Rumah >hujung hadapan web >tutorial css >css外边距合并是什么意思?css外边距合并怎么解决?
css外边距合并是什么意思?css外边距合并怎么解决?
- 不言asal
- 2018-09-30 11:06:014980semak imbas
网页布局时,有时候需要使用css设置外边距,但是在设置外边距的时候,可能会遇到css外边距合并也就是重叠的情况,那么,我们该怎么解决css外边距合并的情况呢?下面这篇文章将给大家来介绍一些解决css外边距合并的方法。
我们先来css外边距合并具体是什么意思?
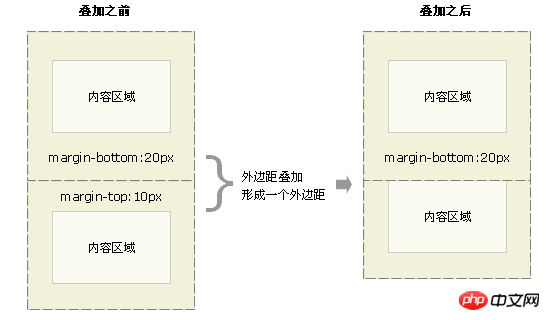
css外边距合并(叠加)是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且合并后的外边距,等于其中较大者。如图:

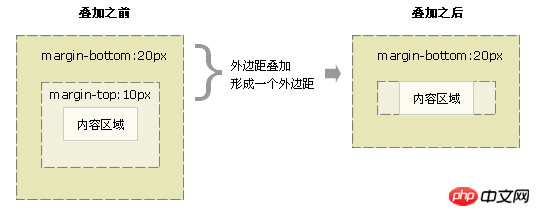
或者是一个无内容的空元素,其自身上下边距也会产生合并。如图:

既然知道了css外边距合并的具体情况后,我们就来看看怎么解决css外边距合并的情况。
防止css外边距合并解决方法:
1、防止元素与子元素margin重叠:
用内层元素的margin通过外层元素的padding代替;
内层元素透明边框 border:20px solid transparent或者父元素background-color;
外层元素 overflow:hidden;或者overflow:auto;
2、防止元素与子元素、与父元素。与相邻元素的重合:
设置元素绝对定位 postion:absolute;或float:left;或display:inline-block;
关于上述的css外边距合并解决方案可以根据实际的情况来采取,这里也就不多说了,更多的精彩内容可以关注php中文网。
Atas ialah kandungan terperinci css外边距合并是什么意思?css外边距合并怎么解决?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

