Transformasi 2D CSS3
CSS3 Berubah, kita boleh menggerakkan, menskala, membalikkan, memutar dan meregangkan elemen.

Bagaimana ia berfungsi?
Kesan transformasi membolehkan elemen menukar bentuk, saiz dan kedudukannya.
Anda boleh menukar elemen anda menggunakan 2D atau 3D.
Sokongan penyemak imbas
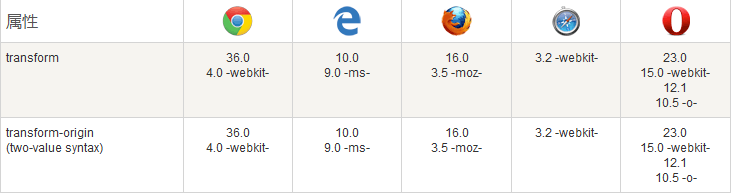
Nombor dalam jadual menunjukkan nombor versi penyemak imbas pertama yang menyokong atribut ini.
Nombor sejurus sebelum -webkit-, -ms- atau -moz- ialah nombor versi penyemak imbas pertama yang menyokong atribut awalan ini.

Internet Explorer 10, Firefox dan Opera menyokong atribut transformasi
Chrome dan Safari memerlukan versi awalan -webkit-.
<🎜. >Nota: Internet Explorer 9 memerlukan awalan -ms- versi.
Transformasi 2DDalam bab ini anda akan belajar tentang kaedah transformasi 2D:
- terjemah()
- putar()
- skala()
- skew()
- matriks()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello</div>
</body>
</html>Run Instance»Klik butang "Run Instance" untuk melihat contoh dalam talian
kaedah translate()

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:translate(50px,100px);
-ms-transform:translate(50px,100px); /* IE 9 */
-webkit-transform:translate(50px,100px); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Run Instance»Klik butang "Run Instance" untuk melihat contoh dalam talian
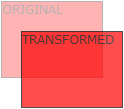
kaedah rotate()

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>你好。这是一个 DIV 元素。</div>
<div id="div2">你好。这是一个 DIV 元素。</div>
</body>
</html>Run Instance»Klik butang "Run Instance" untuk melihat contoh dalam talian
kaedah skala()

<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
margin:100px;
transform:scale(2,4);
-ms-transform:scale(2,4); /* IE 9 */
-webkit-transform:scale(2,4); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Run Instance»Klik "Run Instance " butang untuk melihat Contoh dalam talian
skala(2,4) menukarkan lebar kepada 2 kali ganda saiz asal, dan ketinggian kepada 4 kali ganda saiz asal.
kaedah condong()

kaedah condong(), elemen ini akan berdasarkan mendatar (paksi-X) dan menegak (Y -axis) parameter garis Sudut yang diberikan:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:skew(30deg,20deg);
-ms-transform:skew(30deg,20deg); /* IE 9 */
-webkit-transform:skew(30deg,20deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
skew(30deg,20deg) ialah elemen yang 20 darjah dan 30 darjah mengelilingi paksi-X dan paksi-Y.
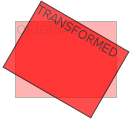
kaedah matriks()

kaedah matriks() dan kaedah transformasi 2D digabungkan menjadi satu.
Kaedah matriks mempunyai enam parameter, termasuk fungsi putaran, penskalaan, pergerakan (terjemahan) dan kecondongan.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Sifat transformasi baharu
Semua sifat transformasi disenaraikan di bawah:
| Property | 描述 | CSS |
|---|---|---|
| transform | 适用于2D或3D转换的元素 | 3 |
| transform-origin | 允许您更改转化元素位置 | 3 |
Kaedah transformasi 2D
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |








