Rumah >hujung hadapan web >tutorial css >border-radius IE8兼容处理方法介绍
border-radius IE8兼容处理方法介绍
- 高洛峰asal
- 2017-03-24 09:40:452907semak imbas
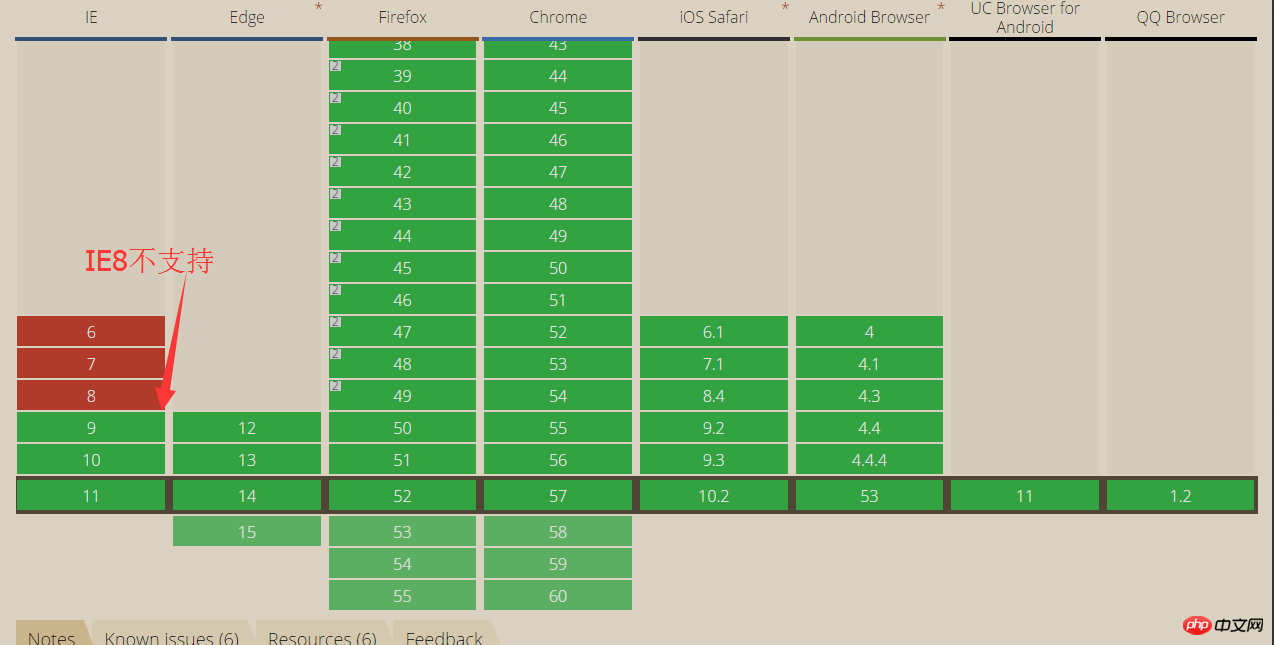
根据canisue(http://caniuse.com/#search=border-radius),border-radius兼容性如下图所示:

测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 400px;
height: 400px;
margin: 10px;
border-radius: 10px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="header">
</div>
</body>
</html>IE8浏览器效果:

border-radius在IE8浏览器兼容方案:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 400px;
height: 400px;
margin: 10px;
border-radius: 10px;
border: 1px solid red;
/*关键属性设置 需要把路径设置好*/
behavior: url(PIE.htc);
}
</style>
</head>
<body>
<div id="header">
</div>
</body>
</html>IE8浏览器下效果:

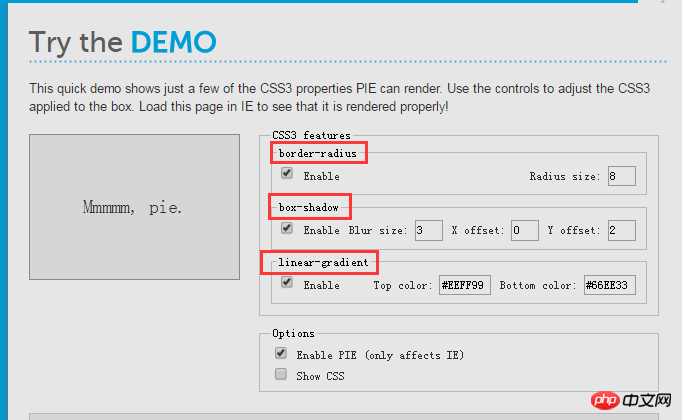
PIE.HTC下载地址:http://css3pie.com/
PIE可以处理CSS3的一些属性,如:

Atas ialah kandungan terperinci border-radius IE8兼容处理方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:box-shadow IE8兼容处理方法介绍Artikel seterusnya:CSS左边竖条的实现方法代码
Artikel berkaitan
Lihat lagi- Bagaimana untuk Membuat Pemisahan Warna Latar Belakang Lebar Tetingkap 50% dalam CSS?
- Bootstrap lwn Grid CSS Tulen: Panduan Perbandingan
- Panduan kod untuk mempraktikkan pemilih CSS3
- Bagaimanakah anda boleh mengasingkan bekas `div` daripada gaya CSS awam dan menghalang anak-anaknya daripada mewarisi gaya global?
- Mengapa Chrome Memaparkan Warna Secara Berbeza Apabila Menukar Monitor?

