Pengenalan kepada CSS
Apakah itu CSS?
CSS (Cascading Stylesheets, cascading style sheets) ialah teknologi baharu untuk membuat halaman web dan kini tersedia untuk kebanyakan penyemak imbas Disokong, ia telah menjadi salah satu alat yang sangat diperlukan untuk reka bentuk web. Menggunakan CSS boleh memudahkan kod format halaman web, mempercepatkan muat turun dan kelajuan paparan, mengurangkan jumlah kod yang perlu dimuat naik dan mengurangkan beban kerja kerja berulang. Terutama apabila anda menghadapi laman web dengan ratusan halaman web, CSS adalah seperti hadiah daripada Tuhan kepada kami!
W3C (The World Wide Web Consortium) membahagikan HTML dinamik (HTML Dinamik) kepada tiga bahagian untuk dilaksanakan: bahasa skrip (termasuk javascript, Vbscript, dll.), pelayar yang menyokong kesan dinamik (termasuk Internet Explorer, Netscape Navigator, dsb.) dan helaian gaya CSS.
Tempahan bertingkat
Apabila elemen HTML yang sama ditakrifkan oleh lebih daripada satu gaya, gaya manakah yang akan digunakan?
Secara umumnya, semua gaya akan dilantunkan dalam helaian gaya maya baharu mengikut peraturan berikut, dengan nombor 4 mempunyai keutamaan tertinggi.
1. Tetapan lalai penyemak imbas
2. Helaian gaya luaran
3. . Gaya sebaris (dalam elemen HTML)
Sintaks CSS
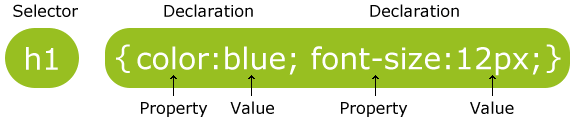
Peraturan CSS terdiri daripada dua bahagian utama: pemilih dan satu atau lebih pengisytiharan:
 Pemilih biasanya elemen HTML yang anda perlukan untuk menukar gaya.
Pemilih biasanya elemen HTML yang anda perlukan untuk menukar gaya.
Setiap pengisytiharan terdiri daripada atribut dan nilai. Sifat
ialah atribut gaya yang ingin anda tetapkan. Setiap atribut mempunyai nilai. Sifat dan nilai dipisahkan oleh titik bertindih.
Komen CSSUlasan digunakan untuk menerangkan kod anda, dan anda boleh mengeditnya sesuka hati, penyemak imbas akan mengabaikannya.
Komen CSS bermula dengan "/*" dan diakhiri dengan "*/". >{
text-align:center;/*Ini ulasan lain*/
warna:hitam;font-family:arial;}
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {background-color:yellow;}
p{color:red;text-align:center;}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这是一个CSS测试实例</p>
</body>
</html>