Kotak fleksibel CSS3
Kotak Flex CSS3
Kotak Flex ialah mod reka letak baharu CSS3.
Kotak Fleksibel CSS3 (Kotak Fleksibel atau flexbox) ialah kaedah reka letak yang memastikan elemen mempunyai gelagat yang sesuai apabila halaman perlu menyesuaikan diri dengan saiz skrin dan jenis peranti yang berbeza.
Tujuan memperkenalkan model susun atur flexbox adalah untuk menyediakan cara yang lebih cekap untuk menyusun, menjajarkan dan memperuntukkan ruang kosong kepada sub-elemen dalam bekas.
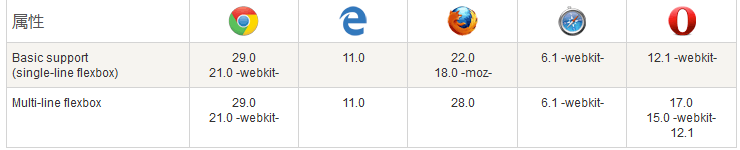
Sokongan Penyemak Imbas
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong atribut ini.
-webkit- atau -moz- serta-merta mengikut nombor ialah awalan penyemak imbas yang ditentukan.

Kandungan Kotak Fleksibel CSS3
Kotak fleksibel terdiri daripada bekas Flex dan item Flex.
Bekas fleksibel ditakrifkan sebagai bekas fleksibel dengan menetapkan nilai sifat paparan kepada flex atau inline-flex.
Bekas fleksibel mengandungi satu atau lebih elemen anak fleksibel.
Nota: Di luar bekas fleksibel dan dalam elemen kanak-kanak fleksibel dipaparkan secara normal. Kotak lentur hanya mentakrifkan cara elemen anak lentur dibentangkan dalam bekas lentur.
Elemen kanak-kanak fleksibel biasanya dipaparkan dalam satu baris di dalam kotak fleksibel. Secara lalai hanya terdapat satu baris setiap bekas.
Elemen berikut menunjukkan elemen anak flex yang dipaparkan dalam satu baris, dari kiri ke kanan: Instance»
Jika kita menetapkan atribut kepada (kanan ke kiri), susunan sub-elemen fleksibel juga akan berubah dan reka letak halaman juga akan berubah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>directionrtlRun instance»
menentukan kedudukan elemen anak lentur dalam bekas induk. Sintaks
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Nilai-nilainya ialah:
flex-direction
flex-directionbaris-terbalik: Terbalikkan susunan mendatar (dijajarkan ke kanan, dari belakang ke hadapan, dengan item terakhir di hadapan.
lajur : susunan menegak.
lajur-terbalik: terbalikkan susunan menegak, dari belakang ke hadapan, dengan item terakhir di atas 🎜>Contoh berikut menunjukkan penggunaan
:Instance
flex-direction: row | row-reverse | column | column-reverse
row-reverse
Contoh berikut menunjukkan penggunaan column:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Instance»
Klik Butang " Jalankan Instance" untuk melihat contoh dalam talian
Contoh berikut menunjukkan penggunaan column-reverse:
atribut justify-content
Justify -atribut kandungan Digunakan pada bekas fleksibel, selaraskan item fleksibel di sepanjang paksi utama bekas fleksibel.
sintaks justify-content adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Setiap analisis nilai:
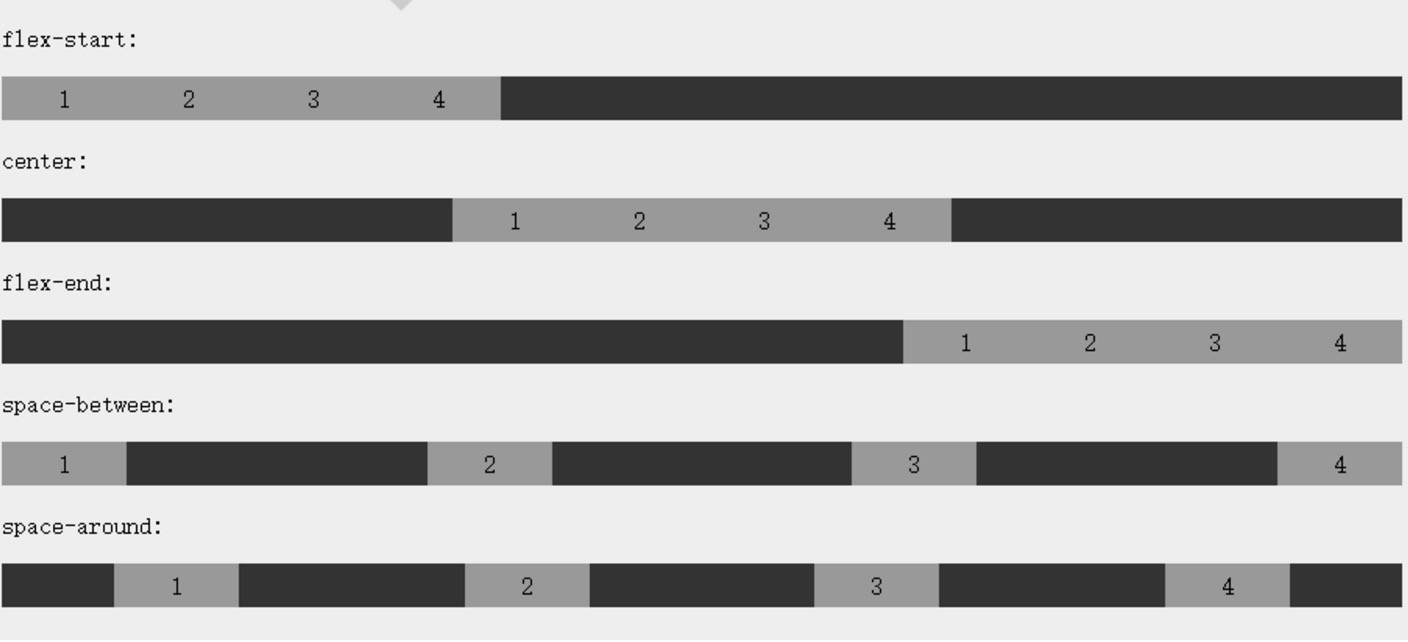
flex-start:
Item fleksibel diisi bersebelahan antara satu sama lain ke arah kepala barisan. Ini ialah nilai lalai. Tepi jidar permulaan utama item lentur pertama diletakkan pada tepi permulaan utama baris, dan item lentur seterusnya diletakkan siram mengikut turutan.
flex-end:
Item flex berlapik dekat dengan hujung baris. Tepi jidar hujung utama item lentur pertama diletakkan pada tepi hujung utama baris, dan item lentur seterusnya diletakkan siram mengikut turutan.
pusat:
Item flex dipusatkan di sebelah padding. (Jika ruang kosong yang tinggal adalah negatif, item flex akan melimpah di kedua-dua arah).
ruang-antara:
Item fleksibel diagihkan sama rata pada baris. Jika ruang yang tinggal adalah negatif atau hanya terdapat satu item fleksibel, nilai ini bersamaan dengan mula-flex. Jika tidak, jidar item lentur pertama diselaraskan dengan tepi permulaan utama baris, dan jidar item lentur terakhir diselaraskan dengan tepi hujung utama baris, dan kemudian item lentur yang selebihnya diedarkan pada baris, bersebelahan antara satu sama lain.
ruang-sekitar:
Item fleksibel diagihkan sama rata pada baris, meninggalkan separuh ruang di kedua-dua sisi. Jika ruang yang tinggal adalah negatif atau hanya terdapat satu item fleksibel, nilai ini bersamaan dengan pusat. Jika tidak, item fleksibel diedarkan di sepanjang baris dengan selang yang sama antara satu sama lain (contohnya, 20px), sambil meninggalkan separuh ruang antara sisi pertama dan terakhir dan bekas fleksibel (1/2*20px=10px).
Paparan pemaparan:

Contoh berikut menunjukkan penggunaan flex-end:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh berikut menunjukkancenter Penggunaan:
Contoh
justify-content: flex-start | flex-end | center | space-between | space-around
Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh berikut menunjukkan penggunaan space-between:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: flex-end;
justify-content: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run instance»
Klik butang "Run instance" untuk melihat instance dalam talian
Contoh berikut menunjukkan space-around Penggunaan:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Instance»
Klik " Butang Run Instance" untuk melihat contoh dalam talian
atribut align-item
align-items Menetapkan atau mendapatkan semula penjajaran elemen kotak fleksibel dalam paksi silang ( paksi menegak) arah.
Sintaks
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Setiap analisis nilai:
flex-start: Sempadan kedudukan permulaan paksi sisi (paksi menegak) bagi elemen kotak lentur ketat terhadap sempadan permulaan paksi silang baris.
flex-end: Sempadan kedudukan permulaan paksi silang (paksi menegak) elemen kotak lentur adalah berhampiran dengan sempadan hujung paksi silang baris.
tengah: Elemen flexbox berpusat pada paksi silang (paksi menegak) baris. (Jika saiz baris lebih kecil daripada saiz elemen flexbox, ia akan melimpah panjang yang sama dalam kedua-dua arah).
garis dasar: Jika paksi sebaris dan paksi sisi elemen kotak lentur adalah sama, nilai ini bersamaan dengan 'fleks-mula'. Jika tidak, nilai ini akan mengambil bahagian dalam penjajaran garis dasar.
regangan: Jika nilai atribut yang menyatakan saiz paksi silang ialah 'auto', nilainya akan menjadikan saiz kotak margin item sehampir mungkin dengan saiz baris , tetapi pada masa yang sama Ikut kekangan sifat 'min/max-width/height'.
Contoh berikut menunjukkan penggunaan stretch(默认值):
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Berlari Contoh »
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Contoh berikut menunjukkan penggunaan flex-start:
Instance
align-items: flex-start | flex-end | center | baseline | stretch
Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh berikut menunjukkan penggunaan flex-end:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: stretch;
align-items: stretch;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk lihat contoh dalam talian
Contoh berikut menunjukkan penggunaan center:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items: flex-start;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh berikut menunjukkan penggunaan baseline:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run instance»
Klik butang "Run instance" untuk melihat instance dalam talian
atribut flex -wrap
flex-wrap atribut digunakan untuk menentukan kaedah pembalut sub-elemen kotak flex.
Sintaks
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Setiap penghuraian nilai:
nowrap - Lalai, Bekas fleksibel adalah satu baris. Dalam kes ini, item flex mungkin melimpahi bekas.
bungkus - Bekas fleksibel adalah berbilang talian. Dalam kes ini, bahagian anak elastik yang melimpah akan diletakkan pada baris baru, dan pemisah baris akan berlaku di dalam kanak-kanak
bungkus-balikkan - terbalik susunan bungkus.
Contoh berikut menunjukkan penggunaan nowrap:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items: baseline;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Berlari Contoh »
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Contoh berikut menunjukkan penggunaan wrap:
Instance
flex-flow: ||
Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh berikut menunjukkan penggunaan wrap-reverse:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk lihat contoh dalam talian
atribut align-content
align-content digunakan untuk mengubah suai gelagat atribut flex-wrap. Sama seperti align-items, tetapi bukannya menetapkan penjajaran elemen anak fleksibel, ia menetapkan penjajaran baris individu.
Sintaks
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Setiap penghuraian nilai:
stretch- Lalai. Baris akan meregang untuk mengambil ruang yang tinggal.flex-start- Baris disusun ke arah kedudukan permulaan bekas flexbox.flex-end- Baris disusun ke arah hujung bekas fleksibel.center- Baris disusun ke arah tengah bekas fleksibel.space-between- Baris diagihkan sama rata dalam bekas flexbox.space-around- Baris diagihkan sama rata dalam bekas fleksibel, dengan separuh jarak antara elemen anak di kedua-dua hujungnya.
Contoh berikut menunjukkan penggunaan center:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Jalankan contoh»
Klik butang "Jalankan tika" untuk melihat tika dalam talian
Atribut elemen anak anjal
Isih
Sintaks
align-content: flex-start | flex-end | center | space-between | space-around | stretch
Setiap analisis nilai:
<integer>: Gunakan nilai integer untuk menentukan susunan pengisihan, dengan nilai yang lebih kecil di hadapan. Boleh jadi negatif.
order Atribut menetapkan atribut elemen anak anjal dalam bekas anjal:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
width: 300px;
height: 300px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Jalankan contoh»
Klik butang "Jalankan contoh" untuk melihat contoh dalam talian
Penjajaran
Tetapkan nilai "margin" kepada " nilai auto" untuk mendapatkan keanjalan secara automatik Ruang yang tinggal di dalam bekas. Oleh itu, menetapkan nilai jidar menegak kepada "auto" boleh menjadikan elemen anak anjal tertumpu sepenuhnya pada kedua-dua arah paksi atas bekas anjal.
Contoh berikut menetapkan margin-right: auto; pada elemen anak lentur pertama. Ia meletakkan ruang yang tinggal di sebelah kanan elemen:
Pemusatan sempurna
Contoh berikut akan menyelesaikan masalah pemusatan yang biasa kita hadapi dengan sempurna.
Menggunakan kotak fleksibel, pemusatan menjadi sangat mudah Anda hanya perlu menetapkan margin: auto; untuk menjadikan subelemen anjal berpusat sepenuhnya pada dua arah paksi atas:
Contoh<. 🎜>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
.first {
-webkit-order: -1;
order: -1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item first">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Jalankan Instance»Klik butang "Run Instance" untuk melihat contoh dalam talianAtribut
align-self
align-self digunakan untuk menetapkan penjajaran elemen anjal itu sendiri dalam arah paksi silang (paksi menegak).
Sintaks
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: 10px;
}
.flex-item:first-child {
margin-right: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Setiap penghuraian nilai:
auto: Jika nilai 'align-self' ialah 'auto', nilai pengiraannya ialah Nilai 'align-item' induk elemen, atau 'regangan' jika ia tidak mempunyai induk.
flex-start: Sempadan kedudukan permulaan paksi silang (paksi menegak) elemen kotak lentur adalah berhampiran dengan sempadan permulaan paksi silang baris.
flex-end: Sempadan kedudukan permulaan paksi silang (paksi menegak) elemen kotak lentur adalah berhampiran dengan sempadan hujung paksi silang baris.
tengah: Elemen flexbox berpusat pada paksi silang (paksi menegak) baris. (Jika saiz baris lebih kecil daripada saiz elemen flexbox, ia akan melimpah panjang yang sama dalam kedua-dua arah).
garis dasar: Jika paksi sebaris dan paksi sisi elemen kotak lentur adalah sama, nilai ini bersamaan dengan 'fleks-mula'. Jika tidak, nilai ini akan mengambil bahagian dalam penjajaran garis dasar.
regangan: Jika nilai atribut yang menyatakan saiz paksi silang ialah 'auto', nilainya akan menjadikan saiz kotak margin item sehampir mungkin dengan saiz baris , tetapi pada masa yang sama Ikut kekangan sifat 'min/max-width/height'.
Contoh berikut menunjukkan kesan aplikasi nilai berbeza align-self pada elemen anak anjal:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Perfect centering!</div>
</div>
</body>
</html> Jalankan instance»
Klik butang "Run instance" untuk melihat contoh dalam talian
flex
flex The atribut digunakan untuk menentukan bagaimana elemen anak anjal diperuntukkan ruang.
Sintaks
align-self: auto | flex-start | flex-end | center | baseline | stretch
Setiap analisis nilai:
tiada: Nilai pengiraan kata kunci none ialah: 0 0 auto
[ flex-grow ]: Tentukan nisbah pengembangan elemen kotak fleksibel.
[ flex-shrink ]: Tentukan nisbah pengecutan elemen kotak fleksibel.
[ flex-basis ]: Mentakrifkan nilai asas lalai bagi elemen kotak flex.
Dalam contoh berikut, elemen anak anjal pertama menduduki 2/4 ruang, dan dua yang lain masing-masing menduduki 1/4 ruang:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self: baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex-start</div>
<div class="flex-item item2">flex-end</div>
<div class="flex-item item3">center</div>
<div class="flex-item item4">baseline</div>
<div class="flex-item item5">stretch</div>
</div>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat instance dalam talian
Lebih banyak contoh
Gunakan kotak fleksibel untuk membuat halaman responsif
Contoh
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]








