Rumah >hujung hadapan web >tutorial css >box-shadow IE8兼容处理方法介绍
box-shadow IE8兼容处理方法介绍
- 高洛峰asal
- 2017-03-24 09:37:183296semak imbas
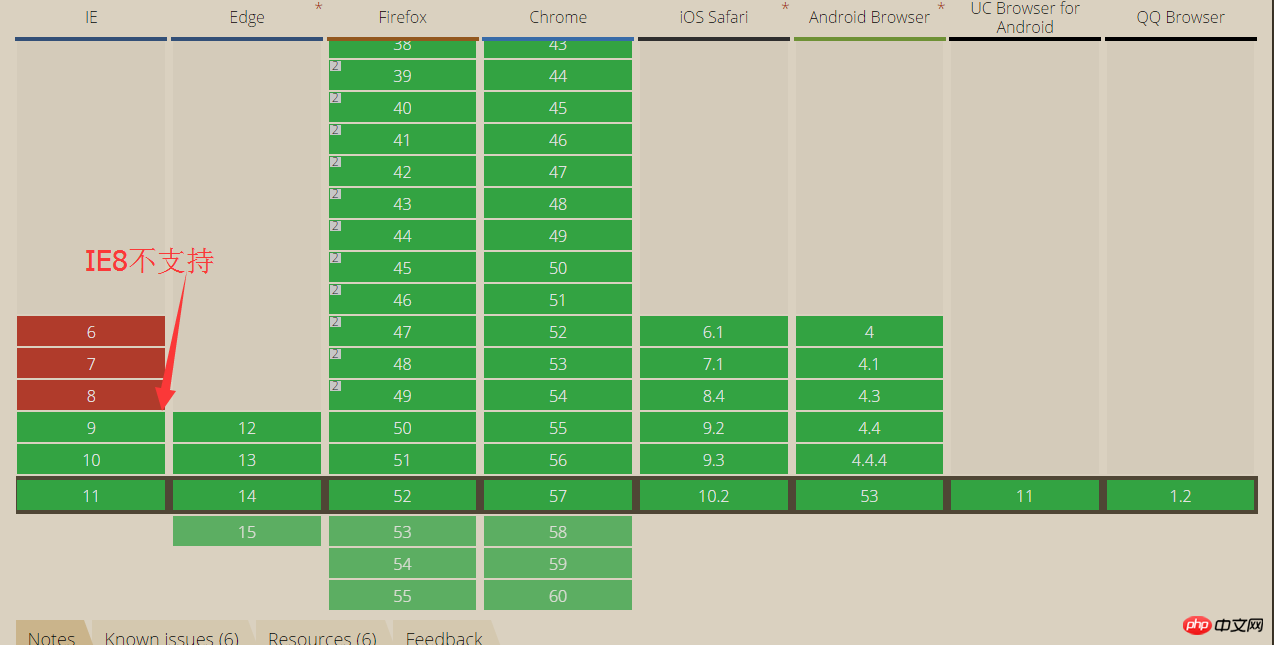
根据canisue(http://caniuse.com/#search=box-shadow),box-shadow兼容性如下图所示:

测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 400px;
height: 400px;
margin: 10px;
background-color: #999999;
box-shadow: 3px 3px 5px #000;
}
</style>
</head>
<body>
<div id="header">
</div>
</body>
</html>
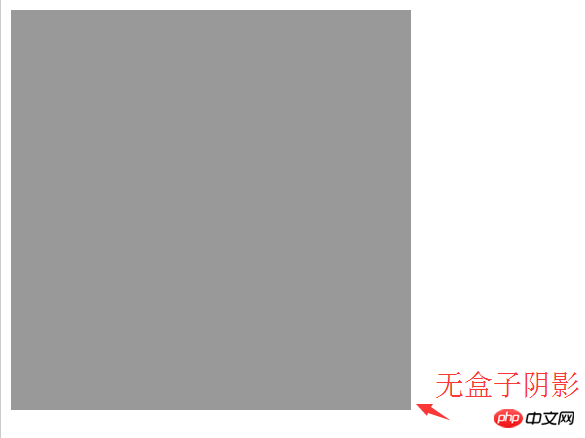
IE8浏览器效果:

border-radius在IE8浏览器兼容方案:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 400px;
height: 400px;
margin: 10px;
background-color: #999999;
box-shadow: 3px 3px 5px #000;
/*关键属性设置 需要把路径设置好*/
behavior: url(PIE.htc);
}
</style>
</head>
<body>
<div id="header">
</div>
</body>
</html>
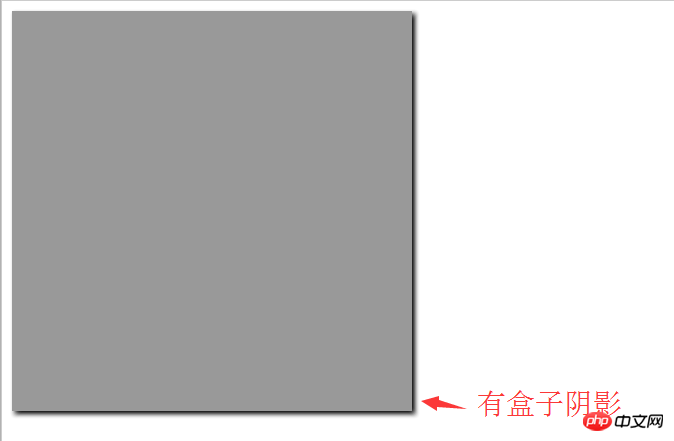
IE8浏览器下效果:

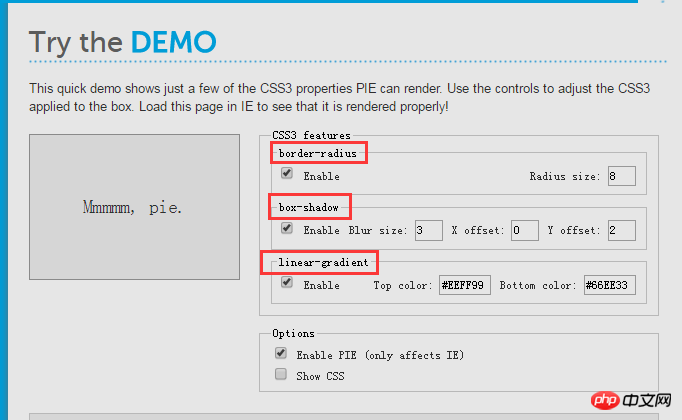
PIE可以处理CSS3的一些属性,如:

Atas ialah kandungan terperinci box-shadow IE8兼容处理方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用CSS中margin边界叠加问题及解决方案Artikel seterusnya:border-radius IE8兼容处理方法介绍

