Sintaks CSS, cara membuat dan menggunakan pemilih
Pengenalan kepada CSS
Pengetahuan asas diperlukan
Sebelum meneruskan pembelajaran, anda perlu mempunyai pemahaman asas tentang pengetahuan berikut:
· Html
· Bagaimana untuk memaparkan elemen html
· gaya biasanya disimpan dalam helaian gaya · gaya telah ditambahkan ke html 4.0 untuk menyelesaikan masalah pemisahan kandungan dan pembentangan
· Helaian Gaya Luaran boleh meningkatkan kecekapan kerja dengan ketara
· Helaian gaya luaran biasanya disimpan dalam fail CSS
· Masalah biasa
Tag HTML pada asalnya direka untuk mentakrifkan kandungan dokumen. Dengan menggunakan teg seperti <h1>, <p>, <table>, niat asal HTML adalah untuk menyatakan maklumat seperti "Ini adalah tajuk", "Ini adalah perenggan", "Ini ialah jadual ". Pada masa yang sama, susun atur dokumen dilengkapkan oleh penyemak imbas tanpa menggunakan sebarang tag pemformatan.Helaian gaya sangat meningkatkan kecekapan kerja
Helaian gaya menentukan cara elemen HTML dipaparkan, sama seperti teg fon dan atribut warna HTML 3.2. Gaya biasanya disimpan dalam fail .css luaran. Helaian gaya luaran memberi anda keupayaan untuk menukar reka letak dan penampilan semua halaman dalam tapak anda pada masa yang sama dengan hanya mengedit dokumen CSS mudah.CSS boleh dipanggil satu kejayaan dalam bidang reka bentuk WEB kerana ia membolehkan gaya dan susun atur berbilang halaman dikawal pada masa yang sama. Sebagai pembangun tapak web, anda boleh menentukan gaya untuk setiap elemen HTML dan menerapkannya pada seberapa banyak halaman yang anda mahukan. Untuk membuat kemas kini global, cuma tukar gaya dan semua elemen dalam tapak akan dikemas kini secara automatik.
Berbilang gaya akan dilantunkan ke dalam
helaian gaya yang membolehkan maklumat gaya ditentukan dalam pelbagai cara. Gaya boleh ditentukan dalam elemen HTML individu, dalam elemen pengepala halaman HTML, atau dalam fail CSS luaran. Anda juga boleh merujuk beberapa helaian gaya luaran dalam dokumen HTML yang sama.
Tempahan bertingkat
Apabila elemen HTML yang sama ditakrifkan oleh lebih daripada satu gaya, gaya manakah yang akan digunakan?Secara umumnya, semua gaya akan dilantunkan dalam helaian gaya maya baharu mengikut peraturan berikut, dengan nombor 4 mempunyai keutamaan tertinggi.
1. Tetapan lalai penyemak imbas2. Helaian gaya luaran3. . Gaya sebaris (dalam elemen HTML)
Oleh itu, gaya sebaris (dalam elemen HTML) mempunyai keutamaan tertinggi, yang bermaksud ia akan diutamakan daripada pengisytiharan gaya berikut: pengisytiharan gaya dalam teg <head>, pengisytiharan gaya dalam helaian gaya luaran, Atau gaya pengisytiharan dalam pelayar (lalai).
Sintaks Asas CSS
Sintaks CSS
Peraturan CSS terdiri daripada dua bahagian utama: pemilih dan satu atau berbilang pernyataan .
pemilih {deklarasi1; ... pengisytiharanN }
Pemilih biasanya elemen HTML yang anda perlukan untuk menukar gaya.
Setiap pengisytiharan terdiri daripada atribut dan nilai. Sifat
ialah atribut gaya yang ingin anda tetapkan. Setiap atribut mempunyai nilai. Sifat dan nilai dipisahkan oleh titik bertindih.
pemilih {property: value}
Barisan kod berikut mentakrifkan warna teks dalam elemen h1 sebagai merah dan menetapkan saiz fon kepada 14 piksel.
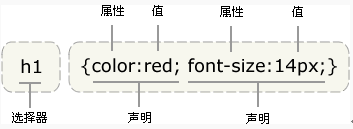
Dalam contoh ini, h1 ialah pemilih, warna dan saiz fon ialah atribut dan merah dan 14px ialah nilai.
h1 {color:red; font-size:14px;}

Rajah di bawah menunjukkan kepada anda struktur kod di atas :
Petua: Sila gunakan pendakap kerinting untuk mengelilingi pengisytiharan.
Kaedah penulisan dan unit nilai yang berbeza
Selain perkataan Inggeris merah, kita juga boleh menggunakan nilai warna perenambelasan #ff0000:
p { color: #ff0000 ;
Untuk menyimpan bait, kita boleh menggunakan singkatan CSS:
p { color: #f00; }
Kita boleh juga lulus Dua kaedah menggunakan nilai RGB:
p { warna: rgb(255,0,0); >
Sila ambil perhatian bahawa apabila menggunakan peratusan RGB, tanda peratusan mesti ditulis walaupun nilainya ialah 0. Tetapi dalam kes lain tidak perlu melakukan ini. Sebagai contoh, apabila saiznya ialah 0 piksel, tidak perlu menggunakan unit px selepas 0, kerana 0 ialah 0, tidak kira apa unit itu.
Petua: Jika nilainya ialah beberapa perkataan, anda perlu menambah tanda petikan pada nilai:
p { font-family: "sans serif";}
Petua: Jika anda ingin mentakrifkan lebih daripada satu pengisytiharan, anda perlu memisahkan setiap pengisytiharan dengan koma bertitik. Contoh di bawah menunjukkan cara untuk menentukan perenggan berpusat dengan teks merah. Peraturan terakhir tidak memerlukan koma bertitik, kerana koma bertitik ialah pembatas dalam bahasa Inggeris, bukan penamat. Walau bagaimanapun, kebanyakan pereka yang berpengalaman akan menambah koma bertitik pada akhir setiap pernyataan Kelebihan ini ialah ia akan meminimumkan kemungkinan ralat apabila anda menambah atau menolak pernyataan daripada peraturan sedia ada. Seperti ini:
p {text-align:center;color:red;}
Anda harus menerangkan hanya satu atribut setiap baris, yang menjadikan definisi gaya lebih mudah dibaca Seks, seperti ini:
p {
text-align: center;warna: hitam;
font-family: arial;
}
Ruang dan huruf kecil
Kebanyakan helaian gaya mengandungi lebih daripada satu peraturan dan kebanyakan peraturan mengandungi lebih daripada satu pengisytiharan. Pengisytiharan berbilang dan penggunaan ruang putih menjadikan helaian gaya lebih mudah untuk diedit:
badan {
warna: #000;
latar belakang: #fff;
margin: 0;
lapik: 0 ;
font-family: Georgia, Palatino, serif;
}
Sama ada ia mengandungi ruang tidak akan menjejaskan kesan kerja CSS dalam penyemak imbas. Begitu juga, tidak seperti XHTML, CSS Case ketidakpekaan. Terdapat satu pengecualian: apabila ia datang untuk bekerja dengan dokumen HTML, nama kelas dan id adalah sensitif huruf besar-besaran.
Sintaks Lanjutan CSS
Kumpulan Pemilih
Anda boleh mengumpulkan pemilih supaya Pemilih yang dikumpulkan boleh berkongsi pengisytiharan yang sama . Gunakan koma untuk memisahkan pemilih yang perlu dikumpulkan. Dalam contoh di bawah, kami telah mengumpulkan semua elemen tajuk. Semua elemen tajuk berwarna hijau.
h1,h2,h3,h4,h5,h6 {
warna: hijau;
}
Pemilih terbitan CSS
Pemilih terbitan
Anda boleh membuat penanda lebih ringkas dengan menentukan gaya berdasarkan konteks kedudukan elemen.
Dalam CSS1, pemilih yang menggunakan peraturan dengan cara ini dipanggil pemilih kontekstual kerana mereka bergantung pada konteks untuk menggunakan atau mengelakkan peraturan. Dalam CSS2, mereka dipanggil pemilih terbitan, tetapi tidak kira apa yang anda panggil mereka, mereka melakukan perkara yang sama.
Pemilih terbitan membolehkan anda menggayakan teg berdasarkan konteks dokumen. Dengan bijak menggunakan pemilih terbitan, kami boleh menjadikan kod HTML kami lebih bersih.
Sebagai contoh, jika anda mahu elemen kuat dalam senarai berada dalam huruf condong dan bukannya huruf tebal biasa, anda boleh mentakrifkan pemilih terbitan seperti ini:
li strong {
font -gaya: condong;
berat fon: biasa;
}
Sila ambil perhatian konteks kod biru bertanda <strong>:
< ;p> ;<strong>Saya dalam huruf tebal, bukan huruf condong, kerana saya tiada dalam senarai, jadi peraturan ini tidak berfungsi untuk saya</strong></p>
<ol> ;
<li><strong>Kata-kata saya dalam huruf condong. Ini kerana unsur kuat berada di dalam unsur li. </strong></li>
<li>Saya adalah fon biasa. </li>
</ol>
Dalam contoh di atas, hanya elemen kuat dalam elemen li digayakan dalam huruf condong dan tidak perlu mentakrifkan kelas khas atau kelas untuk id elemen kuat, kodnya lebih ringkas.
Lihat peraturan CSS berikut:
kuat {
warna: merah;
}
h2 {
warna: merah;
}
h2 kuat {
warna: biru;
}
Berikut ialah HTML yang mempengaruhinya:
<p>Perkataan yang sangat ditekankan dalam perenggan ini ialah<strong>merah</strong>.</p>
<h2>Sub tajuk ini juga berwarna merah.</h2>
<h2>Perkataan yang sangat ditekankan dalam subtajuk ini ialah<strong>biru</strong>.</h2>
Pemilih id CSS
pemilih id
Pemilih id boleh menentukan gaya khusus untuk elemen HTML yang ditandakan dengan id tertentu.
Pemilih id ditakrifkan dengan "#".
Untuk dua pemilih id di bawah, yang pertama boleh mentakrifkan warna elemen sebagai merah, dan yang kedua boleh mentakrifkan warna elemen sebagai hijau:
#red {color :red;}
#green {color:green;}
Dalam kod HTML berikut, elemen p dengan atribut id merah dipaparkan dalam warna merah dan elemen p dengan id hijau atribut dipaparkan dalam warna hijau.
<p id="red">Perenggan ini berwarna merah. </p>
<p id="hijau">Perenggan ini berwarna hijau. </p>
Nota: Atribut id hanya boleh muncul sekali bagi setiap dokumen HTML. Untuk mengetahui sebabnya, lihat XHTML: Pemfaktoran Semula Laman Web.
pemilih id dan pemilih terbitan
Dalam reka letak moden, pemilih id sering digunakan untuk mencipta pemilih terbitan.
#bar sisi p {
gaya fon: condong;
jajaran teks: kanan;
jidar atas: 0.5em;
}
Gaya di atas hanya akan digunakan pada perenggan yang muncul dalam elemen yang idnya ialah bar sisi. Elemen ini kemungkinan besar ialah sel div atau jadual, walaupun ia juga boleh menjadi jadual atau elemen peringkat blok lain. Ia juga boleh menjadi elemen sebaris, seperti <em></em> atau <span></span>, tetapi penggunaan sedemikian adalah menyalahi undang-undang kerana ia tidak boleh digunakan dalam elemen sebaris <span> ;p> (jika anda terlupa sebabnya, lihat XHTML: Pemfaktoran Semula Laman Web).
Satu pemilih, pelbagai kegunaan
Walaupun elemen yang ditandakan sebagai bar sisi hanya boleh muncul sekali dalam dokumen, pemilih id ini juga boleh digunakan sebagai pemilih terbitan Digunakan banyak kali:
#sidebar p {
gaya fon: condong;
penjajaran teks: kanan;
jidar atas: 0.5em;
}
#bar sisi h2 {
saiz fon: 1em;
berat fon: biasa;
gaya fon: condong;
jidar: 0;
ketinggian baris: 1.5; > jajaran teks: kanan;
}
Di sini, apa yang jelas berbeza daripada elemen p lain dalam halaman ialah elemen p di dalam bar sisi telah menerima layanan istimewa Pada masa yang sama, apa yang jelas berbeza daripada semua elemen h2 lain dalam halaman ialah h2 elemen dalam bar sisi juga telah dirawat dengan rawatan khas yang berbeza.
Pemilih berasingan
Pemilih id boleh berfungsi secara bebas walaupun ia tidak digunakan untuk mencipta pemilih terbitan:
#bar sisi {
sempadan: 1px bertitik #000;
padding: 10px;
}
Mengikut peraturan ini, elemen dengan id bar sisi akan mempunyai sempadan bertitik hitam lebar piksel dan akan dikelilingi oleh Terdapat 10 padding lebar piksel (ruang putih dalaman). Versi lama penyemak imbas Windows/IE mungkin mengabaikan peraturan ini melainkan anda mentakrifkan secara khusus elemen yang dimiliki oleh pemilih ini:
div#sidebar {
sempadan: 1px bertitik #000;
padding: 10px;
}
Pemilih kelas CSS
Dalam CSS, pemilih kelas dipaparkan dengan noktah:
.center {text -align: center}
Dalam contoh di atas, semua elemen HTML dengan kelas tengah dipusatkan.
Dalam kod HTML di bawah, kedua-dua elemen h1 dan p mempunyai kelas tengah. Ini bermakna kedua-duanya akan menghormati peraturan dalam pemilih ".center".
<h1 class="center">
Tajuk ini akan dijajarkan ke tengah
</h1>
<p class="center">
Perenggan ini juga akan dijajarkan ke tengah.
</p>
Nota: Nombor tidak boleh digunakan sebagai aksara pertama nama kelas! Ia tidak akan berfungsi dalam Mozilla atau Firefox.
Seperti id, kelas juga boleh digunakan sebagai pemilih terbitan:
.fancy td {
warna: #f60;
latar belakang: #666;
}
Dalam contoh di atas, sel jadual di dalam elemen yang lebih besar dengan nama kelas fancy akan memaparkan teks oren pada latar belakang kelabu. (Elemen yang lebih besar bernama fancy mungkin jadual atau div)
elemen juga boleh dipilih berdasarkan kelasnya:
td.fancy {
warna: # f60;
latar belakang: #666;
}
Dalam contoh di atas, sel jadual dengan nama kelas fancy akan menjadi oren dengan latar belakang kelabu.
<td class="fancy">
Anda boleh menetapkan kelas mewah kepada mana-mana elemen jadual seberapa banyak yang anda mahu. Sel yang ditandai dengan fancy akan berwarna oren dengan latar belakang kelabu. Sel yang tidak diberikan kelas bernama fancy tidak terjejas oleh peraturan ini. Perlu diingatkan juga bahawa perenggan dengan kelas mewah tidak akan berwarna oren dengan latar belakang kelabu, dan sudah tentu mana-mana elemen lain yang ditandai sebagai mewah tidak akan terjejas oleh peraturan ini. Ini semua disebabkan oleh cara kami menulis peraturan ini, kesannya terhad kepada sel jadual yang ditandakan sebagai mewah (iaitu menggunakan elemen td untuk memilih kelas mewah).
Cara mencipta CSS
Cara memasukkan helaian gaya
Apabila helaian gaya dibaca, penyemak imbas memformat dokumen HTML mengikutnya . Terdapat tiga cara untuk memasukkan helaian gaya:
Helaian gaya luaran
Helaian gaya luaran sesuai apabila gaya perlu digunakan pada banyak halaman. Dengan helaian gaya luaran, anda boleh menukar rupa keseluruhan tapak anda dengan menukar satu fail. Setiap halaman dipautkan ke helaian gaya menggunakan teg <pautan> Teg <link> berada di kepala (dokumen):
<head>
<linkrel="stylesheet" type="text/css" href="mystyle.css" />
</head>
Pelayar akan membaca pengisytiharan gaya daripada fail mystyle.css dan memformatkan dokumen mengikutnya.
Helaian gaya luaran boleh diedit dalam mana-mana penyunting teks. Fail tidak boleh mengandungi sebarang tag html. Helaian gaya hendaklah disimpan dengan sambungan .css. Berikut ialah contoh fail lembaran gaya:
jam {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40. gif");}
Jangan tinggalkan ruang antara nilai atribut dan unit. Jika anda menggunakan "margin-left: 20 px" dan bukannya "margin-left: 20px" ia hanya akan berfungsi dalam IE 6, tetapi tidak dalam Mozilla/Firefox atau Netscape.
Helaian gaya dalaman
Apabila satu dokumen memerlukan penggayaan khas, helaian gaya dalaman hendaklah digunakan. Anda boleh menentukan helaian gaya dalaman di kepala dokumen menggunakan teg <style>, seperti ini:
<head>
<style type="text/css">
jam {warna: sienna;}
p {margin-kiri: 20px;}
badan {background-image: url("images/back40.gif");}
</style>
</head>
Gaya sebaris
Gaya sebaris kehilangan banyak kelebihan helaian gaya dengan mencampurkan pembentangan dengan kandungan . Gunakan pendekatan ini dengan berhati-hati, contohnya apabila gaya hanya perlu digunakan sekali pada elemen.
Untuk menggunakan gaya sebaris, anda perlu menggunakan atribut gaya dalam teg yang berkaitan. Sifat Style boleh mengandungi sebarang sifat CSS. Contoh ini menunjukkan cara menukar warna dan jidar kiri perenggan:
<p style="color: sienna; margin-left: 20px">
Ini ialah perenggan
< ;/ p>
Berbilang Gaya
Jika sesetengah sifat ditakrifkan oleh pemilih yang sama dalam helaian gaya yang berbeza, nilai sifat akan diwarisi daripada helaian gaya yang lebih khusus.
Sebagai contoh, helaian gaya luaran mempunyai tiga sifat untuk pemilih h3:
h3 {
warna: merah;
sejajarkan teks: kiri;
font- saiz: 8pt;
}
Helaian gaya dalaman mempunyai dua atribut untuk pemilih h3:
h3 {
text-align: right; -saiz: 20pt;
}
text-align: right;
font-size: 20pt;
Iaitu, atribut warna akan diwarisi daripada helaian gaya luaran, dan penjajaran teks (penjajaran teks ) dan saiz fon (font-size) Akan digantikan dengan peraturan dalam helaian gaya dalaman.
