Rumah >hujung hadapan web >tutorial js >Bootstrap如何使用表单验证插件bootstrapValidator?(代码实例)
Bootstrap如何使用表单验证插件bootstrapValidator?(代码实例)
- 青灯夜游ke hadapan
- 2018-10-19 15:25:573973semak imbas
本篇文章给大家带来的内容是介绍Bootstrap使用表单验证插件bootstrapValidator的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。如果大家想要学习和获取更多的bootstrap相关教程也可以访问:bootstrap教程!
插件下载:http://www.jq22.com/jquery-info522
插件介绍
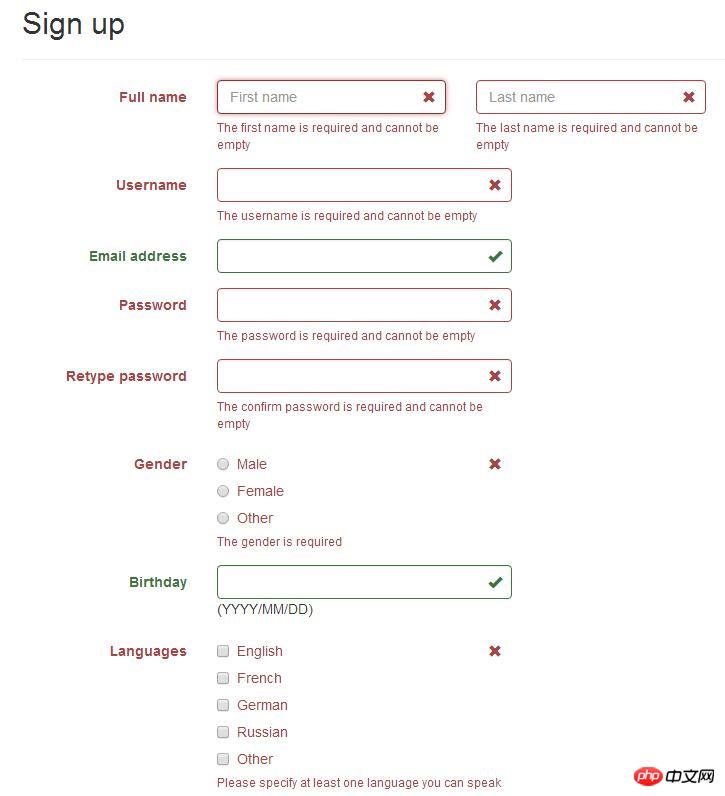
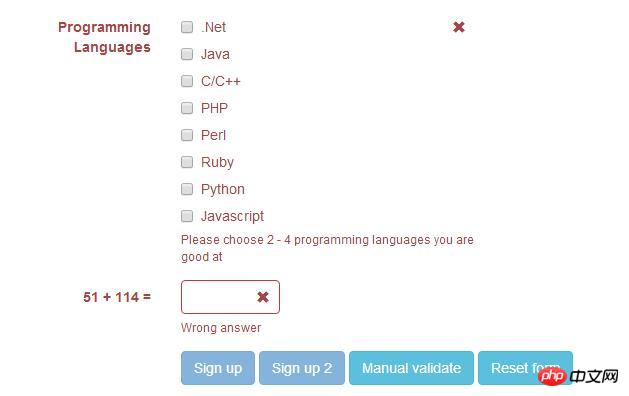
先上一个图:


下载地址:https://github.com/nghuuphuoc/bootstrapvalidator
使用方法:http://www.cnblogs.com/huangcong/p/5335376.html
使用提示
中文化:
下载插件后,将\js\bootstrapValidator\language\zh_CN.js 引入文件,即实现中文化
提交前验证表单:
更丰富一点的表单验证例子:http://www.jq22.com/yanshi522,直接上代码:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>BootstrapValidator demo</title>
5
6 <link rel="stylesheet" href="vendor/bootstrap/css/bootstrap.css"/>
7 <link rel="stylesheet" href="dist/css/bootstrapValidator.css"/>
8
9 <!-- Include the FontAwesome CSS if you want to use feedback icons provided by FontAwesome -->
10 <!--<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" />-->
11
12 <script type="text/javascript" src="vendor/jquery/jquery-1.10.2.min.js"></script>
13 <script type="text/javascript" src="vendor/bootstrap/js/bootstrap.min.js"></script>
14 <script type="text/javascript" src="dist/js/bootstrapValidator.js"></script>
15 </head>
16 <body>
17 <p class="container">
18 <p class="row">
19 <!-- form: -->
20 <section>
21 <p class="col-lg-8 col-lg-offset-2">
22 <p class="page-header">
23 <h2>Sign up</h2>
24 </p>
25
26 <form id="defaultForm" method="post" class="form-horizontal" action="target.php">
27 <p class="form-group">
28 <label class="col-lg-3 control-label">Full name</label>
29 <p class="col-lg-4">
30 <input type="text" class="form-control" name="firstName" placeholder="First name" />
31 </p>
32 <p class="col-lg-4">
33 <input type="text" class="form-control" name="lastName" placeholder="Last name" />
34 </p>
35 </p>
36
37 <p class="form-group">
38 <label class="col-lg-3 control-label">Username</label>
39 <p class="col-lg-5">
40 <input type="text" class="form-control" name="username" />
41 </p>
42 </p>
43
44 <p class="form-group">
45 <label class="col-lg-3 control-label">Email address</label>
46 <p class="col-lg-5">
47 <input type="text" class="form-control" name="email" />
48 </p>
49 </p>
50
51 <p class="form-group">
52 <label class="col-lg-3 control-label">Password</label>
53 <p class="col-lg-5">
54 <input type="password" class="form-control" name="password" />
55 </p>
56 </p>
57
58 <p class="form-group">
59 <label class="col-lg-3 control-label">Retype password</label>
60 <p class="col-lg-5">
61 <input type="password" class="form-control" name="confirmPassword" />
62 </p>
63 </p>
64
65 <p class="form-group">
66 <label class="col-lg-3 control-label">Gender</label>
67 <p class="col-lg-5">
68 <p class="radio">
69 <label>
70 <input type="radio" name="gender" value="male" /> Male
71 </label>
72 </p>
73 <p class="radio">
74 <label>
75 <input type="radio" name="gender" value="female" /> Female
76 </label>
77 </p>
78 <p class="radio">
79 <label>
80 <input type="radio" name="gender" value="other" /> Other
81 </label>
82 </p>
83 </p>
84 </p>
85
86 <p class="form-group">
87 <label class="col-lg-3 control-label">Birthday</label>
88 <p class="col-lg-5">
89 <input type="text" class="form-control" name="birthday" /> (YYYY/MM/DD)
90 </p>
91 </p>
92
93 <p class="form-group">
94 <label class="col-lg-3 control-label">Languages</label>
95 <p class="col-lg-5">
96 <p class="checkbox">
97 <label>
98 <input type="checkbox" name="languages[]" value="english" /> English
99 </label>
100 </p>
101 <p class="checkbox">
102 <label>
103 <input type="checkbox" name="languages[]" value="french" /> French
104 </label>
105 </p>
106 <p class="checkbox">
107 <label>
108 <input type="checkbox" name="languages[]" value="german" /> German
109 </label>
110 </p>
111 <p class="checkbox">
112 <label>
113 <input type="checkbox" name="languages[]" value="russian" /> Russian
114 </label>
115 </p>
116 <p class="checkbox">
117 <label>
118 <input type="checkbox" name="languages[]" value="other" /> Other
119 </label>
120 </p>
121 </p>
122 </p>
123
124 <p class="form-group">
125 <label class="col-lg-3 control-label">Programming Languages</label>
126 <p class="col-lg-5">
127 <p class="checkbox">
128 <label>
129 <input type="checkbox" name="programs[]" value="net" /> .Net
130 </label>
131 </p>
132 <p class="checkbox">
133 <label>
134 <input type="checkbox" name="programs[]" value="java" /> Java
135 </label>
136 </p>
137 <p class="checkbox">
138 <label>
139 <input type="checkbox" name="programs[]" value="c" /> C/C++
140 </label>
141 </p>
142 <p class="checkbox">
143 <label>
144 <input type="checkbox" name="programs[]" value="php" /> PHP
145 </label>
146 </p>
147 <p class="checkbox">
148 <label>
149 <input type="checkbox" name="programs[]" value="perl" /> Perl
150 </label>
151 </p>
152 <p class="checkbox">
153 <label>
154 <input type="checkbox" name="programs[]" value="ruby" /> Ruby
155 </label>
156 </p>
157 <p class="checkbox">
158 <label>
159 <input type="checkbox" name="programs[]" value="python" /> Python
160 </label>
161 </p>
162 <p class="checkbox">
163 <label>
164 <input type="checkbox" name="programs[]" value="javascript" /> Javascript
165 </label>
166 </p>
167 </p>
168 </p>
169
170 <p class="form-group">
171 <label class="col-lg-3 control-label" id="captchaOperation"></label>
172 <p class="col-lg-2">
173 <input type="text" class="form-control" name="captcha" />
174 </p>
175 </p>
176
177 <p class="form-group">
178 <p class="col-lg-9 col-lg-offset-3">
179 <button type="submit" class="btn btn-primary" name="signup" value="Sign up">Sign up</button>
180 <button type="submit" class="btn btn-primary" name="signup2" value="Sign up 2">Sign up 2</button>
181 <button type="button" class="btn btn-info" id="validateBtn">Manual validate</button>
182 <button type="button" class="btn btn-info" id="resetBtn">Reset form</button>
183 </p>
184 </p>
185 </form>
186 </p>
187 </section>
188 <!-- :form -->
189 </p>
190 </p>
191
192 <script type="text/javascript">
193 $(document).ready(function() {
194 // Generate a simple captcha
195 function randomNumber(min, max) {
196 return Math.floor(Math.random() * (max - min + 1) + min);
197 };
198 $('#captchaOperation').html([randomNumber(1, 100), '+', randomNumber(1, 200), '='].join(' '));
199
200 $('#defaultForm').bootstrapValidator({
201 // live: 'disabled',
202 message: 'This value is not valid',
203 feedbackIcons: {
204 valid: 'glyphicon glyphicon-ok',
205 invalid: 'glyphicon glyphicon-remove',
206 validating: 'glyphicon glyphicon-refresh'
207 },
208 fields: {
209 firstName: {
210 validators: {
211 notEmpty: {
212 message: 'The first name is required and cannot be empty'
213 }
214 }
215 },
216 lastName: {
217 validators: {
218 notEmpty: {
219 message: 'The last name is required and cannot be empty'
220 }
221 }
222 },
223 username: {
224 message: 'The username is not valid',
225 validators: {
226 notEmpty: {
227 message: 'The username is required and cannot be empty'
228 },
229 stringLength: {
230 min: 6,
231 max: 30,
232 message: 'The username must be more than 6 and less than 30 characters long'
233 },
234 regexp: {
235 regexp: /^[a-zA-Z0-9_\.]+$/,
236 message: 'The username can only consist of alphabetical, number, dot and underscore'
237 },
238 remote: {
239 url: 'remote.php',
240 message: 'The username is not available'
241 },
242 different: {
243 field: 'password',
244 message: 'The username and password cannot be the same as each other'
245 }
246 }
247 },
248 email: {
249 validators: {
250 emailAddress: {
251 message: 'The input is not a valid email address'
252 }
253 }
254 },
255 password: {
256 validators: {
257 notEmpty: {
258 message: 'The password is required and cannot be empty'
259 },
260 identical: {
261 field: 'confirmPassword',
262 message: 'The password and its confirm are not the same'
263 },
264 different: {
265 field: 'username',
266 message: 'The password cannot be the same as username'
267 }
268 }
269 },
270 confirmPassword: {
271 validators: {
272 notEmpty: {
273 message: 'The confirm password is required and cannot be empty'
274 },
275 identical: {
276 field: 'password',
277 message: 'The password and its confirm are not the same'
278 },
279 different: {
280 field: 'username',
281 message: 'The password cannot be the same as username'
282 }
283 }
284 },
285 birthday: {
286 validators: {
287 date: {
288 format: 'YYYY/MM/DD',
289 message: 'The birthday is not valid'
290 }
291 }
292 },
293 gender: {
294 validators: {
295 notEmpty: {
296 message: 'The gender is required'
297 }
298 }
299 },
300 'languages[]': {
301 validators: {
302 notEmpty: {
303 message: 'Please specify at least one language you can speak'
304 }
305 }
306 },
307 'programs[]': {
308 validators: {
309 choice: {
310 min: 2,
311 max: 4,
312 message: 'Please choose 2 - 4 programming languages you are good at'
313 }
314 }
315 },
316 captcha: {
317 validators: {
318 callback: {
319 message: 'Wrong answer',
320 callback: function(value, validator) {
321 var items = $('#captchaOperation').html().split(' '), sum = parseInt(items[0]) + parseInt(items[2]);
322 return value == sum;
323 }
324 }
325 }
326 }
327 }
328 });
329
330 // Validate the form manually
331 $('#validateBtn').click(function() {
332 $('#defaultForm').bootstrapValidator('validate');
333 });
334
335 $('#resetBtn').click(function() {
336 $('#defaultForm').data('bootstrapValidator').resetForm(true);
337 });
338 });
339 </script>
340 </body>
341 </html>看331行,点击提交时,用
$('#defaultForm').bootstrapValidator('validate');
触发表单验证
下面是碰到的一个坑:
bootstrapValidator默认逻辑是当表单验证失败时,把按钮给变灰色。
但是项目中,button并不在form内部,是通过事件绑定来ajax提交的。那么问题来了:
项目需要当form验证失败时,不执行所绑定的后续事件。百度半天找不到相关资料,最后还是要靠google:
$("#yourform").submit(function(ev){ev.preventDefault();});
$("#submit").on("click", function(){
var bootstrapValidator = $("#yourform").data('bootstrapValidator');
bootstrapValidator.validate();
if(bootstrapValidator.isValid())
$("#yourform").submit();
else return;
});酱紫就可以判断表单验证是否通过了。
Atas ialah kandungan terperinci Bootstrap如何使用表单验证插件bootstrapValidator?(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

