本篇文章主要给大家介绍HTML中超链接锚点分别是如何添加设置的以及作用是什么。
HTML超链接和锚点的概念,相信大多数朋友都已经非常了解了,但是对于html刚入门的新手小白们来说,html怎么添加超链接锚点的这个问题可能还有点不清楚。那么本篇文章就是针对新手朋友来介绍的,希望对需要的朋友有所帮助!
下面我们通过具体的HTML代码示例,为大家详细解说。
HTML中添加超链接锚点的代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="http://www.php.cn">PHP中文网</a>
<a href="#one">第一篇文章</a>
<a href="#two">第二篇文章</a>
<a href="#three">第三篇文章</a>
<a name="one"></a>
<h1>第一篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="two"></a>
<h1>第二篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="three"></a>
<h1>第三篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a href="">回到顶部</a>
</body>
</html>在此段代码中,我们主要用到了HTML中的3499910bf9dac5ae3c52d5ede7383485标签,当我们直接在a标签中添加 href="要跳转的链接地址" 属性后,就可以实现文本超链接。比如上述的这一段代码 85382b13d29bd58a899da4a89b57c977PHP中文网5db79b134e9f6b82c0b36e0489ee08ed,就是实现了当点击 PHP中文网 这个字段时就可以直接跳转到指定的链接页面。
当我们在a标签中,添加 name=“ #锚点名称”属性后,就是表示设置了锚点链接。那么在正文中,你可以在指定位置设置锚点,即在a标签中添加 name=“锚点名”。注意这里就不要加#符号了。
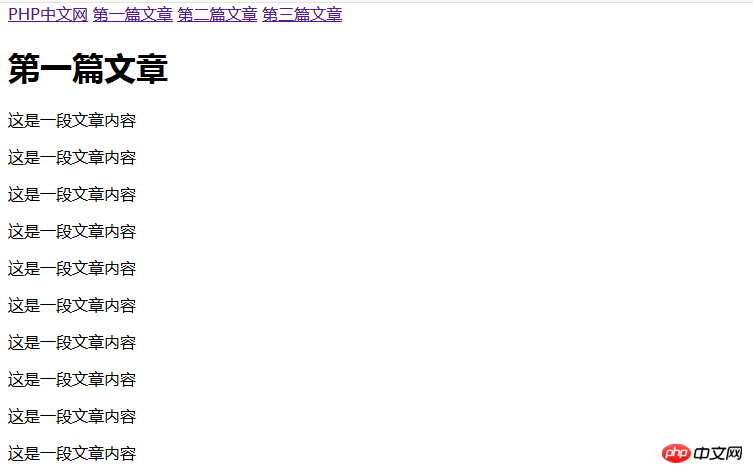
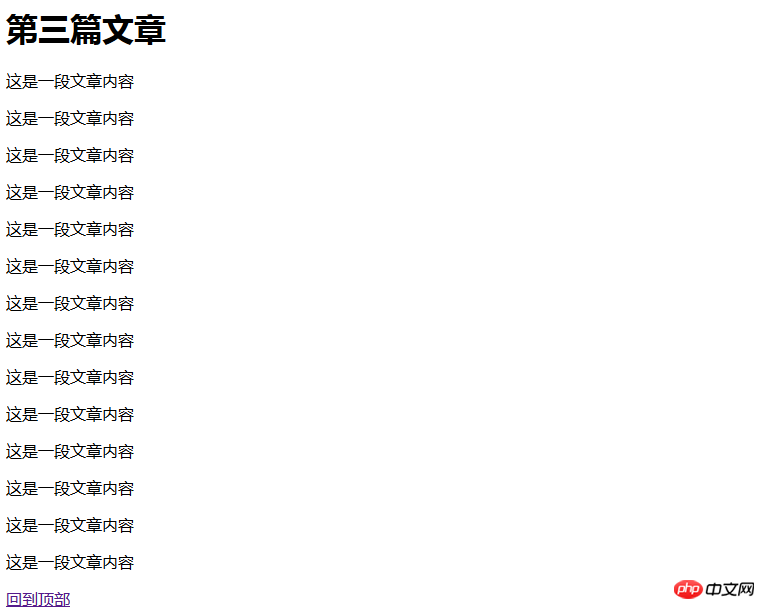
那么上述代码,整体效果如下图:



当一个页面中,存在大段的文章内容时,我们就可以通过给页面设置锚点,来实现快速跳转到指定对象的操作。如上图当我们分别点击第一篇文章、第二篇文章、第三篇文章就会快速跳转到指定内容部分。同时我们可以在文章底部添加回到顶部的超链接,只将a标签中href属性值设置为空即可!
本篇文章就是关于HTML添加超链接锚点的具体方法以及作用介绍,那么大家对锚点链接和普通的超链接的区别应该也有一定的了解了。上述内容非常浅显易懂,希望对需要的朋友有所帮助!你也可以通过对应的视频教程【HTML中添加超链接以及锚点页面中想去哪就去哪】进行参考学习。
Atas ialah kandungan terperinci HTML添加超链接、锚点的方法及作用详解(附视频). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 解决超链接无法打开的问题Feb 18, 2024 am 09:57 AM
解决超链接无法打开的问题Feb 18, 2024 am 09:57 AM超链接打不开怎么解决随着互联网的快速发展,超链接已经成为我们日常生活中不可或缺的一部分。我们经常在网页、邮件、社交媒体等各种平台上看到并使用超链接进行跳转。然而,有时候我们可能会遇到超链接打不开的问题,这让我们感到困惑和沮丧。在本文中,我们将探讨超链接打不开的原因及解决方法,希望能够帮助你解决这个问题。首先,让我们了解一下超链接打不开的可能原因。以下是一些常
 无法打开word文档中的超链接Feb 18, 2024 pm 06:10 PM
无法打开word文档中的超链接Feb 18, 2024 pm 06:10 PM近年来,随着网络技术的不断发展,我们的生活中离不开各种数字工具和互联网。在处理文档时,特别是在写作中,我们经常会使用到word文档。然而,有时我们可能会遇到一个棘手的问题,那就是word文档中的超链接无法打开。下面将就这个问题进行一番探讨。首先,我们需要明确的是,超链接是指在word文档中添加的指向其他文档、网页、目录、书签等的链接。当我们点击这些链接时,我
 WPS无法打开超链接怎么办?WPS超链接打不开解决方法Mar 13, 2024 pm 08:40 PM
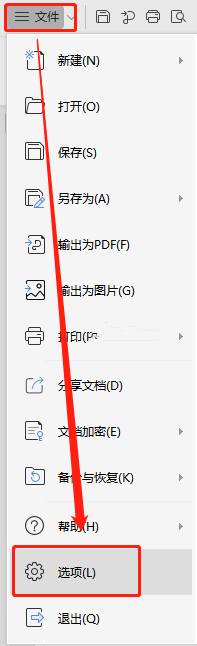
WPS无法打开超链接怎么办?WPS超链接打不开解决方法Mar 13, 2024 pm 08:40 PM我们很多小伙伴在使用WPS编辑内容的时候,有时候会在特定的文字上添加超链接,而近期有些小伙伴反馈说WPS超链接打不开,用了很多方式都无法点击进行访问,关于这个问题要如何解决呢,本期软件教程小编就来分享具体的解决方法,希望能够给广大用户们带来帮助。 WPS超链接打不开解决方法: 方法一:将鼠标移到超链接上看是否会变成可点击样式 1、打开软件,点击页面左上角的“文件”,在下方菜单中选择“选项”。 2、进入新界面后,点击左侧的“编辑&rdq
 插入超链接时Outlook冻结Feb 19, 2024 pm 03:00 PM
插入超链接时Outlook冻结Feb 19, 2024 pm 03:00 PM如果您在向Outlook插入超链接时遇到冻结问题,可能是由于网络连接不稳定、Outlook版本旧、防病毒软件干扰或加载项冲突等原因。这些因素可能导致Outlook无法正常处理超链接操作。修复插入超链接时Outlook冻结的问题使用以下修复程序解决插入超链接时Outlook冻结的问题:检查已安装的加载项更新Outlook暂时禁用您的防病毒软件,然后尝试创建新的用户配置文件修复办公室应用程序卸载并重新安装Office我们开始吧。1]检查已安装的加载项可能是Outlook中安装的某个加载项导致了问题。
 超链接打不开什么原因Feb 22, 2024 pm 03:33 PM
超链接打不开什么原因Feb 22, 2024 pm 03:33 PM超链接作为网页中常见的元素之一,常被用于指向其他网页、文件或特定位置。然而,有时我们会遇到超链接无法打开的情况,这可能由多种原因引起。首先,超链接无法打开可能是由于链接地址错误导致的。在创建超链接时,我们需要确保链接的地址正确无误。如果地址中包含特殊字符或空格,可能会导致链接无法打开。此外,如果链接地址发生变化或目标文件已经移动或删除,也会导致链接无法打开。
 如何使用正则表达式在 PHP 中将字符串中的 URL 地址替换为超链接Jun 22, 2023 pm 02:22 PM
如何使用正则表达式在 PHP 中将字符串中的 URL 地址替换为超链接Jun 22, 2023 pm 02:22 PM随着互联网的普及,人们在日常生活中越来越离不开网络,也愈发需要网页的支持。而在网页中,一个非常常见的操作就是将URL地址转为超链接。在PHP中,我们可以使用正则表达式来实现这一操作。下面,就让我们来看看具体的实现方法。一、使用正则表达式匹配URL在使用正则表达式替换URL为超链接之前,我们需要先使用正则表达式来匹配URL。具体匹配规则如下:$patter
 PPT幻灯片插入超链接实现跳着播放的方法教程Mar 26, 2024 pm 02:51 PM
PPT幻灯片插入超链接实现跳着播放的方法教程Mar 26, 2024 pm 02:51 PM1、打开一个PPT,或做一个需要用到超链接的PPT。2、选中需插入超链接的内容,例如我们选中】花卉【两个字,并给它插入超链接。3、单击菜单栏中的】插入【,在】链接【那一栏找到】超链接【,单击超链接。4、会出现一个窗口,在左侧的链接到选择】本文档中的位置【,然后会出现在PPT中的每一张幻灯片。5、可以选择需要链接的幻灯片,单击一下,在右边会出现这张幻灯片的预览模式。6、有了超链接之后,字体的颜色会发生变化。我们只需要在播放幻灯片的时候,单击有了超链接的字,幻灯片就会自动播放到我们说链接的那张幻灯片
 你知道ppt超链接怎么设置吗Mar 20, 2024 am 11:40 AM
你知道ppt超链接怎么设置吗Mar 20, 2024 am 11:40 AMPPT超链接能够快速转到指定的网站或者打开指定的文件,又或者直接跳转至某页,提高效率并是播放时更加灵活。那么,我们该如何去设置超链接呢?在这里我就给大家分享一下如何在ppt超链接的设置。接下来,学习就要开始了,同学们准备好了吗?步骤如下:1、首先,我们需要打开电脑上的MicrosoftPowerPoint幻灯片;然后,我们在幻灯片中输入我们想要设置超链接的文字内容。(如图所示)2、接着,我们用鼠标选中我们要设置超链接的文字内容;然后,我们点击鼠标【右键】,并在【下拉菜单】中选择【超链接】的选项。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.





