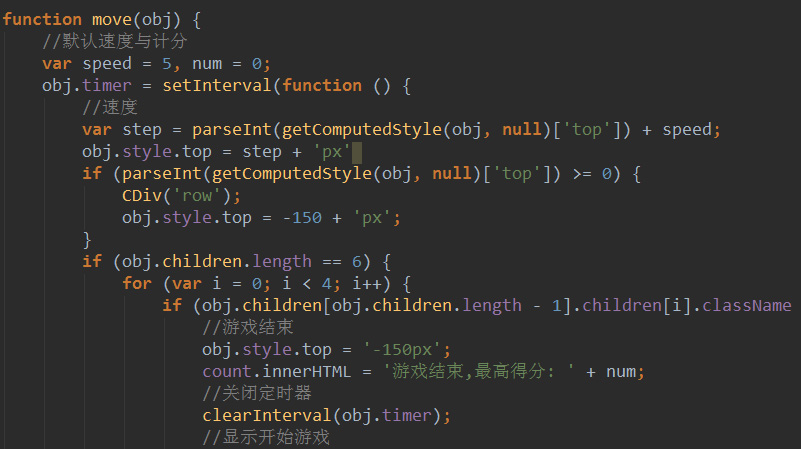
相关js代码如下:
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
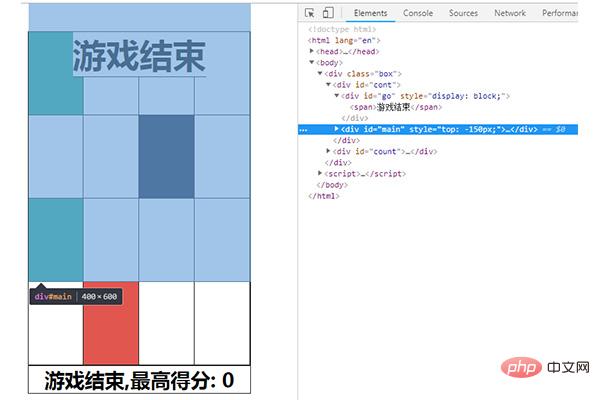
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}此段代码就是用于实现游戏区域移动的功能效果。这里我们定义了两个变量,速度speed和分数num,并设置初始值分别为5和0。然后又通过setInterval() 方法设置了一个定时器。在setInterval() 方法中,存在两个参数,第一个参数则是要执行的函数循环体,第二个参数则表示间隔多少毫秒来调用此函数(这里是20毫秒)。
那么在第一个参数的函数中,getComputedStyle(obj, null)['top']方法就是用来实现给main获取设置top属性。

setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式,setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
注:
1000 毫秒= 1 秒。 如果你只想执行一次可以使用 setTimeout() 方法。
getComputedStyle()方法返回的是一个CSS样式声明对象。
由于文章篇幅的问题,我们在后期的文章中再继续为大家介绍别踩白块小游戏的js实现方法。
Atas ialah kandungan terperinci 原生JS实现别踩白块小游戏(七). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

