Kesan teks CSS3
1. Cara menggunakan atribut text-shadow
Cara menggunakan atribut text-shadow adalah seperti berikut.
bayang-teks: warna panjang panjang panjang
Antaranya, tiga panjang pertama merujuk kepada jarak mendatar bayang-bayang daripada teks, jarak menegak bayang-bayang daripada teks dan jejari kabur bayang-bayang, warna Merujuk kepada warna bayang-bayang.
Berikut ialah contoh penggunaan atribut teks-bayang-bayang. Dalam contoh ini, blok teks merah berlorek kelabu. Jarak mendatar dan menegak antara bayang-bayang dan teks ialah kedua-duanya 5 piksel.
.wrap{
text-shadow:5px 5px 5px gray;
color:red;font-size:50px;
font-weight:bold;
}2. Tentukan berbilang bayang
Anda boleh menggunakan atribut teks-bayang untuk menentukan berbilang bayang untuk teks dan menggunakan warna yang berbeza untuk setiap bayang.
Apabila menentukan berbilang bayang, gunakan koma untuk memisahkan berbilang bayang. Setakat ini, hanya pelayar Firefox, Chrome dan Opera menyokong ciri ini.
Kod contoh
menentukan bayang-bayang oren, kuning dan hijau untuk teks dalam turutan, dan juga menentukan kedudukan yang sesuai untuk bayang-bayang ini.
.wrap {
text-shadow:10px 10px #f39800,40px 35px #fff100,70px 60px #c0ff00;
color:navy;
font-size:50px;
font-weight:bold;
}Balut secara automatik
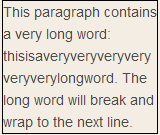
Jika perkataan terlalu panjang, ia mungkin tidak melebihi kawasan tertentu:

Dalam CSS3, perkataan atribut -wrap Membolehkan anda membenarkan teks memaksa teks untuk dibalut - walaupun ini bermakna membelah perkataan:

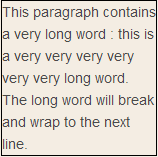
Membenarkan perkataan yang panjang dipecah dan dibalut ke baris seterusnya:
p {word-wrap:break-word;}
Teks Baharu Atribut >CSS
tanda baca gantung menentukan sama ada aksara tanda baca berada di luar rangka wayar. 3 PUNCTUATION-TRIM menentukan sama ada hendak memangkas aksara tanda baca. 3
teks-penekanan Menggunakan tanda penekanan dan warna latar depan tanda penekanan pada teks elemen.
text-justify menentukan kaedah penjajaran yang digunakan apabila penjajaran teks ditetapkan kepada "justify". 3
