jQuery EasyUI는 jQuery를 기반으로 한 UI 플러그인 모음이며, jQuery EasyUI의 목표는 웹 개발자가 기능이 풍부하고 아름다운 UI 인터페이스를 보다 쉽게 만들 수 있도록 돕는 것입니다. 개발자는 복잡한 자바스크립트를 작성할 필요도 없고 CSS 스타일에 대한 심층적인 이해도 필요하지 않습니다. 모든 개발자는 간단한 HTML 태그만 알면 됩니다. <br /> <div> <br /> </div>
웹페이지 제작29276022018-01-25
Twitter의 Bootstrap은 매우 인기 있는 프런트 엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JavaScript를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다. 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발한 CSS/HTML 프레임워크입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) Breaking News를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다. WeX5 프런트엔드 오픈소스 프레임워크 등 국내 모바일 개발자에게 친숙한 일부 프레임워크도 성능 최적화를 위해 부트스트랩 소스코드를 기반으로 하고 있다.
웹페이지 제작29275822018-01-25
CSS 스타일 시트의 고급 학습을 위한 고급 튜토리얼입니다. 이 스타일 시트 필터 매뉴얼은 웹 디자인 및 제작에 대한 특정 경험이 있는 독자를 위해 작성되었으며 독자에게 완전하고 명확한 스타일 필터를 제공합니다. 그리고 고급 도움말. <br /> 매뉴얼에 포함된 모든 필터에는 기본 구문 데모 외에도 비교할 수 있는 맞춤형 소스 코드가 포함되어 있으며, 실행 중인 데모 예제를 즉시 볼 수 있습니다. <br /> 실제로 스타일시트 필터 매뉴얼에도 웹페이지 제작에 대한 간략한 소개와 스타일시트에 대한 기본 지식이 담겨 있다. <br />
웹페이지 제작29332012018-01-24
현재 학교 내 학생 정보 관리의 효율성이 낮다는 점을 고려하여, 본 논문에서는 먼저 시스템에 대한 상세한 조사를 수행하여 사용자의 요구와 현 시스템의 현황을 파악한 후 시스템 타당성, 시스템 측면에서 연구를 수행합니다. 분석 및 시스템 설계.
웹페이지 제작29335782018-01-24
<div class="para"> 블로그를 시작한 지 5개월 만에 "Struggle"의 프로그래머 버전인 상위 10대 CSDN 스타 블로그 중 하나가 되었습니다. </div> <div class="para"> 이 소설은 기술적인 내용은 많지 않은데, 프로그래머로서 프로그래밍을 배우고 250위안의 연봉으로 첫 직장을 구한 뒤 자신의 사업을 시작하는 이야기를 담고 있는 것 같습니다. 당신은 온통 그림자를 발견할 것입니다. </div> <div class="para"> 저는 주 형제님의 아이디어를 많이 보고 이 소설에 점점 더 빠져들게 되었습니다. 나를 감동시킨 것은 이야기가 아니라, 내가 그 이야기 속에 있다는 느낌이었을지도 모릅니다! </div>
웹페이지 제작29333912018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">사람들이 단순히 웹사이트를 비즈니스 활동의 도구나 고립된 링크로 이해하기 쉽습니다. 이러한 이해는 웹사이트 개발의 품질에 영향을 미칠 뿐만 아니라, 더 중요하게는 웹사이트의 역할을 제대로 발휘하기 어렵습니다. 사업 운영 과정에서 웹사이트. 『전자상거래 웹사이트 구축 사례』의 특징은 웹사이트 자체가 복잡한 시스템임을 강조하고, 정보시스템 개발의 이론과 방법을 적용하여 웹사이트 시스템의 개발과 구현을 이끌어야 함을 강조하는 것이다. 웹사이트 백엔드 관리는 웹사이트 개발에서 매우 중요한 부분이며 전자상거래 웹사이트의 프런트엔드 웹페이지와 백엔드 관리 웹페이지의 완전한 디자인 예를 제공합니다. </span>
웹페이지 제작29338262018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">이 책은 자신의 삶의 진정한 가치를 찾으려는 사람들에게 적합합니다. 당신이 직장에 들어가려고 하든, 아직 직장에 있든, 이 책에 담긴 지혜의 빛은 직장의 블랙홀 속에서 길을 찾고, 앞으로 나아갈 길을 밝히고, 안개 속을 날아가는 데 도움이 될 수 있다. </span>
웹페이지 제작29330162018-01-24- 웹페이지 제작29377492018-01-23

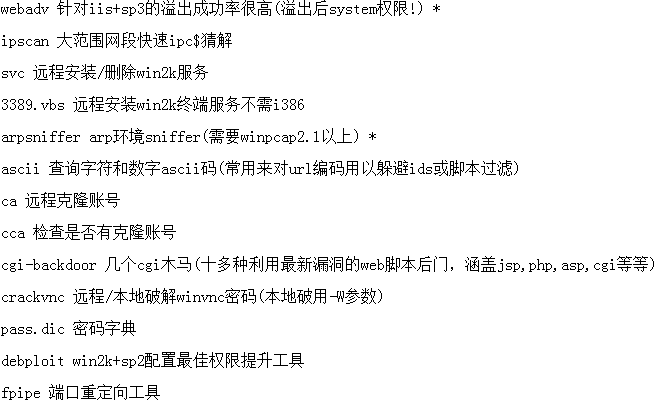
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">webadv는 iis+sp3에 대한 오버플로 성공률이 높습니다(오버플로 후 시스템 권한!) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ipscan 광범위한 네트워크 세그먼트에서 ipc$를 빠르게 추측하세요 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">win2k 서비스의 svc 원격 설치/제거 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">3389.vbs win2k 터미널 서비스의 원격 설치에는 i386이 필요하지 않습니다. </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">arpsniffer arp 환경 스니퍼(winpcap2.1 이상 필요) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ascii 쿼리 문자 및 숫자 ascii 코드(일반적으로 ID 또는 스크립트 필터링을 피하기 위해 URL을 인코딩하는 데 사용됨) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ca 원격 복제 계정 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cca 복제된 계정이 있는지 확인하세요 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cgi-backdoor 여러 cgi 트로이 목마(jsp, php, asp, cgi 등을 포함하여 최신 취약점을 악용하는 10가지 이상의 웹 스크립트 백도어) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">crackvnc는 winvnc 비밀번호를 원격/로컬로 버전합니다(로컬 크래킹에는 -W 매개변수 사용) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">pass.dic 비밀번호 사전 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">debploit win2k+sp2 구성 최고의 권한 확대 도구 </span>
웹페이지 제작29375102018-01-23
jQuery는 단 몇 줄의 코드만으로 아름다운 페이지 효과를 만들 수 있는 놀라운 자바스크립트 라이브러리입니다. 이는 웹사이트 관점에서 자바스크립트를 더욱 흥미롭게 만듭니다. "야, 머리에 구멍이 하나 더 필요한 것처럼 자바스크립트 라이브러리도 하나 더 필요해"라고 생각하신다면 클럽에 가입하세요. 제가 처음 접했을 때 딱 이런 생각이 들었습니다. 저는 Moo.fx, Scriptaculous, TW-SACK 및 Prototype을 사용해 왔으며 RICO, Yahoo YUI 및 기타 몇 가지 라이브러리 개발에 참여했습니다.
웹페이지 제작29376452018-01-23
<span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">웹 디자인의 가장 강력한 목소리, 트래픽이 많은 웹사이트를 만들고 유지하는 확실한 방법</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">“이 책의 주요 특징은 실용성입니다. 트래픽이 많은 웹 사이트 개발자에게는 매우 드물게 읽으면서 연습할 수 있습니다! 저자는 웹 사이트 속도 개선 및 대규모 계단식 스타일 처리 등 전체 개발 과정을 안내합니다. 이 책을 트래픽이 많은 웹사이트를 구축하고 유지하기 위한 가이드로 생각하세요! </span>——유명 블로거이자 웹 디자이너인 Ramon van Belzen<br /><span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> </span> <br />"이 책은 엔터프라이즈 수준의 프런트엔드 웹 개발의 모든 측면을 다루는 책입니다. 모든 웹 프런트엔드 개발자가 읽기를 권장합니다! <br /><span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> </span>——수석 웹 개발자, Tom Rutka<br /><span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> </span> <br />"이 책에서 소개하는 트래픽이 많은 웹사이트를 위한 기본 CSS 기술을 연습하면 귀하의 웹사이트가 정말 달라질 것입니다!" <br />——아마존 리더<span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">
웹페이지 제작29374162018-01-23
HTML5 소개<br /> HTML5 초안은 이전에 웹 애플리케이션 1.0으로 알려졌습니다. 2004년 WHATWG에서 제안되었고 2007년 W3C에서 승인되었으며 새로운 HTML 작업 팀이 설립되었습니다. 2008년 1월 22일 첫 번째 공식 초안이 발표되었으며 2010년 9월 대중에게 공식적으로 권장될 예정입니다. WHATWG는 이 사양이 현재 진행 중인 작업이며 다년간의 노력이 남아 있다고 밝혔습니다. <br /> 새 태그 <br /> HTML5는 <nav>(사이트 탐색 블록) 및 <바닥글>과 같은 새로운 요소와 속성을 제공합니다. 이 태그는 검색 엔진 색인 생성에 도움이 되며, <audio> 태그와 같은 다른 탐색 요소에 대한 새로운 기능도 제공합니다. <br /> 일부 사용되지 않는 HTML4 태그가 제거됩니다. 여기에는 CSS로 대체된 <font> 및 <center>와 같은 순전히 표시용 태그가 포함됩니다. <br />
웹페이지 제작29378742018-01-23
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">Standard Universal Markup Language에 따라 HTML 표준을 적용합니다. 1999년 12월 HTML 4.01이 출시된 이후 웹 표준화 운동의 발전을 촉진하기 위해 일부 회사가 힘을 합쳤습니다. 그리고 웹 하이퍼텍스트 응용 기술 워킹 그룹(Web Hypertext Application Technology Working Group-WHATWG)이라는 회사를 설립했습니다. WHATWG는 웹 양식과 애플리케이션에 중점을 두고 있는 반면, W3C(World Wide Web Consortium, World Wide Web Consortium)는 XHTML2.0에 중점을 두고 있습니다. 2006년에 두 당사자는 새로운 버전의 HTML을 만들기 위해 협력하기로 결정했습니다. </span><br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">이전에 웹 애플리케이션 1.0으로 알려진 HTML5 초안은 2004년 WHATWG에서 제안되었고 2007년 W3C에서 승인되었으며 새로운 HTML 작업 팀이 구성되었습니다. </span>
웹페이지 제작29375032018-01-23
Twitter의 Bootstrap은 매우 인기 있는 프런트 엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JavaScript를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다. 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발한 CSS/HTML 프레임워크입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) Breaking News를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다. WeX5 프런트엔드 오픈소스 프레임워크 등 국내 모바일 개발자에게 친숙한 일부 프레임워크도 성능 최적화를 위해 부트스트랩 소스코드를 기반으로 하고 있다.
웹페이지 제작29374652018-01-23
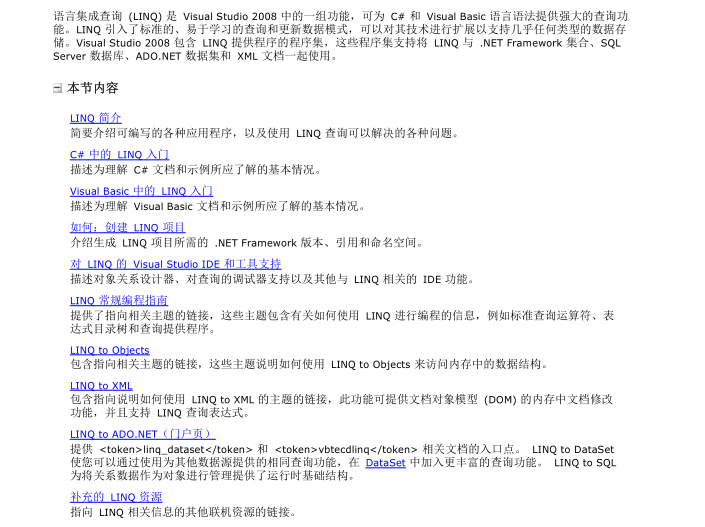
LINQ(언어 통합 쿼리)는 개체와 데이터를 결합하는 Visual Studio 2008 및 .NET Framework 버전 3.5의 획기적인 혁신입니다 <br /> 도메인 사이에 브리지가 구축됩니다. <br /> 전통적으로 데이터에 대한 쿼리는 컴파일 시간 유형 확인이나 IntelliSense 지원 없이 간단한 문자열로 표현되었습니다. 또한 <br /> SQL 데이터베이스, XML 문서, 다양한 웹 서비스 등 다양한 데이터 소스에 대한 다양한 쿼리 언어를 알아보세요. LINQ는 C# 및 <br /> 쿼리를 만듭니다. Visual Basic의 일급 언어 구문입니다. 언어 키워드와 친숙한 연산자를 사용하여 강력한 형식의 개체 컬렉션에 대한 쿼리를 작성할 수 있습니다. 아래 사진은 <br /> 전체 유형 검사 및 <br />를 통해 SQL Server 데이터베이스에 대해 C#으로 작성된 불완전한 LINQ 쿼리 IntelliSense 지원<br />
웹페이지 제작29432082018-01-22
<p class="MsoNormal"> <span>생산 기술의 발전과 사회 활동의 복잡성으로 인해 경영 업무와 정보가 점점 더 분리될 수 없게 되었습니다. 정보 처리는 오늘날 세계에서 주요한 사회 활동이 되었습니다. 모든 사람은 정보를 기록하고 찾고 소화하는 데 많은 시간을 보냅니다. 비즈니스 관리자는 업무 시간의 80%를 정보 전달 및 처리에 소비합니다. 일부 선진국에서는 정보 처리에 종사하는 직원 수가 전체 직원 수의 절반 이상을 차지합니다. 이러한 유형의 근로자를 "지식 근로자"라고 부를 수 있습니다. 이들의 주요 업무는 문서 작성, 보고서 작성, 정보 분석, 계획 수립 등 정보를 생산하고 사용하는 것입니다. </span> </p> <p class="MsoNormal">컴퓨터는 이제 정보 처리를 위한 중요한 도구가 되었습니다. 정보처리를 위해 컴퓨터를 사용하기 시작한 것은 <span>1954</span> 임금처리에 컴퓨터를 사용했던 때였습니다. 이제 호텔 체크아웃, 비행기 예약, 은행 예금 등과 같은 다양한 비즈니스 작업을 컴퓨터가 처리하는 것이 매우 일반적입니다. 컴퓨터의 정보 처리 능력을 활용하면 조직이 정보를 보유하는 용도도 확대될 수 있습니다. 현재와 미래의 과제는 최고 경영 활동 및 의사 결정을 포함한 지식 작업을 지원하기 위해 컴퓨터의 놀라운 성능을 사용하는 것입니다. <span> </span> </p> 정보작업의 급속한 성장으로 인해 컴퓨터의 활용 범위가 점점 더 넓어지고, 애플리케이션의 기능도 일반 데이터 처리에서 의사결정 지원으로 전환되어 경영정보시스템이 등장하게 되었습니다. <p class="MsoNormal">
웹페이지 제작29437732018-01-22
<p> <b>웹사이트 프로젝트 관리 사양 가이드란 무엇인가요<br /> </b><br /> "웹사이트 프로젝트 관리 표준 가이드"는 "웹사이트-프로젝트 관리-표준-지침"으로 발음됩니다. 이름에서 알 수 있듯이 웹사이트 프로젝트 관리를 위한 표준화된 관리에 대한 제안 및 지침을 제공합니다. </p> <p> 우리의 사양이 국가에서 정한 표준이 아니기 때문에 이를 "가이드라인"이라고 합니다. 우리는 귀하에게 가장 적합하다고 생각되는 관리 방법을 참고용으로 권장할 뿐입니다. </p> <p> 이 가이드가 귀하의 업무에 실질적인 도움이 되기를 바랍니다! </p>
웹페이지 제작29434732018-01-22
컴퓨터 네트워크의 발전 과정에서 네트워크 보안 기술은 이론적, 실용적 측면을 모두 갖춘 새로운 발전 방향이자 연구 분야이다. <br /> 이 책은 네트워크 보안, 네트워크 보안 기술, 운영 체제 보안 등에 대한 기본 사항을 포괄적으로 소개하고 작업 중심 접근 방식을 사용합니다. 학생들이 Windows 및 Linux 플랫폼의 보안 관리 문제에 대한 예비 분석 및 <br /> 수행을 수행할 수 있도록 네트워크 보안 도구 사용을 소개합니다. 해결하다. <br /> 이 책을 공부함으로써 독자들은 컴퓨터 네트워크 보안의 기본 개념을 익히고 현재 네트워크 보안 기술 응용 프로그램에 익숙해질 수 있습니다. 책 <br /> 응용 학부 및 고등 직업 대학에서 컴퓨터 과학, 전자 상거래 및 관련 전공을 전공하는 학생들에게 적합합니다. <br />
웹페이지 제작29435602018-01-22
완왕 비즈니스 엔진 시스템 소개<br /> Wanwang Business Engine은 중국 Wanwang이 중소기업을 위해 구축한 원스톱 온라인 마케팅 플랫폼입니다. 이 시스템은 중국에서 큰 영향력을 축적해 왔습니다<br /> Wanwang은 기술 우위와 자원 우위를 통합하여 인터넷 마케팅 분야에서 12년의 경험을 보유하고 있습니다. 주요 기능으로는 사업 기회 공개 및 마케팅 프로모션 방문이 있습니다<br /> 고객 발굴, 적극적인 대화, 효과 분석으로 기업 온라인 마케팅의 여러 중요 링크를 관리하고 기업 홍보를 통제합니다<br /> 비용, 웹 사이트 트래픽 및 트래픽 전환율을 개선하고 온라인 마케팅 문제를 근본 원인부터 해결합니다. <br />
웹페이지 제작29433952018-01-22
<p class="MsoNormal" align="center" style="text-align:center;"> Huahua.com 프런트엔드 프로덕션 레이아웃 참조 사양 </p> <p class="MsoNormal" style="margin-left:21pt;"> 1. 페이지 헤더에 대한 기본 dtd 선언은 다음과 같습니다: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> </p> <p class="MsoNormal" style="margin-left:21pt;"> 2. CSS 이름은 모두 소문자로, html 태그는 모두 소문자로 작성해야 합니다. </p> <p class="MsoNormal" style="margin-left:21pt;"> 3. 레이아웃의 고정 너비와 높이 부분은 너비*높이로 선언해야 하며, 가변형 및 접이식 레이아웃은 상황에 따라 너비 또는 높이로 선언해야 합니다. </p> <p class="MsoNormal" style="margin-left:21pt;"> 4. 클래스 이름, ID, 따옴표, 라벨 형식은 표준화되고 완전해야 합니다. 예: <img /> 라벨의 슬래시는 생략할 수 없습니다. </p> <p class="MsoNormal" style="margin-left:21pt;"> 5. 홈페이지 로고 부분의 크기 및 위치를 먼저 결정하거나 위치를 확보해 주어야 합니다. </p> <p class="MsoNormal" style="margin-left:21pt;"> 6. <h1><h2>….<h5> 초기화 후에는 큰 것부터 작은 것까지 계층적으로 사용되어야 합니다. 일반적으로 h1과 h2는 웹사이트 제목이나 로고로만 사용되며 나머지는 <h3>입니다. ; 등 및 < ;p> 태그는 모든 수준의 제목과 단락에 사용됩니다. </p>
웹페이지 제작29435082018-01-22