Rumah >hujung hadapan web >tutorial js >在JS中如何生成随机打乱数组
在JS中如何生成随机打乱数组
- 亚连asal
- 2018-06-15 17:57:412444semak imbas
这篇文章主要介绍了JS生成随机打乱数组的方法,涉及javascript数组随机排序的相关操作技巧,需要的朋友可以参考下
本文实例讲述了JS生成随机打乱数组的方法。分享给大家供大家参考,具体如下:
一、比较乱的排序方法
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
for (var i = 0; i < num; i++) {
var iRand = parseInt(num * Math.random());
var temp = aLuanXu[i];
aLuanXu[i] = aLuanXu[iRand];
aLuanXu[iRand] = temp;
//console.log('i='+i+';temp='+temp+';rand='+iRand+';array['+i+']='+aLuanXu[i]+';array['+iRand+']='+aLuanXu[iRand]+';array=['+aLuanXu+'];');
}
return aLuanXu;
}
//测试:
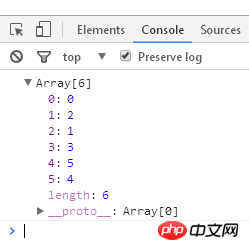
console.log(fnLuanXu(6));运行结果:

二、不太乱的排序方法,js内置函数。
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
aLuanXu.sort(function(){return Math.random()>0.5?-1:1;})
return aLuanXu;
}
//测试:
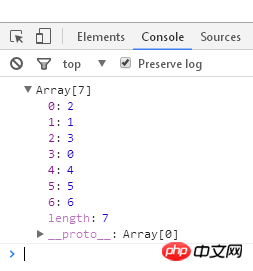
console.log(fnLuanXu(7));运行结果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在jQuery中如何实现动态添加li标签并添加属性和绑定事件方法
Atas ialah kandungan terperinci 在JS中如何生成随机打乱数组. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:在vue中常用组件和框架结构(详细教程)Artikel seterusnya:使用JavaScript如何实现计算器
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

