Borang HTML
Apakah itu borang
Borang direka bentuk untuk mengumpulkan pelbagai jenis input pengguna, seperti :
Pendaftaran laman web
Log masuk
Pos resume
Catatan forum
Balas undian S dll.
Borang HTML
Borang ialah kawasan yang mengandungi unsur bentuk. Halaman web mungkin mempunyai berbilang borang, tetapi borang sepadan dengan kawasan borang dan hanya boleh menyerahkan item borang kawasan borang semasa
Elemen borang membenarkan pengguna memasukkan kandungan dalam borang, seperti: teks kawasan (textarea), senarai juntai bawah, butang radio, kotak semak, dsb.
Borang ditetapkan menggunakan teg borang <form>:
<form method="Transmission method" action="Alamat fail pelayan">
.elemen input
</form>
tindakan digunakan untuk mengkonfigurasi tempat data borang dihantar untuk diproses Ia biasanya alamat skrip dinamik, seperti alamat fail PHP.php
kaedah boleh GET atau POST (jika tidak ditetapkan, sistem lalai kepada GET , tetapi dalam kebanyakan kes Kami menggunakan POST dan GET untuk menyerahkan dalam bentuk parameter Pengguna boleh melihat secara langsung parameter yang diserahkan menggunakan mekanisme siaran HTTP untuk meletakkan setiap medan dalam bentuk dan kandungannya dalam HEADER HTML dan menghantarnya ke alamat URL yang ditunjukkan oleh atribut ACTION tidak dapat melihat proses ini)
Borang HTML - elemen input
Teg borang yang digunakan dalam kebanyakan kes ialah teg input (<input>).
Jenis input ditakrifkan oleh atribut jenis (jenis). Jenis input yang paling biasa digunakan adalah seperti berikut:
Medan teks
Medan teks ditetapkan melalui teg <input type="text">
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> 文本域: <input type="text" name="firstname"><br> 文本域: <input type="text" name="lastname"> </form> </body> </html>
Pelayar dipaparkan seperti berikut:

Medan kata laluan
Medan kata laluan ditakrifkan oleh teg <input type="password">:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> 姓名: <input type="text" name="firstname"><br> 密码: <input type="password" name="lastname"> </form> </body> </html>
Pelayar dipaparkan seperti berikut:

Nota: Aksara medan kata laluan tidak akan dipaparkan dalam teks biasa, tetapi akan digantikan dengan asterisk atau titik.
Butang radio
<input type="radio"> teg mentakrifkan butang radio bentuk Pilihan
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> <input type="radio" name="sex" value="male">男<br> <input type="radio" name="sex" value="female">女 </form> </body> </html>
dipaparkan dalam penyemak imbas seperti berikut:

Kotak Semak
<jenis input="kotak semak"> satu atau beberapa pilihan daripada pemilihan.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <input type="checkbox" name="vehicle" value="自行车">自行车 <input type="checkbox" name="vehicle" value="汽车">汽车 <input type="checkbox" name="vehicle" value="飞机">飞机 <input type="checkbox" name="vehicle" value="轮船">轮船 </body> </html>
Pelayar dipaparkan seperti berikut:

Butang serah
<input type="submit"> mentakrifkan butang serah.
Apabila pengguna mengklik butang sahkan, kandungan borang akan dipindahkan ke fail lain. Atribut tindakan borang mentakrifkan nama fail fail destinasi. Fail yang ditakrifkan oleh atribut tindakan biasanya melakukan pemprosesan berkaitan pada data input yang diterima. :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form name="input" action="action.php" method="post"> 用户名 <input type="text" name="user"><br/> 密 码 <input type="password" name="user"> <input type="submit" value="Submit"> </form> </body> </html>
Pelayar memaparkan seperti berikut:

Jika anda menaip beberapa huruf dalam kotak teks di atas dan kemudian klik butang sahkan, data input akan Dihantar ke halaman "action.php" sebagai siaran. Halaman ini akan memaparkan hasil yang dimasukkan.
Teg borang HTML
| 标签 | 描述 |
| <form> | 定义供用户输入的表单 |
| <input> | 定义输入域 |
| <textarea> | 定义文本域 (一个多行的输入控件) |
| <label> | 定义了 <input> 元素的标签,一般为输入标题 |
| <fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
| <legend> | 定义了 <fieldset> 元素的标题 |
| <select> | 定义了下拉选项列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义一个点击按钮 |
| <datalist> | 指定一个预先定义的输入控件选项列表 |
| <keygen> | 定义了表单的密钥对生成器字段 |
| <output> | 定义一个计算结果 |
Untuk mengetahui lebih lanjut tentang teg borang HTML, lawati Manual Rujukan HTML kami
Untuk lebih banyak contoh
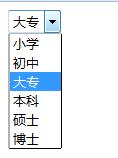
Contoh ini menunjukkan cara membuat kotak senarai juntai bawah yang mudah dalam halaman HTML. Kotak senarai juntai bawah ialah senarai yang boleh dipilih. Senarai lungsur dengan nilai yang telah dipilih.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action=""> <select name="学历"> <option value="小学">小学</option> <option value="初中">初中</option> <option value="大专" selected>大专</option> <option value="本科">本科</option> <option value="硕士">硕士</option> <option value="博士">博士</option> </select> </form> </body> </html>
Keputusan menjalankan program:

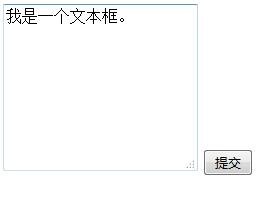
Contoh ini menunjukkan cara mencipta medan teks (kawalan input teks berbilang baris). Pengguna boleh menulis teks dalam medan teks. Tiada had untuk bilangan aksara yang boleh ditulis , serta butang. Anda boleh menyesuaikan teks pada butang.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action=""> <textarea rows="8" cols="20"> 我是一个文本框。 </textarea> <input type="button" value="提交"> </form> </body> </html>
Hasil berjalan program:

Borang contoh
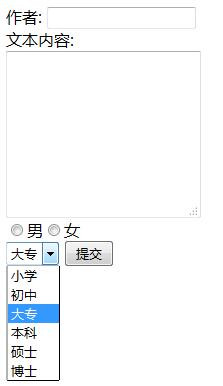
Contoh ini menunjukkan cara menambahkan borang pada halaman. Borang ini mengandungi kotak input, medan teks, butang radio, kotak semak, senarai juntai bawah dan butang pengesahan.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="form.php" method="post"> 作者: <input type="text" name="Name" ><br> 文本内容:<br/> <textarea rows="8" cols="20"> </textarea><br/> <input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br/> <select name="学历"> <option value="小学">小学</option> <option value="初中">初中</option> <option value="大专" selected>大专</option> <option value="本科">本科</option> <option value="硕士">硕士</option> <option value="博士">博士</option> </select> <input type="submit" value="提交"> </form> </body> </html>
Keputusan berjalan program:

Klik butang "Hantar", dan data borang akan dihantar ke halaman form.php dalam bentuk siaran
Contoh
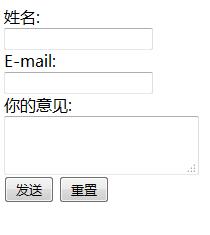
Contoh ini menunjukkan cara menghantar e-mel daripada borang.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="form.php" method="post"> 姓名:<br> <input type="text" name="name" ><br> E-mail:<br> <input type="text" name="mail" ><br> 你的意见:<br> <textarea cols="20" rows="2"> </textarea><br/> <input type="submit" value="发送"> <input type="reset" value="重置"> </form> </body> </html>
Keputusan berjalan program:

Klik butang "Serah", data borang akan dihantar ke halaman form.php dalam bentuk post, klik butang "Reset" ” akan mengosongkan kandungan yang anda masukkan.
