sempadan CSS3
Sempadan CSS3
Sempadan CSS3
Dengan CSS3, anda boleh mencipta sempadan bulat, menambah kotak bayangan dan imej sebagai sempadan tanpa menggunakan atur cara reka bentuk seperti Photoshop.
Dalam bab ini, anda akan mempelajari tentang sifat sempadan berikut:
Warna sempadan (tetapkan warna sempadan)
Imej sempadan (ditetapkan sebagai sempadan melalui imej)
Jejari sempadan (jejari sempadan)
bayang-kotak (kesan bayang-bayang)
Versi penyemak imbas yang saya gunakan ialah: IE8, FireFox10.0.9, Chrome 22.0.1229.94 , Safari 5.1.7, Opera 12.50. . . Pada asasnya ia adalah versi terkini.
Persekitaran pengaturcaraan: VS2010 Ultimate ASP.NET
Apabila kami ingin menambah sempadan pada div, kami akan menulis seperti ini
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
}
</style>
</head>
<body>
<div class='border_test'>常用的边框样式</div>
</body>
</html>Memandangkan Kita sudah boleh menetapkan warna sempadan, mengapa kita memerlukan warna sempadan? Kerana sempadan CSS3 adalah berbeza
Gunakan warna sempadan jika anda menetapkan lebar sempadan kepada X. Kemudian anda boleh menggunakan warna A akan mengisi lebar yang tinggal)
Lihat kod di bawah untuk kaedah penulisan khusus
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
border-color:red blue green black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>Tetapi hasilnya berbeza daripada apa yang kami fikirkan.
Kami hanya melihat 4 Sempadan sepadan dengan 4 warna masing-masing Ia adalah atas, kanan, bawah dan kiri.
Sudah tentu, jika kita hanya memasukkan 3 warna, warna tengah akan sesuai dengan kiri dan kanan Kain bulu? Jangan risau. "Kemudian anda boleh menggunakan warna X pada sempadan ini." kesan boleh ditetapkan untuk sempadan tertentu. Ia adalah:
border-top-colorborder-right-colorborder-bottom-colorborder-left-color
Jadi kita perlu menukar kod
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-moz-border-bottom-colors:Blue Yellow Red Black Green;
-moz-border-right-colors:Blue Yellow Red Black Green;
-moz-border-left-colors:Blue Yellow Red Black Green;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>Seseorang akan bertanya , mengapa -moz- ditambah di hadapan? Ini boleh difahami dengan mengklik pada portal.
Selepas menonton "Portal", kami membuat pengubahsuaian pada kod.
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-ms-border-top-colors:Blue Yellow Red Black Green;
-wekit-border-top-colors:Blue Yellow Red Black Green;
-o-border-top-colors:Blue Yellow Red Black Green;
border-top-colors:Blue Yellow Red Black Green;
} Tetapi saya dapati kesannya hanya muncul pada Firefox, iaitu atribut border-border-colors hanya tersedia pada Firefox, dan yang lain tidak serasi...imej sempadan
imej sempadan terutamanya menggunakan gambar untuk mengisi sempadan Atribut penguraian
imej sempadan masing-masing adalah
imej sempadan. -sumber menentukan sempadan URL imej latar belakangkeping-imej sempadan menetapkan atribut cara menghiris imej, bukan kedudukan!
lebar-imej-sempadan mentakrifkan kawasan paparan imej-sempadanimej-sempadan-ulang
Mari kita menganalisisnya satu persatu
sumber-imej-sempadan
Ini ialah url yang menentukan imej latar belakang sempadan. Contohnya,
sumber-imej sempadan: url(.. /images/border.gif ; Unit (sebenarnya ia ditetapkan kepada px, sila ambil perhatian bahawa nilai ini tidak boleh negatif atau lebih besar daripada saiz imej), contohnya: border-image-slice:1 2 3 4; betul, perkara yang sama sepadan dengan " "Kanan atas, kiri bawah", gunakan nilai ini untuk memotong imej latar belakang. Kami akan membincangkannya secara terperinci kemudian
Tentukan lebar imej sempadan Ini adalah untuk menentukan sempadan- Kawasan paparan imej (ini hanya diterangkan pada w3c, tetapi dalam ujian sebenar, menetapkan atribut ini tidak mempunyai kesan, tetapi lebar sempadan boleh berkuat kuasa. )
repeat mempunyai tiga pilihan Nilai
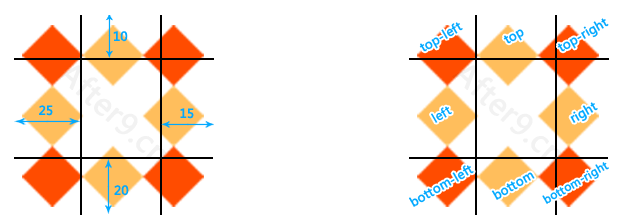
[ regangan | ulangan |. jubin regangan | >Okey, jom tengok balik slice, iaitu cutting = = Sejujurnya, saya tak tahu nak cakap apa, jadi saya ikut sahaja gambar di atas nak pinjam 2 keping gambar dari orang lain, sebab dah lama guna “Paint” dan memang tak tahan lagi. . . Saya paling benci melukis gambar di bahagian atas sebelah kanan seperti gambar grid 9 segi empat sama ini.
kiri, atas, kanan, dan bawah ialah jarak yang anda tetapkan masing-masing Bahagian ini akan diekstrak sebagai sempadan.
kiri atas, kanan atas, kiri bawah, kanan bawah juga akan diekstrak Tidak seperti kiri, atas, kanan, bawah, mereka tidak akan terjejas oleh ulangan, regangan, bulat
Dan kiri. atas, kanan, bawah, Ada kemungkinan untuk menukar lebar dan ketinggian kerana regangan atau sesuatu Saya tertanya-tanya adakah ia akan lebih mudah untuk memahami jika ia disebut dengan cara ini? >
<html>
<head>
<style type="text/css">
.border_test
{
-webkit-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-moz-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-o-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-ms-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
display: block;
border-width: 0 12px;
padding: 10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
color:white;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-image样式</div>
</body>
</html>Border-radius Akhirnya, kami telah membulat sudut Rasanya agak pelik untuk menghabiskan begitu banyak perkataan menulis CSS3, kerana ia pada asalnya sangat mudah - ha border-. jejari
border-. jejari
Parameter: Jejari, tidak boleh menjadi nombor negatif, Jika 0, ia adalah sudut tepat
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-radius:15px;
-ms-border-radius:15px;
-wekit-border-radius:15px;
-o-border-radiuss:15px;
border-radius:15px;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-radius样式</div>
</body>
</html>Kesan sudut bulat adalah agak biasa dan ia disokong dalam FireFox, Chrome , Safari, dan Opera Malangnya, IE hanya boleh pulang ke kampung halaman untuk minum bubur Tetapi dikatakan bahawa IE9 menyokongnya. Tidak melepasi 4.
Sifat berkaitan: jidar-atas-kanan-jejari, jidar-bawah-kanan-jejari, jidar-bawah-kiri-jejari, jidar-atas-kiri-jejari
Setiap sepadan dengan kedudukan Perlu diperhatikan bahawa jika hanya ada satu, ia akan menjadi sudut bulat 1/4 Jika salah satu daripada empat adalah 0, ia akan menjadi sudut tepat - saya juga sangat keliru.
bayang-kotak
Yang terakhir, nilai tiga piksel dan warna bayang
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-box-shadow:5px 2px 6px black;
-ms-box-shadow:5px 2px 6px black;
-wekit-box-shadow:5px 2px 6px black;
-o-box-shadow:5px 2px 6px black;
box-shadow:5px 2px 6px black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-shadow样式</div>
</body>
</html>masing-masing
Nilai mengimbangi mendatar bayang (boleh mengambil positif dan nilai negatif); nilai mengimbangi bayang-bayang (boleh mengambil nilai kabur bayang-bayang positif dan negatif; Tertekan
CSS3-BORDER juga sudah selesai. Ini kali pertama saya menulis blog, dan saya berasa sedih untuk menulisnya tetapi lebih mudah untuk mencari sesuatu jika saya melupakannya pada masa hadapan.
CSS3 memang bagus, tetapi masih banyak perkara yang belum ditulis. Tetapi ia pasti bernilai belajar. .
Siarkan DEMO juga.
