Amaran Bootstrap
Bab ini akan menerangkan amaran (Isyarat) dan kelas yang disediakan oleh Bootstrap untuk amaran. Makluman memberi pengguna cara untuk menentukan gaya mesej. Mereka menyediakan maklum balas kontekstual untuk tindakan pengguna biasa.
Anda boleh menambah butang tutup pilihan pada kotak amaran. Untuk membuat kotak makluman boleh dibatalkan sebaris, gunakan pemalam Alerts jQuery .
Anda boleh melakukan ini dengan mencipta <div> dan menambahkan kelas .alert dan empat kelas konteks (iaitu .alert-success, .alert-info, .amaran-amaran, .amaran-bahaya) untuk menambah kotak amaran asas. Contoh berikut menunjukkan ini:
Instance
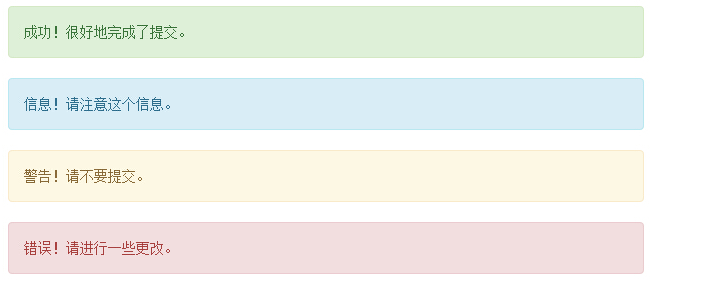
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 警告(Alerts)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success">成功!很好地完成了提交。</div> <div class="alert alert-info">信息!请注意这个信息。</div> <div class="alert alert-warning">警告!请不要提交。</div> <div class="alert alert-danger">错误!请进行一些更改。</div> </body> </html>
Run Instance»
Klik butang "Run Instance" untuk melihat Contoh dalam talian

Amaran boleh batal (Isyarat Pemecatan)
Langkah-langkah untuk membuat amaran boleh dibatalkan (Isyarat Pemecatan) adalah seperti berikut:
Dengan mencipta <div> dan menambahkan kelas .alert dan empat kelas konteks (iaitu .alert-success, .alert-info , . amaran-amaran, .alert-bahaya) untuk menambah kotak amaran asas.
Juga tambahkan pilihan .alert-dismissable ke kelas <div>
Tambah butang tutup.
Contoh berikut menunjukkan ini:
Instance
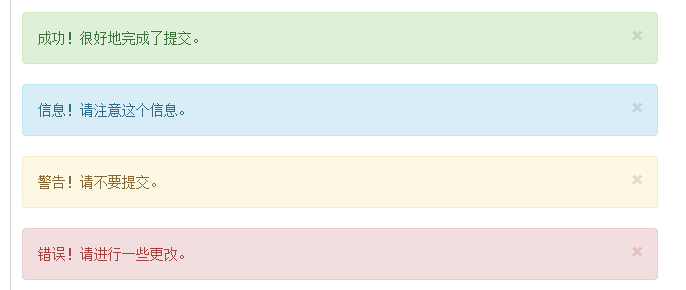
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 可取消的警告(Dismissal Alerts)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 成功!很好地完成了提交。 </div> <div class="alert alert-info alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 信息!请注意这个信息。 </div> <div class="alert alert-warning alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 警告!请不要提交。 </div> <div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 错误!请进行一些更改。 </div> </body> </html>
Instance Running»
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Pastikan anda menggunakan elemen <button> dengan data data-dismiss="alert" atribut.
Hasilnya kelihatan seperti ini:

Pautan dalam Makluman
Langkah-langkah untuk membuat pautan dalam Makluman adalah seperti berikut :
Dengan mencipta <div> dan menambahkan kelas .alert dan empat kelas konteks (iaitu .alert-success, Salah satu daripada .alert-info, .alert-warning, .alert-bahaya) untuk menambah kotak amaran asas.
Gunakan kelas entiti .alert-link untuk menyediakan pautan dengan warna yang sepadan dengan pantas.
Instance
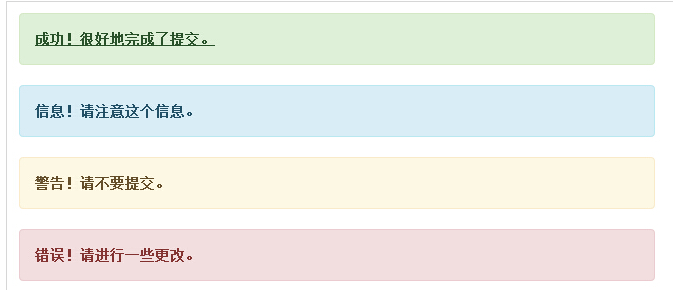
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 警告(Alerts)中的链接</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success"> <a href="#" class="alert-link">成功!很好地完成了提交。</a> </div> <div class="alert alert-info"> <a href="#" class="alert-link">信息!请注意这个信息。</a> </div> <div class="alert alert-warning"> <a href="#" class="alert-link">警告!请不要提交。</a> </div> <div class="alert alert-danger"> <a href="#" class="alert-link">错误!请进行一些更改。</a> </div> </body> </html>
Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Hasilnya adalah seperti berikut: