Pengenalan kepada HTML
Pengenalan HTML
Apakah HTML?
HTML ialah bahasa yang digunakan untuk menerangkan halaman web.
· HTML merujuk kepada HyperText Markup Language: HyperText Markup Language
· HTML bukan bahasa pengaturcaraan, tetapi bahasa markup
· Markup language ialah Markup tags
· HTML menggunakan tag markup untuk menerangkan halaman web
· Dokumen HTML mengandungi tag HTML dan kandungan teks
· Dokumen HTML juga dipanggil halaman web
· The struktur Hypertext Markup Language (HTML) termasuk bahagian "head" (Bahasa Inggeris: Head) dan bahagian "main" (Bahasa Inggeris: Body), di mana bahagian "head" menyediakan maklumat tentang halaman web, " The "Main Body" bahagian menyediakan kandungan khusus halaman web.
Teg HTML
Teg penanda HTML biasanya dipanggil teg HTML (tag HTML).
· Teg HTML ialah kata kunci yang dikelilingi oleh kurungan sudut, seperti <html>
· Teg HTML biasanya muncul secara berpasangan, seperti <b> dan </b> >
· Teg pertama dalam pasangan teg ialah teg pembukaan dan teg kedua ialah teg penutup · Teg pembukaan dan penutup juga dikenali sebagai teg pembukaan dan teg penutup <Tag>Kandungan</Tag>Sudah tentu terdapat juga beberapa teg tunggal, yang muncul secara individu, seperti <br>, <hr>, dsb. Selepas belajar, anda boleh membuat ringkasan teg yang biasa digunakan dan fungsinya untuk memudahkan ingatan dan carian.Elemen HTML
"tag HTML" dan "elemen HTML" biasanya menerangkan maksud yang sama. Elemen HTML merujuk kepada semua kod dari teg permulaan hingga teg akhir. Contoh berikut: Elemen HTML: <p>Ini ialah perenggan. </p>Untuk pengetahuan terperinci tentang elemen , sila rujuk http://php.cn/html/html-elements.htmlPelayar Web
Pelayar web (seperti Google Chrome, Internet Explorer, Firefox, Safari) digunakan untuk membaca fail HTML dan memaparkannya sebagai halaman web. Pelayar tidak memaparkan teg HTML secara langsung, tetapi anda boleh menggunakan teg untuk memutuskan cara memaparkan kandungan halaman HTML kepada pengguna:
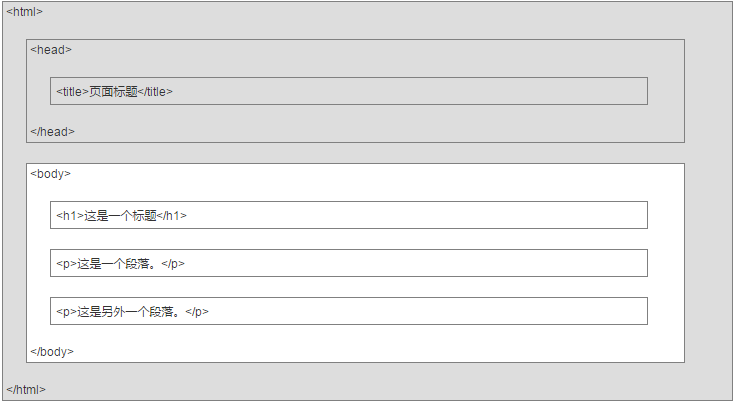
Berikut ialah struktur halaman HTML visual:

<html> <head> <title>页面标题</title> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另外一个段落。</p> </body> </html>
Hanya bahagian <body></body> akan dipaparkan dalam penyemak imbas .
Versi HTML
Sejak kelahiran Internet awal, banyak versi HTML telah muncul:

< ;!Pengisytiharan DOCTYPE>
<!Pengisytiharan DOCTYPE> membantu penyemak imbas memaparkan halaman web dengan betul.
Terdapat banyak fail yang berbeza di Internet Jika versi HTML boleh diisytiharkan dengan betul, penyemak imbas boleh memaparkan kandungan halaman web dengan betul.
Pengisytiharan doctype adalah tidak peka huruf besar-besaran dan kaedah berikut tersedia:
<!DOCTYPE html>
<!DOCTYPE HTML> > <!doctype html>
<!Doctype Html>
Pernyataan Umum
HTML5
< ; !DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www. w3 .org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Lihat manual rujukan DOCTYPE jenis pengisytiharan web yang lengkap.
Pengekodan Cina
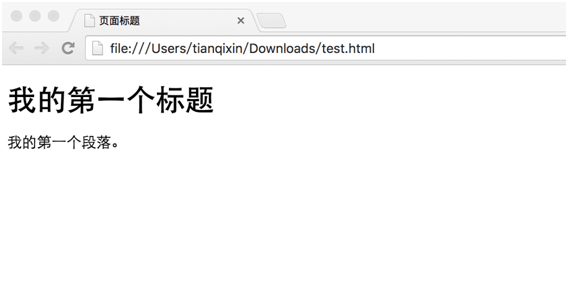
Pada masa ini, dalam kebanyakan penyemak imbas, pengeluaran bahasa Cina secara langsung akan menyebabkan aksara Cina bercelaru Pada masa ini, kita perlu Aksara diisytiharkan sebagai UTF -8.
Contoh HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
Anda boleh mencuba hasil yang dipaparkan pada halaman selepas memadamkan <meta charset="UTF-8"> Dengan membandingkannya, anda boleh mengetahui UTF dengan lebih jelas. Kesan -8 hilang. Cubalah! !
Melalui kajian di atas, mari kita lihat contoh berikut.
Ikuti analisis dan biasakan diri dengannya.
Instance HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>标题:欢迎学习HTML</h1> <p>第一个段落</p> </body> </html>
Contoh penghuraian
· DOCTYPE mengisytiharkan jenis dokumen
· Jenis dokumen
<<> · Terletak pada tag & lt; badan & gt; dan & lt;/badan & gt; Dipaparkan sebagai perenggan<!DOCTYPE html> juga menerangkan jenis dokumen dalam HTML5.
