Pertanyaan media
Reka Bentuk Web Responsif - Pertanyaan Media
Pertanyaan media (media) diperkenalkan dalam CSS3: Pertanyaan CSS3 @media.
Menggunakan pertanyaan @media, anda boleh menentukan gaya yang berbeza untuk jenis media yang berbeza.
Instance
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
body {
background-color:lightgreen;
}
@media only screen and (max-width: 500px) {
body {
background-color:lightblue;
}
}
</style>
</head>
<body>
<p>重置浏览器大小,当文档的宽度小于 500 像素,背景会变为浅蓝色,否则为浅绿色。</p>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Tambah titik putus
Dalam tutorial sebelumnya, kami menggunakan baris dan lajur untuk membuat halaman web, yang responsif tetapi tidak mesra pada skrin kecil.
Pertanyaan media boleh membantu kami menyelesaikan masalah ini. Kita boleh menambah titik putus di tengah-tengah draf reka bentuk Titik putus yang berbeza mempunyai kesan yang berbeza.
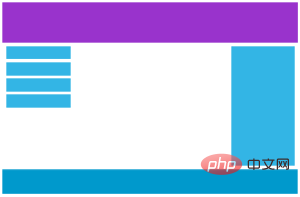
Desktop

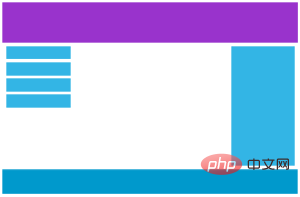
Mudah alih

Tambah titik putus pada 768px menggunakan pertanyaan media:
Instance
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php 中文网</title>
<style>
* {
box-sizing: border-box;
}
.row:after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
@media only screen and (max-width: 768px) {
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-6">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
</div>
<div class="col-3 right">
<div class="aside">
<h2>What?</h2>
<p>Chania is a city on the island of Crete.</p>
<h2>Where?</h2>
<p>Crete is a Greek island in the Mediterranean Sea.</p>
<h2>How?</h2>
<p>You can reach Chania airport from all over Europe.</p>
</div>
</div>
</div>
<div class="footer">
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat instance dalam talian
Reka bentuk untuk mudah alih dahulu
Mudah alih didahulukan bermaksud mengutamakan reka bentuk mudah alih apabila mereka bentuk untuk desktop dan peranti lain.
Ini bermakna kita perlu membuat beberapa perubahan pada CSS.
Kami mengubah suai gaya apabila skrin lebih kecil daripada 768px Kami juga perlu mengubah suai gaya apabila lebar skrin lebih besar daripada 768px. Berikut ialah contoh yang diutamakan mudah alih:
[class*="col-"] {
lebar: 100%;
}
@media sahaja skrin dan (lebar min: 768px) {
/* Untuk desktop: */
.col-1 {lebar: 8.33%; }
.col-2 {lebar: 16.66%;}
.col-3 { lebar: 25%;}
.col-4 {lebar: 33.33%;}
.col-5 {lebar: 41.66%;}
.col-6 {lebar: 50%;}
.col-7 {lebar: 58.33%;}
. col-8 {lebar: 66.66%;}
.col-9 {lebar: 75%;}
.col-10 {lebar: 83.33%;}
.col-11 {lebar: 91.66%;}
.col-12 {lebar: 100%;}
}
Titik putus lain
Anda boleh menambah titik putus mengikut keperluan anda.
Kami juga boleh menetapkan titik putus untuk tablet dan peranti mudah alih.
Peranti desktop

Peranti tablet

Peranti mudah alih

Tambah pertanyaan media apabila skrin adalah 600px dan tetapkan gaya baharu (skrin lebih besar daripada 600px tetapi lebih kecil daripada 768px):
Contoh
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php 中文网</title>
<style>
* {
box-sizing: border-box;
}
.row:after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* For tablets: */
.col-m-12 {width: 8.33%;}
.col-m-2 {width: 16.66%;}
.col-m-3 {width: 25%;}
.col-m-4 {width: 33.33%;}
.col-m-5 {width: 41.66%;}
.col-m-6 {width: 50%;}
.col-m-7 {width: 58.33%;}
.col-m-8 {width: 66.66%;}
.col-m-9 {width: 75%;}
.col-m-10 {width: 83.33%;}
.col-m-11 {width: 91.66%;}
.col-m-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 col-m-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-6 col-m-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
</div>
<div class="col-3 col-m-12">
<div class="aside">
<h2>What?</h2>
<p>Chania is a city on the island of Crete.</p>
<h2>Where?</h2>
<p>Crete is a Greek island in the Mediterranean Sea.</p>
<h2>How?</h2>
<p>You can reach Chania airport from all over Europe.</p>
</div>
</div>
</div>
<div class="footer">
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</body>
</html>Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Kod di atas mungkin kelihatan berlebihan, tetapi ia boleh secara automatik menetapkan tetapan yang berbeza mengikut gaya saiz skrin, jadi ia masih sangat diperlukan.
Contoh HTML
Untuk desktop:
Bahagian pertama dan ketiga merangkumi 3 lajur. Bahagian tengah merangkumi 6 lajur.
Untuk peranti tablet:
Bahagian pertama merangkumi 3 lajur, bahagian kedua merangkumi 9 lajur dan bahagian ketiga merangkumi 12 lajur:
<div kelas="col-3 col-m-3">...</div >
<div kelas="col-6 col-m-9">...</div>
<div kelas="col-3 col-m-12">...</div>
</div>
Orientasi: landskap/potret
Digabungkan dengan pertanyaan media CSS, anda boleh membuat reka letak yang menyesuaikan diri dengan orientasi peranti yang berbeza (landskap mendatar, potret potret, dll.).
Sintaks:
orientation:portrait | landscape
potret: Menentukan bahawa ketinggian kawasan kelihatan halaman dalam peranti output lebih besar daripada atau sama dengan lebar
landskap: Kecuali nilai potret, semuanya adalah landskap
kejadian
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php 中文网</title>
<style>
body {
background-color: lightgreen;
}
@media only screen and (orientation: landscape) {
body {
background-color: lightblue;
}
}
</style>
</head>
<body>
<p>重置浏览器大小,当文档的宽度大于高度时,背景会变为浅蓝色。否则为浅绿色。</p>
</body>
</html>Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian








