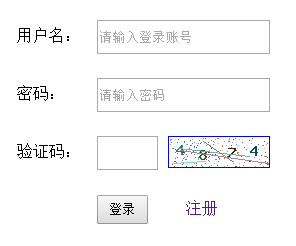
Halaman log masuk pembangunan PHP melompat ke halaman pendaftaran
Dalam dua bab sebelumnya, kami telah memperkenalkan pelaksanaan fungsi modul pendaftaran dan log masuk pengguna.
Berikut ialah kod mudah untuk menambah pautan pendaftaran ke halaman log masuk

Anda hanya perlu menambah pautan <a> halaman log masuk dan menambah beberapa gaya CSS mudah boleh merealisasikan lompatan halaman
<li> <input type="submit" value="登录" name="do_submit"/> <a href="zhuce.html" style="text-decoration: none; padding-left: 30px;">注册</a> </li>
Kod penuh:
<!DOCTYPE html>
<html>
<head>
<title>用户登录页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="logins.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入登录账号"/>
</li>
<li>
<label>密码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
<li>
<input type="submit" value="登录" />
<a href="zhuce.html" style="text-decoration: none; padding-left: 30px;">注册</a>
</li>
</ul>
</form>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>用户登录页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="logins.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入登录账号"/>
</li>
<li>
<label>密码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
<li>
<input type="submit" value="登录" />
<a href="zhuce.html" style="text-decoration: none; padding-left: 30px;">注册</a>
</li>
</ul>
</form>
</body>
</html>
