Modul log masuk pengguna pembangunan PHP Halaman log masuk HTML
Pertama, gunakan kod HTML+CSS untuk menulis borang penyerahan ringkas
<!DOCTYPE html>
<html>
<head>
<title>用户登录页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="logins.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入登录账号"/>
</li>
<li>
<label>密码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
</li>
<li>
<input type="submit" value="登录" />
</li>
</ul>
</form>
</body>Kedua, untuk memaparkan modul kod pengesahan di dalam, anda perlu menambah pernyataan JavaScript dan memperkenalkan fail PHP kod pengesahan luaran:
<body>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
</body>Nota:
captcha.php ialah fail kod pengesahan luaran dan kod pengesahan boleh ditukar melalui acara onclick JavaScript.
Berikut ialah kod fail login.html halaman log masuk lengkap:
<!DOCTYPE html>
<html>
<head>
<title>用户登录页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="logins.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入登录账号"/>
</li>
<li>
<label>密码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
<li>
<input type="submit" value="登录" />
</li>
</ul>
</form>
</body>
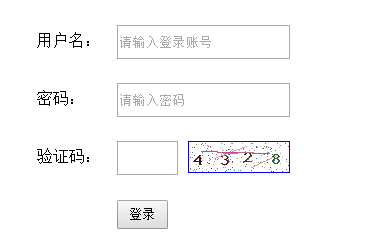
</html>Kesan paparan:

<!DOCTYPE html>
<html>
<head>
<title>用户登录页面</title>
<meta charset="UTF-8"/>
<style type="text/css">
*{margin:0px;padding:0px;}
ul{
width:400px;
list-style:none;
margin:50px auto;
}
li{
padding:12px;
position:relative;
}
label{
width:80px;
display:inline-block;
float:left;
line-height:30px;
}
input[type='text'],input[type='password']{
height:30px;
}
img{
margin-left:10px;
}
input[type="submit"]{
margin-left:80px;
padding:5px 10px;
}
</style>
</head>
<body>
<form action="logins.php" method="post">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="username" placeholder="请输入登录账号"/>
</li>
<li>
<label>密码:</label>
<input type="password" name="password" placeholder="请输入密码" />
</li>
<li>
<label>验证码:</label>
<input type="text" name="code" size="4" style="float:left"/>
<a href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:30px" />
</a>
</li>
<li>
<input type="submit" value="登录" />
</li>
</ul>
</form>
</body>
</html>
