Jidar dan padding CSS

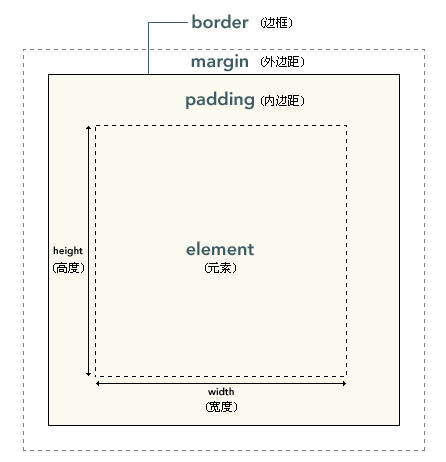
Kami mempelajari gambar ini sebelum ini: kotak kotak.
Model kotak mentakrifkan terutamanya empat bidang: kandungan, padding, jidar dan jidar.
Padding CSS
padding Ia berada di luar kandungan dan dalam sempadan. Terdapat 5 sifat untuk margin dalam Antaranya, padding adalah untuk menetapkan semua margin, dan 4 lagi adalah untuk menetapkan margin atas, bawah, kiri dan kanan.
Perihalan Hartanah
lapik Tetapkan semua jidar
lapik atas Tetapkan jidar atas
lapik-bawah Tetapkan jidar bawah
padding- kiri Tetapkan jidar kiri
lapik-kanan Tetapkan jidar kanan
<!DOCTYPE html>
<html>
<head>
<title>测试内边距</title>
<meta charset="utf-8">
<!-- 调用CSS样式表 -->
<style type="text/css">
#all{padding: 100px;}/*设置所有内边距*/
#top{padding-top: 100px;}/*设置上面的内边距*/
#bottom{padding-bottom: 100px;}/*设置下面的内边距*/
#left{padding-left: 100px;}/*设置左边的内边距*/
#right{padding-right: 100px;}/*设置右边的内边距*/
</style>
</head>
<body>
<table border="1">
<tr>
<td id="top">我是padding-top,我设置了上边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="bottom">我是padding-bottom,我设置了下边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="left">我是padding-left,我设置了左边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="right">我是padding-right,我设置了右边距</td>
</tr>
</table>
<table border="1">
<tr>
<td id="all">我是padding,我设置了所有内边距</td>
</tr>
</table>
</body>
</html>Jinur CSS
Kawasan mengelilingi sempadan kandungan ialah jidar Jidar ialah kawasan lutsinar secara lalai.
Atribut yang biasa digunakan untuk jidar:
Perihalan Atribut
margin Tetapkan semua jidar
Set atas margin atas
margin- bawah Tetapkan jidar bawah
jidar-kiri Tetapkan jidar kiri
jidar-kanan Tetapkan jidar kanan
<!DOCTYPE html>
<html>
<head>
<title>测试外边距</title>
<meta charset="utf-8">
<!-- 调用CSS样式表 -->
<style type="text/css">
#ss {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#rr {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
</style>
</head>
<body>
<p id = "ss">盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成</P>
<p id = "rr">盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成</P>
</body>
</html>Nilai atribut jidar dan padding
① Nilai lalainya adalah semua 0; nilai atributnya semuanya boleh - elemen dengan fungsi margin dikira oleh pelayar, dan elemen dengan fungsi padding dikira oleh penyemak imbas.
②. Margin membenarkan nilai margin negatif ditentukan, tetapi berhati-hati apabila menggunakannya; Nilai atribut margin dan padding adalah kedua-duanya. Boleh ada 1, 2, 3 dan 4:
a 15px 20px;), yang bermaksud: margin atas 10px , margin luar kanan 5px, margin luar bawah 15px, margin luar kiri 5px, padding bawah 15px, padding kiri 20px; atau padding, jika terdapat 4 nilai atribut, maka arah tindakannya mengikut arah jam ialah atas dan kanan , bawah, kiri
b. Margin mempunyai 3 nilai atribut (contohnya, margin: 10px 5px 15px;), yang bermaksud: margin atas 10px, jidar kanan dan jidar kiri 5px, jidar bawah 15px; 3 nilai atribut (contohnya, padding:10px 5px 15px;), yang bermaksud: padding atas 10px, padding kanan dan padding kiri 5px, padding bawah 15px; terdapat tiga nilai atribut, maka arah tindakannya mengikut arah jam adalah ke atas, kanan, kiri, dan bawah; c ialah: jidar atas dan bawah 10px, jidar kanan dan kiri 5 piksel; … 5px;), maksudnya ialah: Padding atas dan padding bawah 10px, kanan padding dan padding kiri 5px;
Ringkasan: Sama ada ia adalah margin atau padding, jika terdapat dua nilai atribut, maka arah tindakan ke kiri adalah clock; 10px;), maksudnya ialah: 4 jidar dalam semuanya 10px;bahagian seterusnya
