Rumah >hujung hadapan web >tutorial js >在vue中常用组件和框架结构(详细教程)
在vue中常用组件和框架结构(详细教程)
- 亚连asal
- 2018-06-15 17:53:483367semak imbas
这篇文章通过图文形式给大家介绍了vue项目的骨架及常用组件的相关知识。
vue项目基础结构
一个vue的项目,我觉得最小的子集其实就是{vue,vue-router,component},vue作为基础库,为我们提供双向绑定等功能。vue-router连接不同的"页面",component作为样式或者行为输出,你可以通过这三个东西来实现最基本的静态SPA网站。当然我在这里不谈vue全家桶这样宽泛的概念,我会如数家珍的把主要的技术点一一列举。
1.vue-cli:搭建基本的vue项目骨架,脚手架工具
2.sass-loader&node-sass:我是使用的sass作为样式的预编译工具,两者缺一不可,大家也可以自行选择,less,stylus都可以
3.postcss:实现响应式布局的关键,px=>rem。大漠已经提出了基于vw,vh的布局方案,不过我暂时持观望态度。
4.vuex:管理复杂的数据流向,状态机工具,特化的Flux
5.vuex-persistedstate:将vuex中state持久化的工具
6.vue-router:实现SPA间“页面”之间的跳转
7.vue-lazyload:实现图片的懒加载,优化http传输性能
8.vue-awesome-swiper:轮播功能的实现及一些特殊切换效果的完成
9.better-scroll:实现列表滚动及父子组件间的滚动问题
10.axios:http工具,实现向API请求数据,以及拦截器的实现
11.fastclick:解决300ms延迟的库
以上这些,都是我觉得一个中大型的vue项目需要用到的,还有一些比如我在实现图片上传中用到了jsx的语法,需要babel-jsx这样的东西,不具有普适性,就不例举了。
下面简述一下上面说到的这些东西,有的东西会单独的来出来细说:
1.vue-cli:
https://github.com/vuejs/vue-cli
脚手架工具,当我们选择vue作为我们的开发技术栈以后,就要开始为我们的项目搭建目录及开发的环境。安装好node以后,通过以后命令进行安装
npm install -g vue-cli 将vue-cli安装到全局环境
vue init webpack my-vue-demo 创建基于webpack模板的名为my-vue-demo文件名的vue项目
这里的模板有6中,不过我们比较常用的就是webpack了。
期间你会看到有一些例如e2e这样的单元测试的工具和ESLint检测代码质量的工具,我觉得都是可以不必安装的。
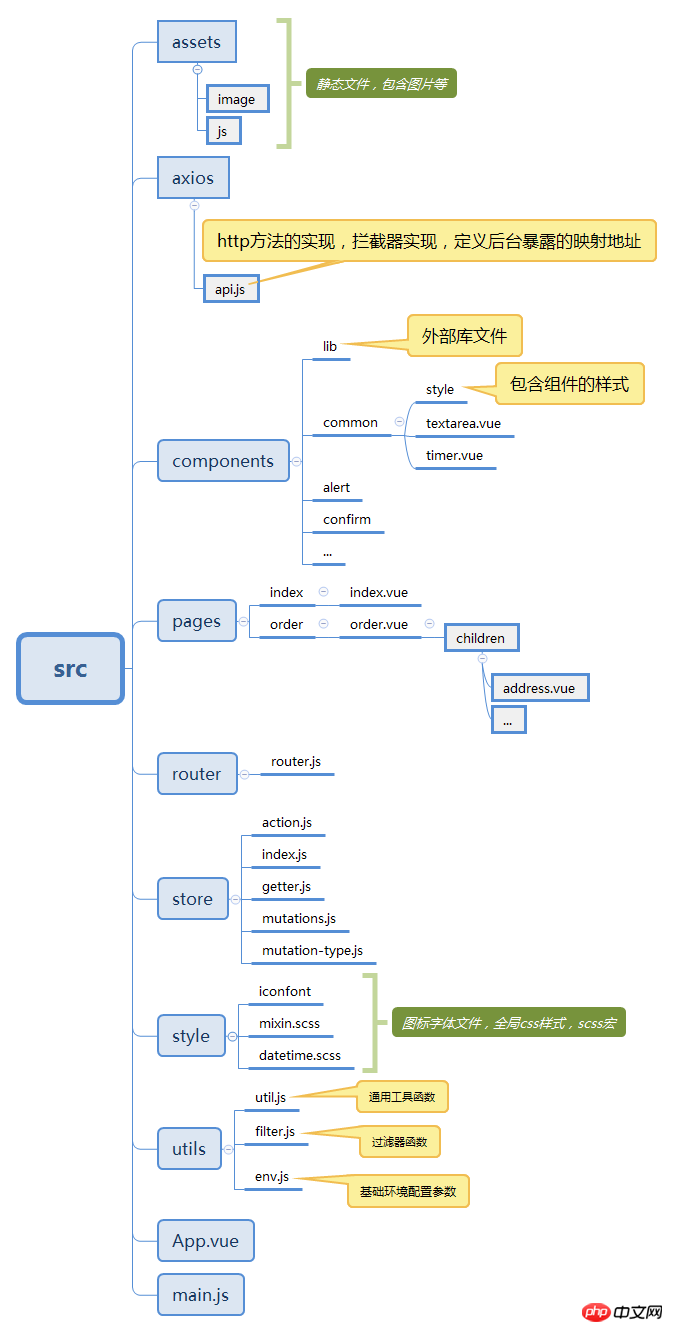
那么,其实我们最关心的就是在src文件夹下面的内容了。可以看下图

上图就是一个在刨除vue-cli的基本结构,在项目上比较成熟的vue骨架了。
2&3 :sass,postcss
直接写css得洪荒时代已经过去了,预编译的样式处理器帮助我们解放了生产力,提高了效率。sass,less,stylus各有优缺,也各有信徒。
要使用sass的话,你需要安装一下sass-loader和node-sass,不过node-sass不是很好装,被墙的厉害,建议还是用taobao的镜像。如果安装完成后还是报错无法解析的话,你可能就需要去webpack.base.conf.js里去看看是否设置好了对应的loader。
postcss的常用功能
px2rem => 可以帮助我们实现px到rem单位的转换,只需要你定义好相应的转换标准就可以了。
autoprefixer => 兼容性的处理postcss也可以帮我们处理好。
//vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
postcss: [
require('autoprefixer')({
browsers: ['iOS >= 7', 'Android >= 4.1']
}),
require('postcss-px2rem')
({ remUnit: 64 })
]
}4,5:vuex,vuex-persistedstate
https://github.com/robinvdvleuten/vuex-persistedstate
一个中大型的vue项目,肯定有复杂的状态需要去管理。简单的event bus已经不再适用了。
特化的Flux架构,vuex就迎头顶上。简而言之:他就是我们处理无论是用户操作,API返回,URL变更等多重操作的状态管理工具。以后我会具体的说下vuex。
用过vuex的人,会发现一个很痛苦的地方,就是vuex里面的state,只要我们去刷新,它就被释放掉了。有的状态还好,没有了大不了我们可以让用户去重新操作一遍。但是像登录这样的操作,你不可能让用户刷一下就去登一下吧。当然,你会说,我们可以存到local啊,cookie里面啊。是可以!但是这样的话,state就和local里的数据形成了一种松散的关联,state显得十分的脆弱,因为你无法预知你什么时候会少写一个setStore这样的方法。vuex-persistedstate帮我们解决了这样的问题,它帮我们直接把state映射到了本地的缓存环境,我们可以在computed里面用vuex提供的mapState辅助函数,来动态的更新local里面的数据。而不需要持久化的state,我们依旧可以刷新来释放掉。
6.vue-router
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper :options="swiperOption" ref="swiper" v-if="list&& list.length !== 0">
<swiper-slide v-for="(item,index) in list" :key="index" class="hot-item">
<router-link :to="{name:'quickCar',params:{carID:item.CarID}}" class="description_car">
<img v-lazy="item.Attachments.length !==0 && item.Attachments[0].FilePath"/>
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p class="noData" v-else></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在vue中常用组件和框架结构(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

