jadual HTML
Jadual adalah sangat biasa dalam kehidupan seharian kita, tetapi bagaimana untuk mengeluarkan jadual dalam halaman web kita? Teg
<jadual> mentakrifkan jadual HTML.
Jadual HTML ringkas terdiri daripada elemen jadual dan satu atau lebih elemen tr, th atau td.
tr elemen mentakrifkan baris jadual, th < Elemen 🎜> mentakrifkan pengepala jadual, dan elemen td mentakrifkan sel jadual.
Mari kita buat bentuk yang paling mudah
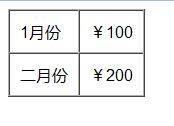
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <tr> <td>1月份</td> <td>¥100</td> </tr> <tr> <td>二月份</td> <td>¥200</td> </tr> </table> </body> </html>Keputusan berjalan program:

jarak sel, jarak antara sel
cellpadding , jarak antara teks dan sempadan sel adalah dalam piksel
sempadan Tambah sempadan pada teks Tetapkan sempadan kepada sempadan=0 dan jadual tidak akan memaparkan sempadan
Tiga nilai atribut di atas boleh ditetapkan sendiri mengikut keperluan anda sendiriPengepala jadual HTML
Tajuk jadual ditakrifkan menggunakan teg <th> Kebanyakan penyemak imbas akan memaparkan pengepala sebagai teks tebal dan berpusat:Contoh
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <th>月份</th> <th>金额</th> <tr> <td>1月份</td> <td>¥100</td> </tr> <tr> <td>二月份</td> <td>¥200</td> </tr> </table> </body> </html>
Keputusan menjalankan program :

colspan dan rowspan
Dengan menambahkan atribut colspan dan rowspan pada teg <td> secara mendatar dan menegak
instance
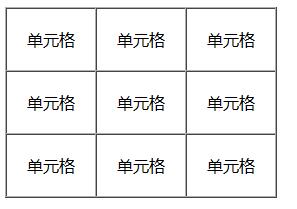
sebelum menggabungkan<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20"> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </table> </body> </html>hasil larian program:

Selepas bergabung
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20"> <tr> <td colspan="2">单元格</td> <td>单元格</td> </tr> <tr> <td rowspan="2">单元格</td> <td>单元格</td> <td rowspan="2">单元格</td> </tr> <tr> <td>单元格</td> </tr> </table> </body> </html>
Lihat kod yang menjalankan hasil:

Cari corak
Lagi Berbilang kejadian
Contoh ini menunjukkan jadual tanpa sempadan.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h4>这个表格没有边框:</h4> <table> <tr> <td>200</td> <td>300</td> </tr> <tr> <td>500</td> <td>600</td> </tr> </table> <h4>这个表格没有边框:</h4> <table border="0"> <tr> <td>200</td> <td>300</td> </tr> <tr> <td>500</td> <td>600</td> </tr> </table> </body> </html>
Keputusan berjalan program:

Contoh
Contoh ini Menunjukkan cara memaparkan elemen dalam elemen yang berbeza.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <table border="1"> <tr> <td> <p>这是一个段落</p> <p>这是另一个段落</p> </td> <td>这个单元格包含一个表格: <table border="1"> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> <td>D</td> </tr> </table> </td> </tr> <tr> <td>这个单元格包含一个列表 <ul> <li>apples</li> <li>bananas</li> <li>pineapples</li> </ul> </td> <td>HELLO</td> </tr> </table> </body> </html>
Hasil pelaksanaan kod:

Teg jadual HTML
| 标签 | 描述 |
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
