Peralihan CSS3
Sokongan penyemak imbas
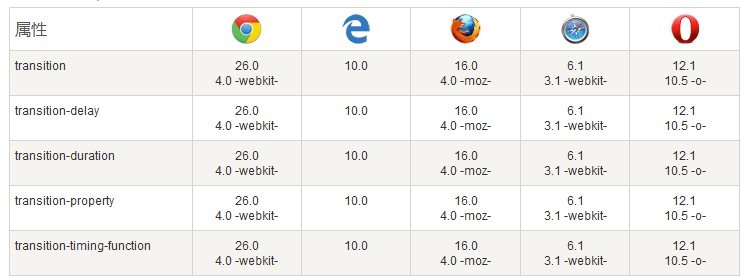
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong atribut ini.
Nombor sejurus sebelum -webkit-, -ms- atau -moz- ialah nombor versi penyemak imbas pertama yang menyokong atribut awalan ini.

Bagaimanakah ia berfungsi?
Peralihan CSS3 ialah kesan elemen yang berubah secara beransur-ansur dari satu gaya ke gaya yang lain.
Untuk mencapai ini, dua perkara mesti ditentukan:
Nyatakan sifat CSS untuk menambah kesan
Nyatakan tempoh kesan.
Instance
Kesan peralihan digunakan pada atribut lebar dengan tempoh 2 saat:
{
peralihan: lebar 2s;
-webkit-transition: lebar 2s; /* Safari */
}
Nota: Jika tempoh tidak dinyatakan, peralihan tidak akan mempunyai kesan kerana nilai lalai ialah 0.
Kesan akan berubah apabila nilai sifat CSS yang ditentukan berubah. Sifat CSS biasa berubah apabila pengguna mengarahkan tetikus pada elemen:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>Jalankan instance»
Klik Butang "Jalankan Instance" untuk melihat contoh dalam talian
Nota: Apabila kursor tetikus bergerak ke elemen, ia secara beransur-ansur menukar gaya asalnya
Berbilang Perubahan
Untuk menambah berbilang gaya kesan transformasi, tambahkan atribut yang dipisahkan dengan koma:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div>鼠标移动到 div 元素上,查看过渡效果。</div>
</body>
</html>Jalankan Contoh»
Klik butang "Jalankan Contoh" untuk melihat tika dalam talian
Sifat Peralihan
Jadual berikut menyenaraikan semua sifat peralihan :
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
Dua contoh berikut menetapkan semua sifat peralihan:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition-property:width;
transition-duration:1s;
transition-timing-function:linear;
transition-delay:2s;
/* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
div:hover
{
width:200px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p>
</body>
</html>Run Instance»
Click" Run Butang Instance" untuk melihat contoh dalam talian
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 1s linear 2s;
/* Safari */
-webkit-transition:width 1s linear 2s;
}
div:hover
{
width:200px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p>
</body>
</html>Run Instance»
Klik "Run Instance " Butang untuk melihat contoh dalam talian








